微信公众号图文编辑-怎么制作对话效果的页面
来源:网络收集 点击: 时间:2024-05-17代码准备:如下做测试写好的代码,已经在DW中打开,原始案例以以黑色字体,橙色和蓝色对话气泡、男生女生头像为例。现在,拷贝下一个步骤的代码到你的软件,呈现本步骤图片效果。
 2/6
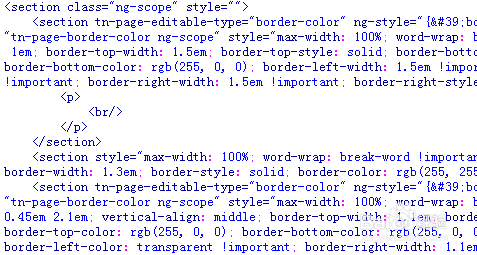
2/6上半部分代码:meta http-equiv=Content-Type content=text/html; charset=utf-8/section img style=width: 40px; vertical-align: top; visibility: visible; height: auto; data-src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaLEvswCQUUK0k4rPOicLo8SMm0pJOkgsVHg5qDgb0paoeAmW1YTgQRcQ/640 data-w=40 data-ratio=1 _width=40px src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaLEvswCQUUK0k4rPOicLo8SMm0pJOkgsVHg5qDgb0paoeAmW1YTgQRcQ/640/img style=margin-top: 1.8em; vertical-align: top; visibility: visible; width: auto; height: auto; data-src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaIlnFWUEOLQMyRuiaZqhFtx2ria5fDpE1ZJiaPttmsZzlWRkwiamEdRia0Rg/640 data-w=20 data-ratio=0.85 src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaIlnFWUEOLQMyRuiaZqhFtx2ria5fDpE1ZJiaPttmsZzlWRkwiamEdRia0Rg/640/ section style=padding: 1em; border-radius: 1em; width: 65%; color: inherit; font-family: inherit; font-size: 1em; margin-top: 0.7em; margin-left: -0.4em; display: inline-block; background-color: rgb(255, 228, 200); 【微信公众号图文编辑-怎么制作对话效果】的页面直接选择需要的样式拷贝到需要的地方,修改其中的文字即可。 /sectionsection style=text-align: right;
 3/6
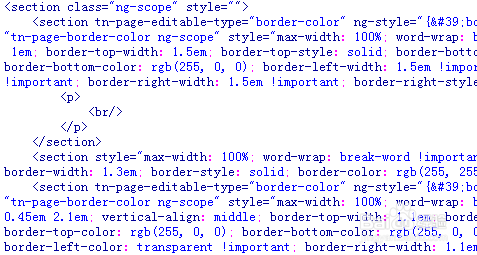
3/6下半部分代码: section style=padding: 1em; border-radius: 1em; width: 65%; text-align: left; color: inherit; font-family: inherit; font-size: 1em; margin-top: 0.7em; margin-right: -0.4em; display: inline-block; background-color: rgb(188, 227, 249);【微信公众号图文编辑-怎么制作对话效果的页面】直接选择需要的样式拷贝到需要的地方,修改其中的文字即可。br/ /sectionimg style=margin-top: 1.8em; vertical-align: top; visibility: visible; width: auto; height: auto; data-src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iavuZiarEgOVeibbOgJXZEyFaPMraQnzLQsKpVJFTezDnO8zwZly0NbunA/640 data-w=20 data-ratio=0.85 src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iavuZiarEgOVeibbOgJXZEyFaPMraQnzLQsKpVJFTezDnO8zwZly0NbunA/640/img style=width: 40px; vertical-align: top; visibility: visible; height: auto; class=tn-page-image ng-scope tn-page-editable data-src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640 data-w=40 data-ratio=1 ng-src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640 _width=40px src=http://mmbiz.qpic.cn/mmbiz/MVPvEL7Qg0EmGultAbZy6tmUIxPWnw9iaia9Qbm8Bwp9Eribfk1rscovFOkJSD0NOD8M36LkR0dQBrJeBgFTPEhww/640//section
 4/6
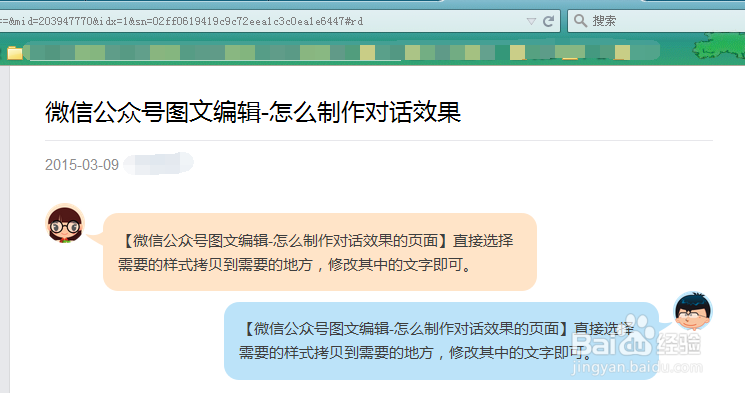
4/6将代码运行在浏览器上的效果预览,如下图。
 5/6
5/6在浏览器预览下,直接拷贝效果到微信公众平台的图文编辑框内查看效果,如下图。
 6/6
6/6看上一步骤可以,效果已经成功呈现。若修改字体颜色,可以再微信图文编辑框内直接修改;若修改文本框颜色,可以找到代码中的“background-color: rgb(188, 227, 249)”和“background-color: rgb(255, 228, 200);”编辑修改。
注意事项直接选择需要的样式拷贝到需要的地方,修改其中的文字即可
微信公众号版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_786343.html
 订阅
订阅