Dreamweaver中加阴影box-shadow的用法
来源:网络收集 点击: 时间:2024-02-19【导读】:
Dreamweaver中加阴影box-shadow的用法品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:Dreamweaver2019方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8
 7/8
7/8
 8/8
8/8
 注意事项
注意事项
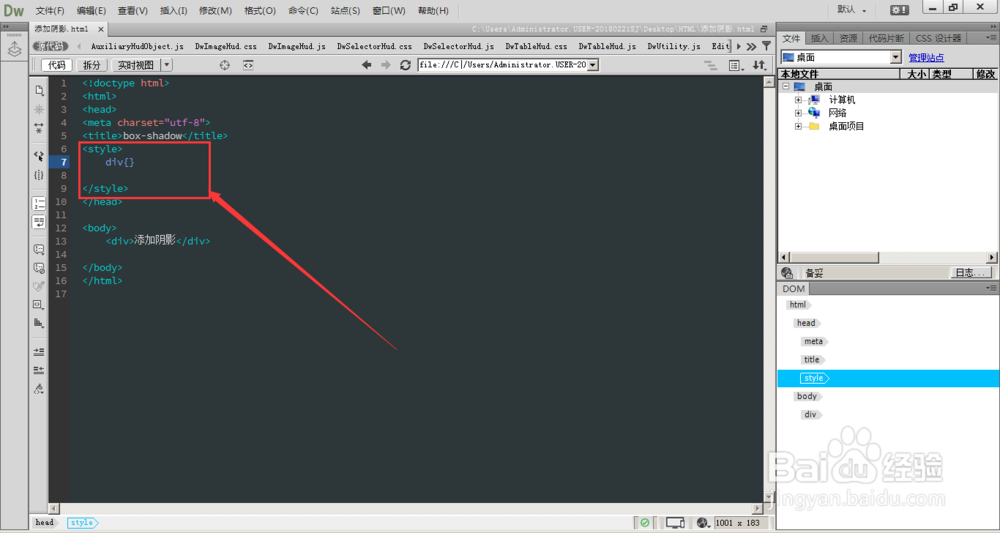
