Three.js实现人体模特加贴图的效果
来源:网络收集 点击: 时间:2024-05-17html代码和css样式如下图,这一块比较简单,也不是本文重点,代码可自行查看下图。
 实现过程1/6
实现过程1/6声明变量,详细代码如下图,具体用途说明都已经有备注。
 2/6
2/6新建渲染器(initRenderer)和相机(initCamera),详细代码如下图:
1.渲染器设置抗锯齿为有效(antialias: true),使物体更光滑;
2.PerspectiveCamera的视角设置为10,使人体模特看起来变大(源文件太小);
4.为了观察效果,相机的位置定位到(-5,20,5),设置z轴向上(摆正人体模特的源文件),且焦点为人体模特的位置(camera.lookAt(child.position))。
 3/6
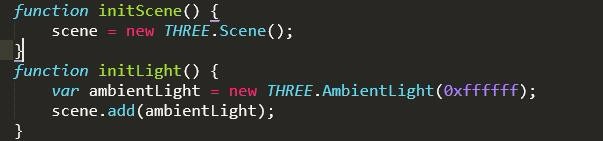
3/6新建场景(initScene)和光源(initLight),详细代码如下图:
1.新建环境光(ambientLight),光源的颜色会叠加到物体的颜色上(不加上环境光,人体模特会显示纯黑色)。
Tips:环境光没有位置的概念。
 4/6
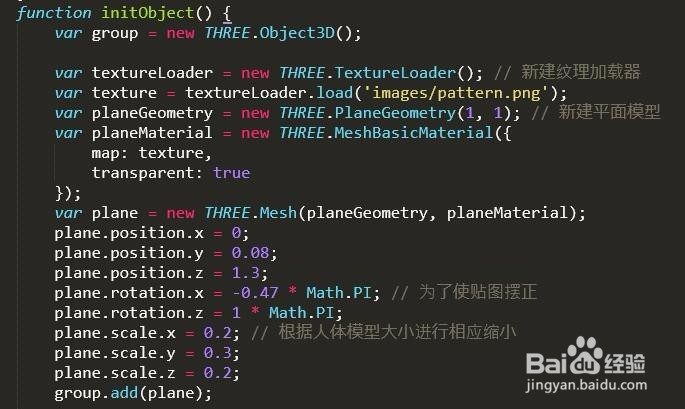
4/6新建物体(initObject),这一块比较复杂,详细分析如下:
1.新建3D对象(group),用于包含贴图和人体模特,作为一个整体;
2.新建平面模型(plane),使用贴图(texture)的纹理,且位置(plane.position)、大小(plane.scale)和角度(plane.rotation)对比人体模特进行调整,然后添加到group(最佳效果是平面模型换为加载人体模特中间一块,贴合性更好);
3.新建Collada文件加载器(loader),在加载(loader.load)人体模特(avatar.dae)时,遍历所有对象(collada.scene.traverse),如果存在蒙皮网孔对象,则对该对象进行角度(child.rotation)和大小(child.scale)的调整,使人体模特摆正显示,然后添加到group;
4.把group添加到场景中(scene),并在加载完毕执行渲染(setTimeout(animation, 100));
5.添加轴辅助功能,方便理解场景中的维度。


 5/6
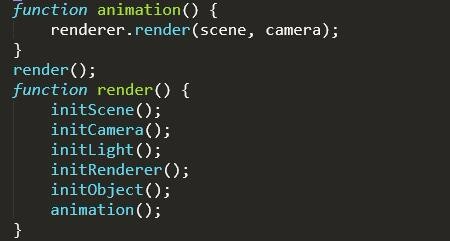
5/6执行上面的函数,并把最终效果渲染到网页上。
 6/6
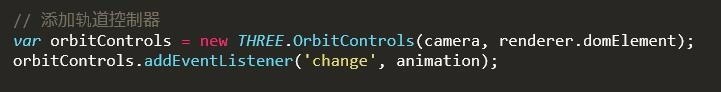
6/6新建轨道控制器,可以使用鼠标对人体模特进行360观察、放大缩小和进行移动,详细代码如下图。
 注意事项
注意事项three.js只要加载数据都需要发布后才能正常查看;
常用的构造器、属性和方法可参考《实例介绍three.js常用的构造器、属性和方法》,这里只分析特殊的代码。
人体模特贴图版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_783849.html
 订阅
订阅