【Dreamweaver教程】怎样制作轮播广告
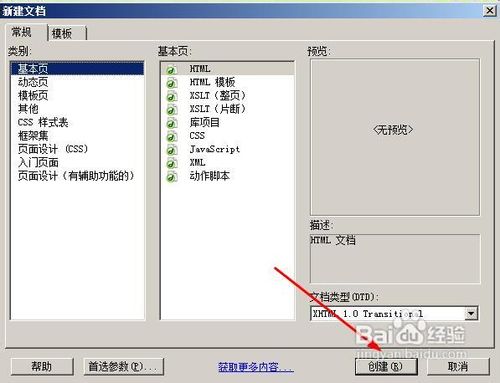
来源:网络收集 点击: 时间:2024-05-17首先打开你的dw,按快捷键ctrl+n创建一个新的网页。
 2/14
2/14点菜单栏上的表格,插入一个表格。
 3/14
3/14在属性栏设置表格的宽和高,这个表格用于添加轮播广告,所以宽和高都要符合我们的广告图片的宽和高。
 4/14
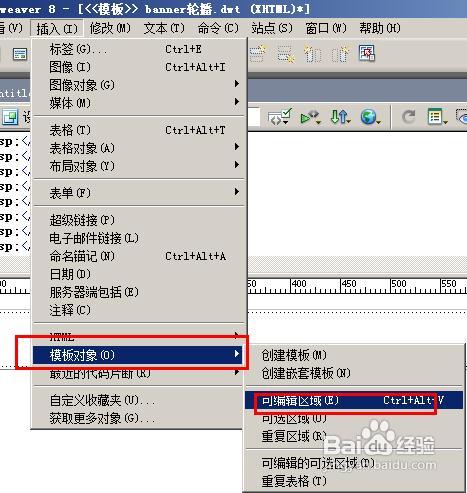
4/14然后点击插入添加一个可编辑区,这个区域在此例子中没用,只是为了能够保存模板,所以随意加一个即可。
 5/14
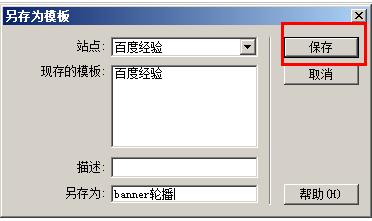
5/14点击文件,将该页面存为模板。
 6/14
6/14弹出了另存为模板的对话框。
 7/14
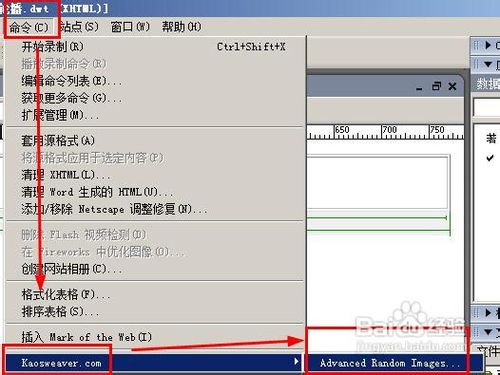
7/14我们接着在这个模板中添加轮播广告。将光标放到你想添加广告的表格。选择命令,kaosweaver,advanced random images。这是一个扩展插件,你可以在我的百度经验《dreamweaver如何安装扩展插件》获得安装方法。
 8/14
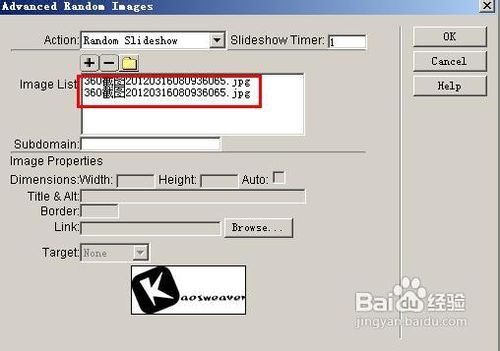
8/14弹出了对话框,我们设置好action和blidetime两个值得大小。random slideshow就是随机广告,blideshow timer指的是几秒钟切换一个图片。点击加号添加按钮。
 9/14
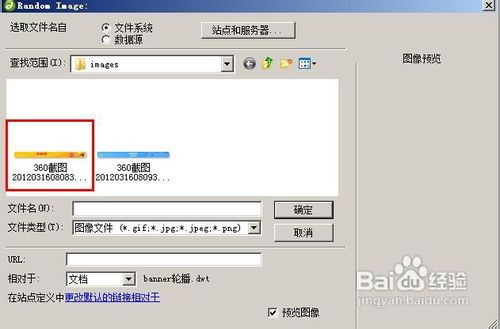
9/14选择你要添加的图片。
 10/14
10/14我添加了两个图片来示范。
 11/14
11/14点击ok以后我们就回到了模板页。你看不到轮播广告的图片,因为你需要新建页面来看。按快捷键ctrl+s保存。
 12/14
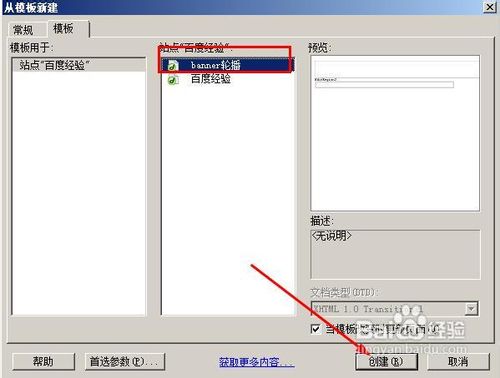
12/14我们新建一个页面,按快捷键ctrl+n,在弹出的新建对话框中选择模板。选择banner轮播模板,这是我们刚才新建的模板。
 13/14
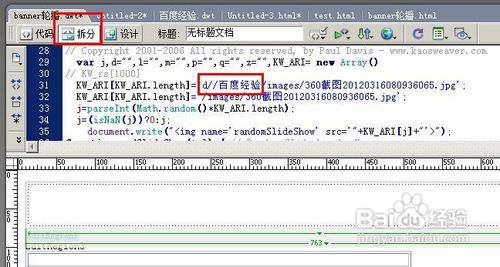
13/14创建了页面以后,我们点击拆分按钮,找到你添加图片的地方,我们修改一下图片路径,因为你要在本地测试,所以需要修改到本地的图片地址。如果你是在网站发布,就没有必要修改了。你可以看到我添加了d:百度经验//这一行字,这就是我的图片存放的文件夹,你可以把你的图片文件夹路径写出来,一样的道理。
 14/14
14/14接着按快捷键F12,预览。看看第一幅图是刚打开的效果,一秒后自动切换到了第二幅图。

 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_785671.html
 订阅
订阅