html页面如何创建多行文本输入框
来源:网络收集 点击: 时间:2024-05-16【导读】:
在html页面中,可以利用textarea标签创建多行文本输入框。下面小编举例讲解html页面如何创建多行文本输入框。品牌型号:联想笔记本Air14系统版本:操作系统Windows 10软件版本:zend studio10.0方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 HTML
HTML
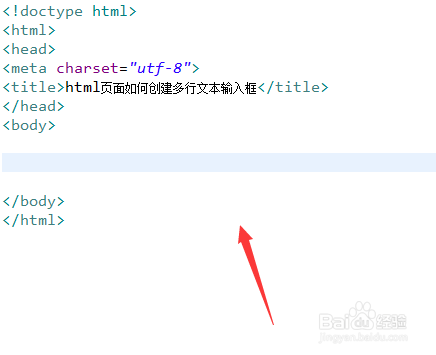
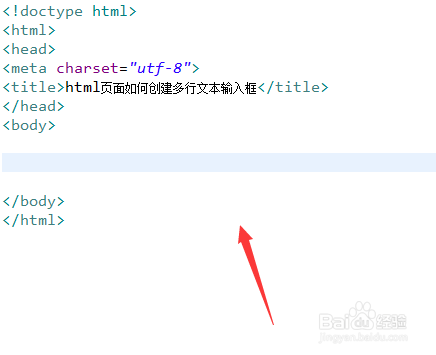
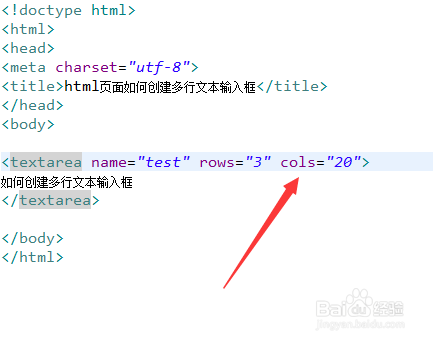
新建一个html文件,命名为test.html,用于讲解html页面如何创建多行文本输入框。
 2/5
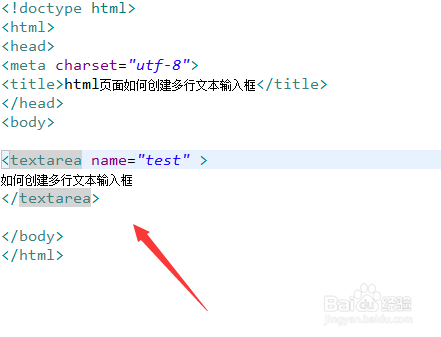
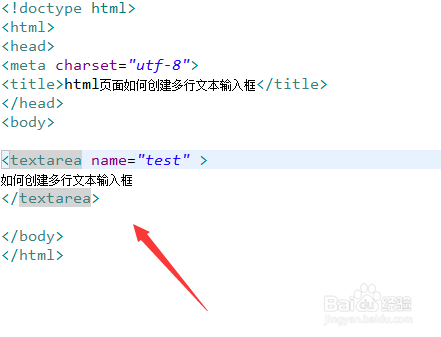
2/5在test.html文件中,使用textarea标签创建一个文本框。
 3/5
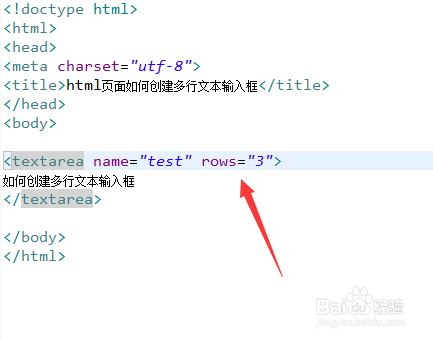
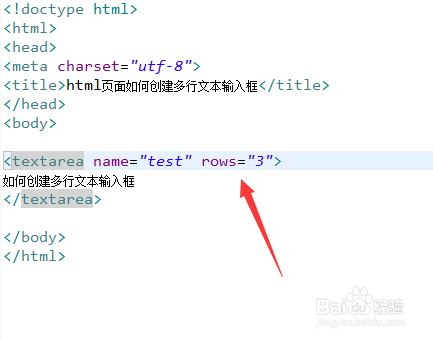
3/5在test.html文件中,使用rows属性设置文本框的行数,例如,这里设置文本输入框为3行。
 4/5
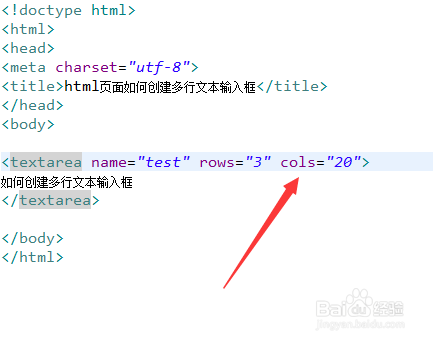
4/5在test.html文件中,使用cols属性设置文本框的列数,例如,这里设置文本输入框为20列。
 5/5
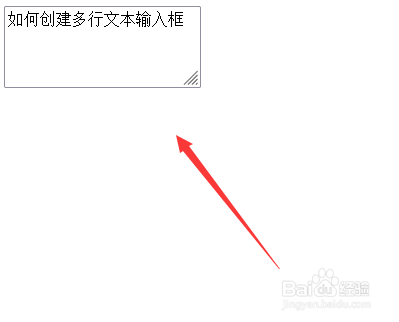
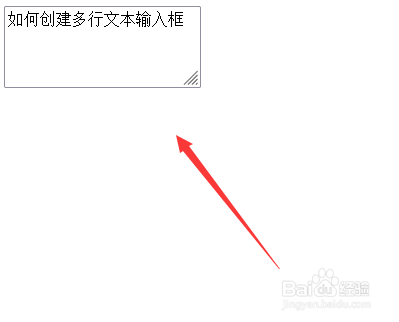
5/5在浏览器打开test.html文件,查看结果。
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_775645.html
上一篇:心遇app如何申请实名?
下一篇:小天才z5怎么关闭官方禁用
 订阅
订阅