怎样用DIV+CSS制作的横排导航栏
来源:网络收集 点击: 时间:2024-05-17【导读】:
网页中的导航栏菜单需要综合运用Div+CSS的知识,那么怎样制作属于自己的网页导航栏品牌型号:联想 威6系统版本:win10 20H2软件版本:Hbuilder 9.1.29方法/步骤1/11分步阅读 2/11
2/11 3/11
3/11 4/11
4/11 5/11
5/11 6/11
6/11 7/11
7/11 8/11
8/11 9/11
9/11 10/11
10/11 11/11
11/11 注意事项
注意事项
首先,书写一个div标签,并且在这个div标签添加一个类,类名可以自定义,这里我就把类名设置为.mynav。然后在div里面嵌套了ul,ul里面嵌套了li,li标签存放的是菜单的内容,这里我就设置5个菜单。
 2/11
2/11接着来预览下最初的效果。
 3/11
3/11然后我们要清除所有标签的margin和padding,所以要使用通配符*。
 4/11
4/11接着开始设置.mynav的属性。如图,我设置它的宽度为1000px,高度为50px。这个宽高可以自己设置。然后使用设置margin为0 auto,让div可以在网页居中显示,更加美观。
 5/11
5/11这样就会得出如图所示的效果。
 6/11
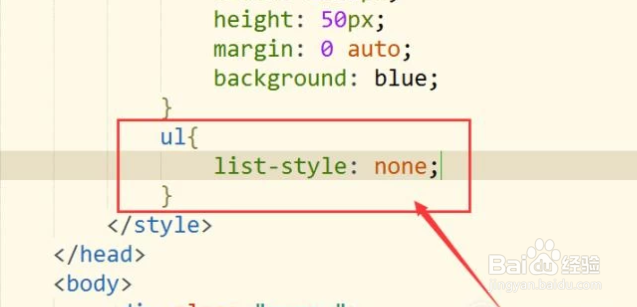
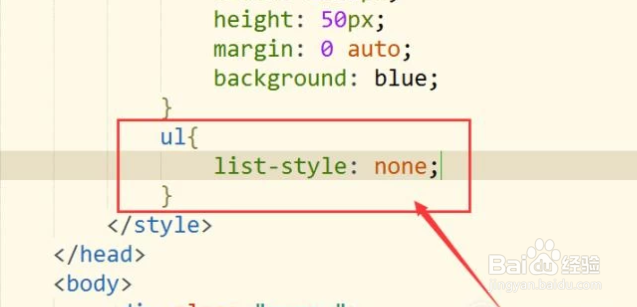
6/11接着设置ul的属性list-style为none。
 7/11
7/11这样菜单前面的小圆点就会消失不见了。
 8/11
8/11接着设置li标签的属性float为left。
 9/11
9/11这样菜单就会浮动起来,变成横排的了。
 10/11
10/11接着来设置a标签的属性,我们把a标签的下划线去掉,这就要使用text-decoration属性。然后我们把a标签转成块级元素,这样菜单就可以撑满整个div了
 11/11
11/11这样,导航栏基本完成。
 注意事项
注意事项个人经验,如果对您有所帮助,请帮忙点赞
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_781223.html
上一篇:字幕旋转的视频怎么做 剪映字幕旋转在哪里
下一篇:如何关闭影视大全跳过片头片尾
 订阅
订阅