如何利用Axure RP 8软件设计验证码倒计时效果
来源:网络收集 点击: 时间:2024-02-19【导读】:
Axure RP 8设计软件设计一个场景下的页面,场景:输入手机号码,点击“获取”按钮,“获取”变为倒计时,将验证码发送到手机号;用户可以将手机上验证码输入到验证码框。这个过程就是用户手机验证,可以提高登录系统的安全性。下面就是这个实现过程,操作如下:工具/原料moreAxure RP 8截图工具图片工具浏览器方法/步骤1/6分步阅读
 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
第一步,打开Axure RP 8软件,在元件库中找到“矩形3”元件,拖一个到画布中,将其拖到中心位置,调整高度和宽度,如下图所示:

 2/6
2/6第二步,在元件库找到“label”元件,拖两个“label”元件和两个输入框、一个按钮到画布中,手机号和验证码左对齐,如下图所示:
 3/6
3/6第三步,选中“获取”按钮,添加鼠标单击时用例,设置点击按钮时的效果,如下图所示:
 4/6
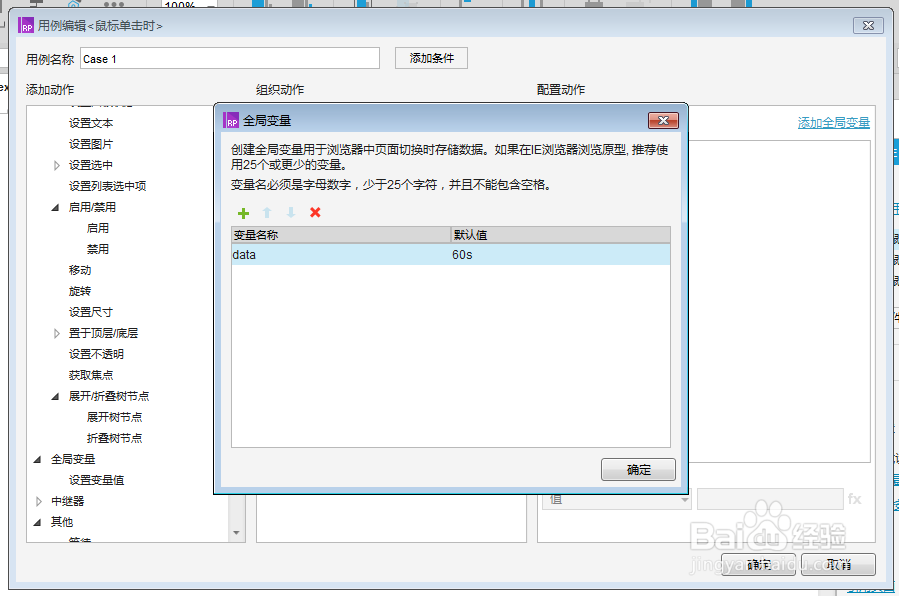
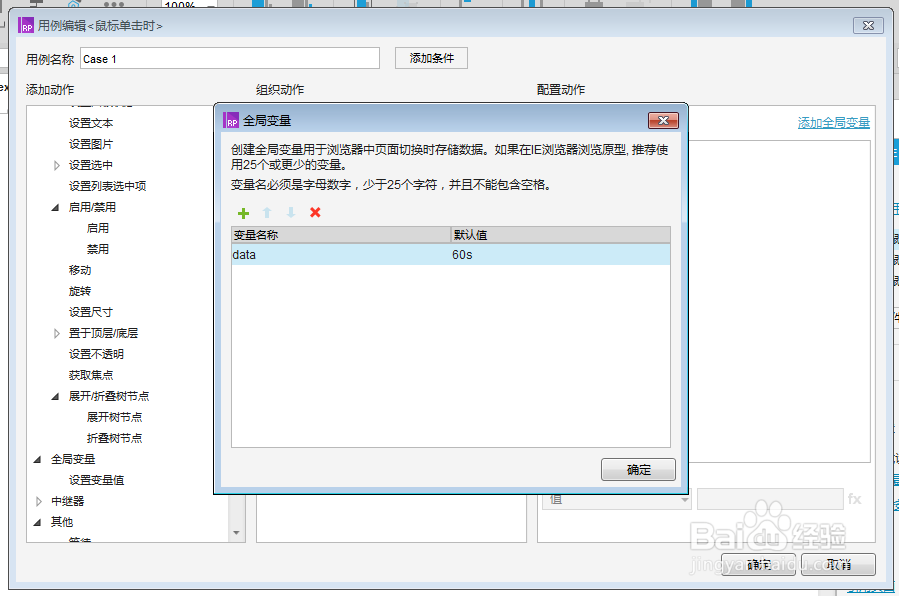
4/6第四步,添加“设置变量值”,添加变量“data”,默认值为“60s”,如下图所示:
 5/6
5/6第五步,再次添加动作“设置文本”,设置按钮的文本为变量],如下图所示:
 6/6
6/6第六步,预览该原型界面,点击“获取”按钮,这时“获取”文字变为时间倒计时,如下图所示:
 注意事项
注意事项注意设置变量的方法
注意将变量和文本绑定
设置变量值设置文本软件原型设计版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_78506.html
上一篇:WPS制作数据透视表教程分享
下一篇:星际战甲中的长刃设计图怎样获得?
 订阅
订阅