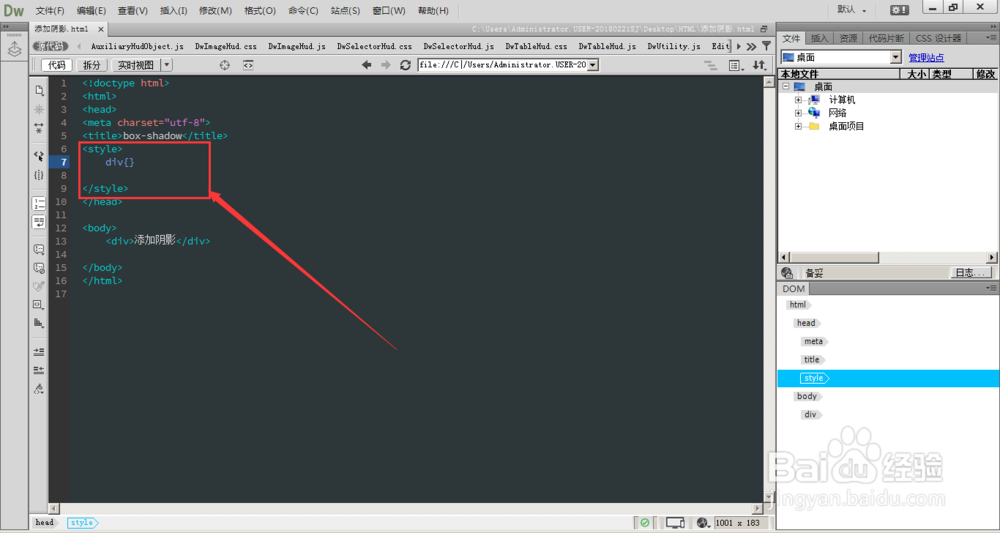
打开Dreamweaver软件,ctrl+n新建Html文档,在body标签中输入div标签
 2/8
2/8在head中建立样式style标签
 3/8
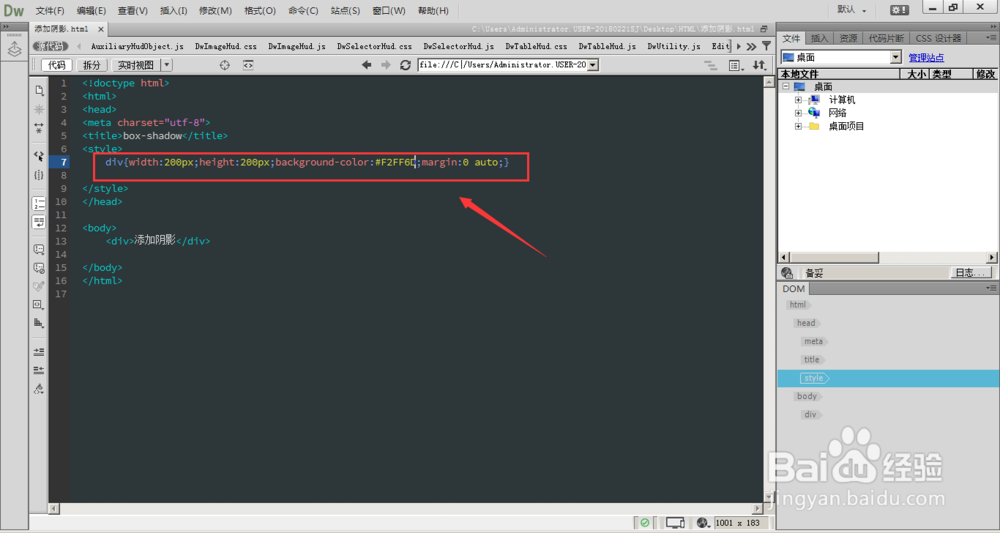
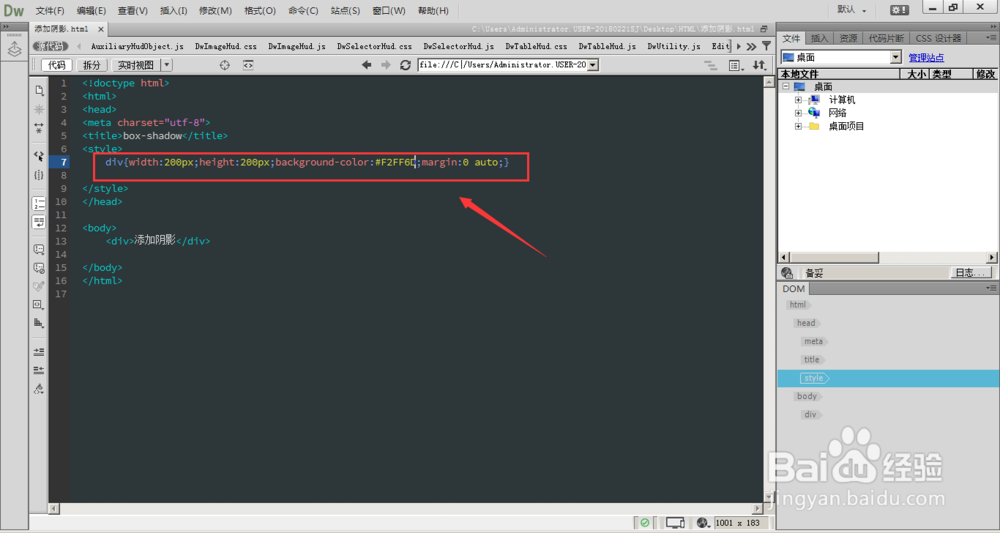
3/8对div添加宽高属性、填充一个颜色并居中,如下图所示
 4/8
