Dreamweaver链接css样式的方法
来源:网络收集 点击: 时间:2024-05-16【导读】:
当我们在对页面进行布局的时候,定义的css样式可以是在页面中,也可以定义到外部,进行调用css样式。那么对于以后的修改维护来说,定义外部css样式表是非常方便的。工具/原料moreAdobe Dreamweaver CS6方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 方法二 手写代码:
方法二 手写代码: 总结:
总结:
点击打开Dreamweaver软件。
 2/9
2/9打开后,点击菜单中的【文件--新建】,快捷键是CTRL+N
 3/9
3/9在新建文档中,选中空白页。页面类型,选择HTML。布局:无。在右侧,“附加css文件”中,点击链接的按钮,如图所示
 4/9
4/9在出来的“外部链接样式表”中,点击【浏览】按钮
 5/9
5/9在“选择样式表”中,找到存储css的文件路径。找到文件后,选择文件,点击确定
 6/9
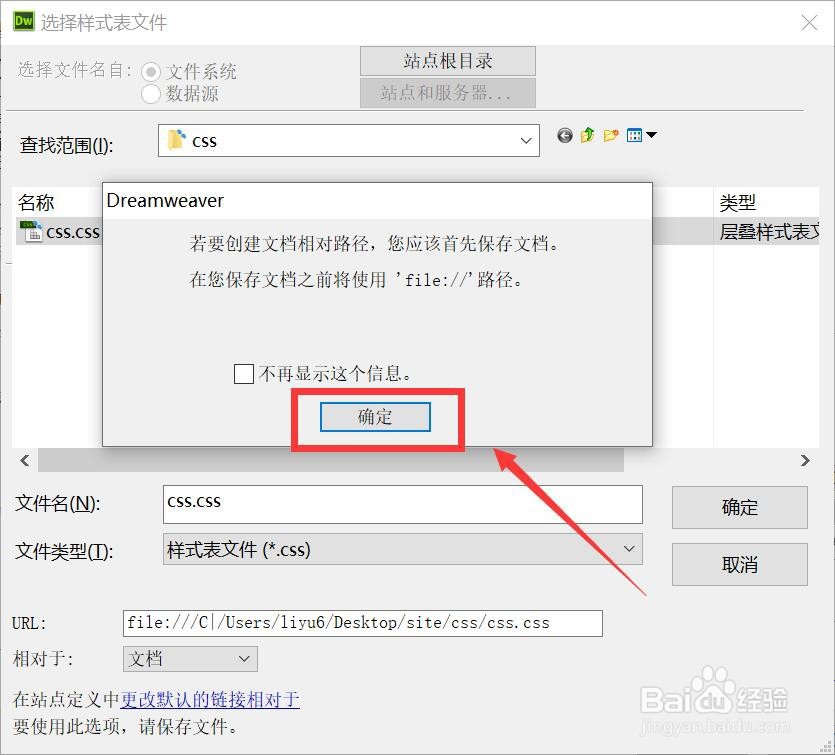
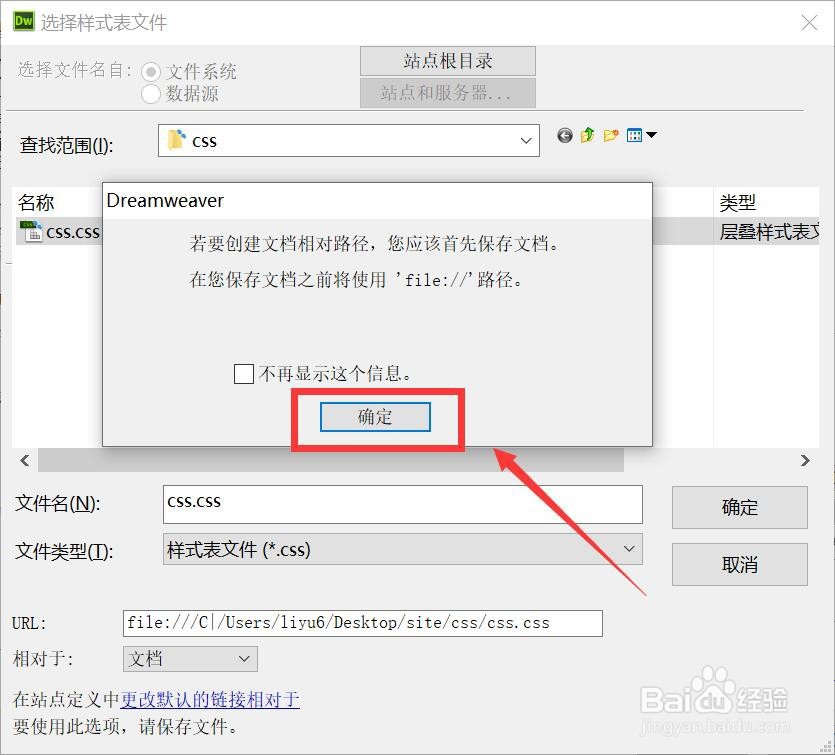
6/9在Dreamweaver弹出的提示中,仔细阅读文字后,点击【确定】
 7/9
7/9在外部链接样式表中,已经添加到刚刚css样式表文件的路径了。我们点击【确定】
 8/9
8/9在返回到新建文档中,点击【创建】
 9/9
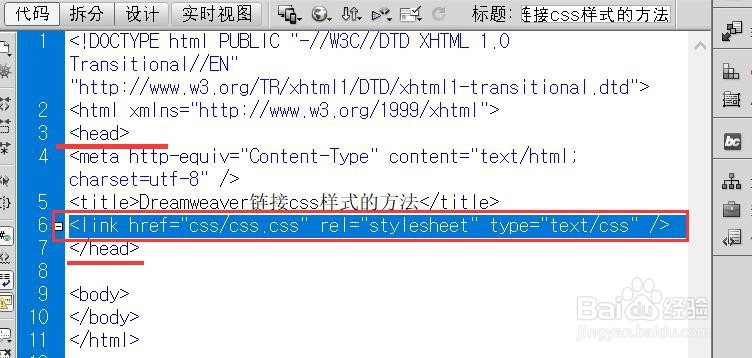
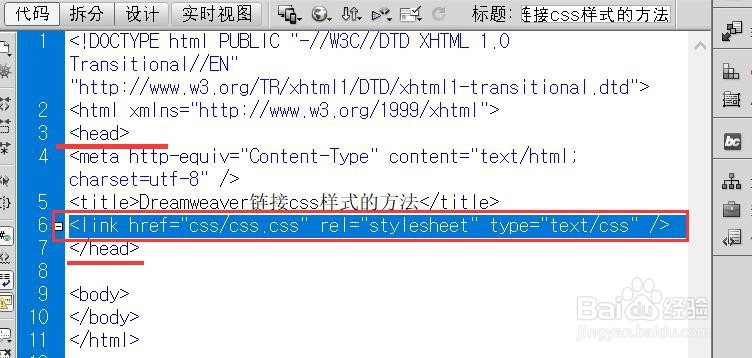
9/9页面创建成功后,我们保存页面,点击代码。可以看到外部链接的代码样式,如下图所示
 方法二 手写代码:
方法二 手写代码:我们打开一个html页面,点击【代码】。在代码中,把css链接的代码插入到head标签中即可。输入的代码如图所示
 总结:
总结:点击菜单栏中的【文件--新建】,快捷键是CTRL+N
DREAMWEAVERCSS样式外部CSSDW基础链接CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_778156.html
上一篇:支付宝芝麻分如何才能晒分
下一篇:WPS怎么打印偶数页
 订阅
订阅