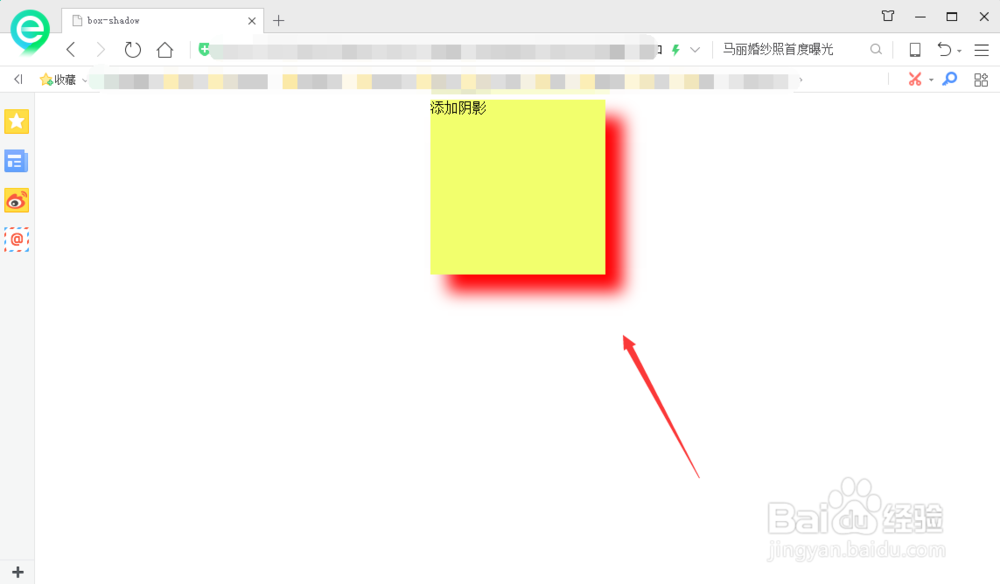
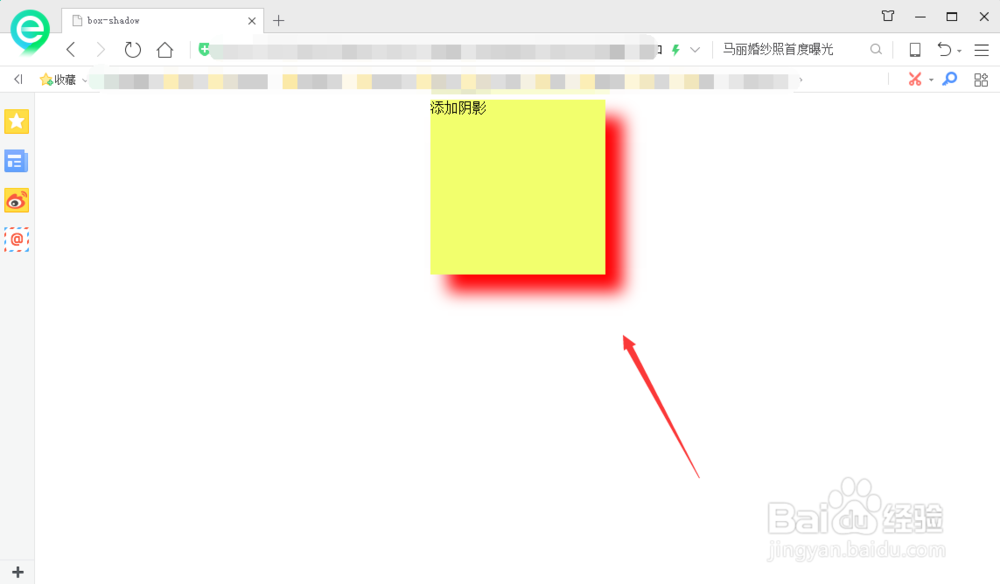
4/8在浏览器中预览效果如下
 5/8
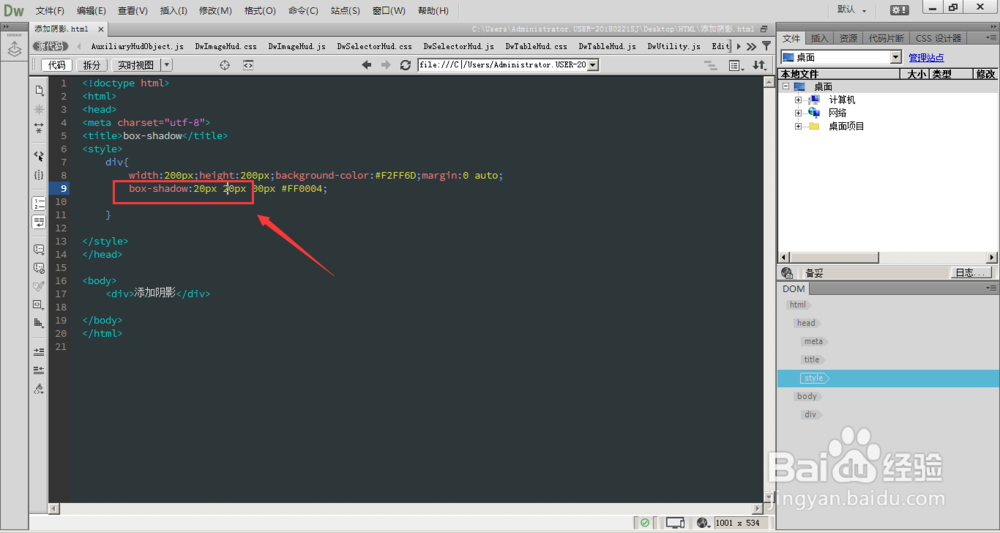
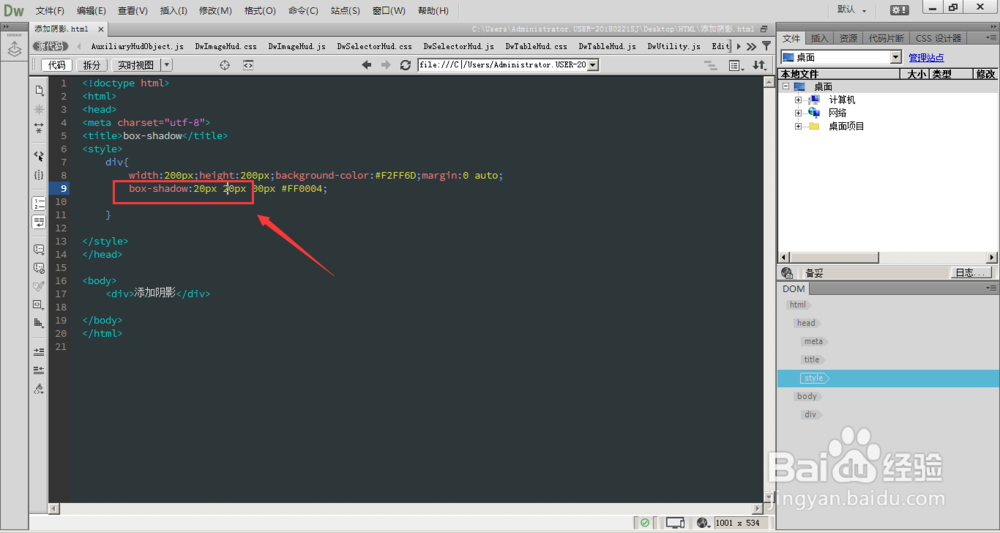
5/8对物体添加阴影属性【box-shadow:0px 0px 0px red;】在box-shadow属性中可以输入4个属性值,中间用空格断开,
 6/8
6/8前两个属性值分别代表横轴运动和数轴运动,如下图,正值代表右和下,如果想要靠左侧和上侧时可以输入负值

 7/8
7/8第三个值代表扩散的意思,将实体虚化

 8/8
8/8如果只对第三组赋予值,选择一个颜色,就形成如下图的阴影效果

 注意事项
注意事项如果此经验对您有帮助,请为我投票加关注,谢谢大家的支持^_^
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_78388.html
上一篇:手工编织:蝴蝶戒指的简单编法(图解)
下一篇:华为手机侧边音量调节怎么设置
 订阅
订阅