ps设计天猫店铺详情页关联产品图片
来源:网络收集 点击: 时间:2024-05-17【导读】:
教你使用ps设计天猫店铺详情页关联营销产品图片。工具/原料more电脑Photoshop软件方法/步骤1/12分步阅读
 2/12
2/12
 3/12
3/12


 4/12
4/12




 5/12
5/12
 6/12
6/12 7/12
7/12 8/12
8/12
 9/12
9/12
 10/12
10/12 11/12
11/12 12/12
12/12 PS详情页关联PS详情页设计PS软件天猫天猫详情页详情页关联设计
PS详情页关联PS详情页设计PS软件天猫天猫详情页详情页关联设计
打开ps软件,ctrl+n建立一个790宽的文档,高度的话可以自定义多少的,因为天猫店铺的详情页宽就是790,这个是固定的,

 2/12
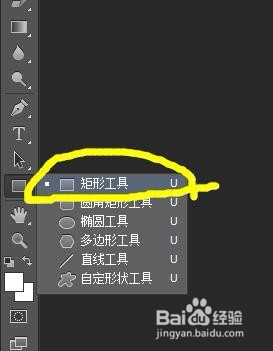
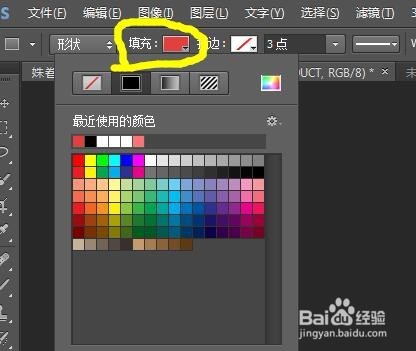
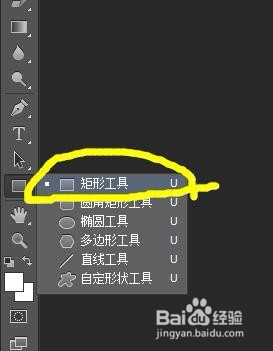
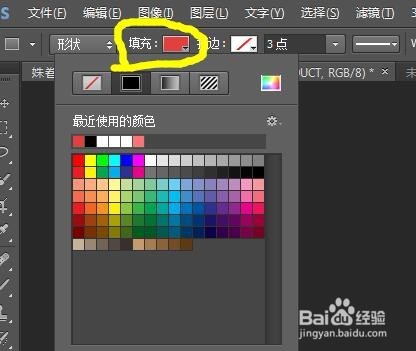
2/12使用矩形工具,设置填充色,发别画两个矩形,

 3/12
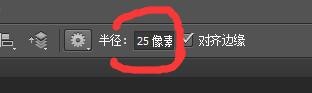
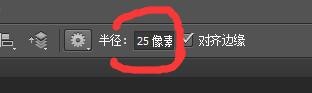
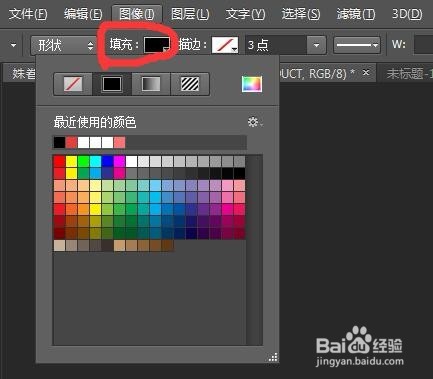
3/12设置圆角矩形的半径,设置填充色,画矩形,



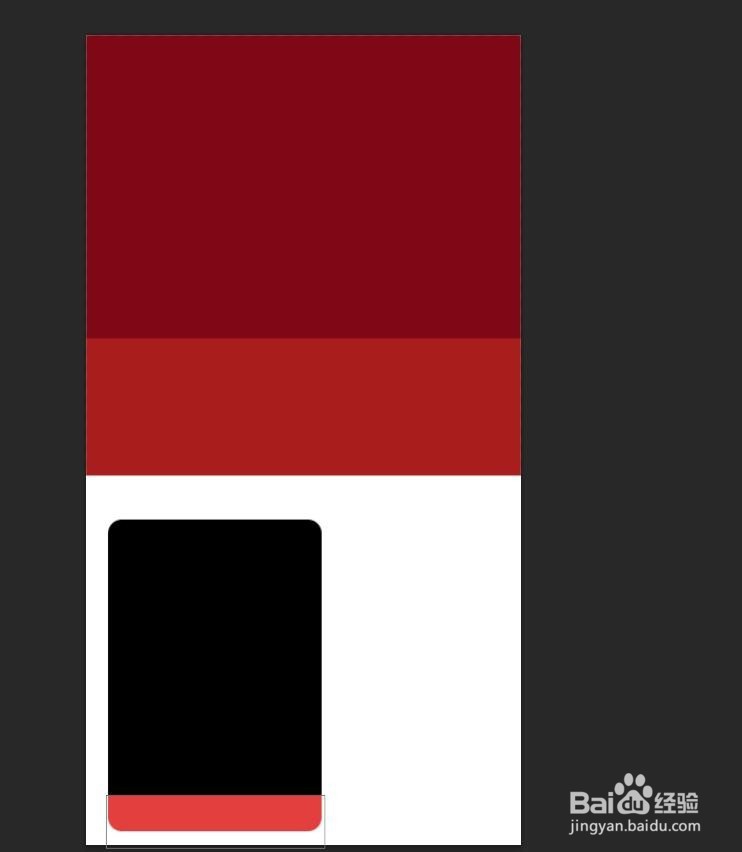
 4/12
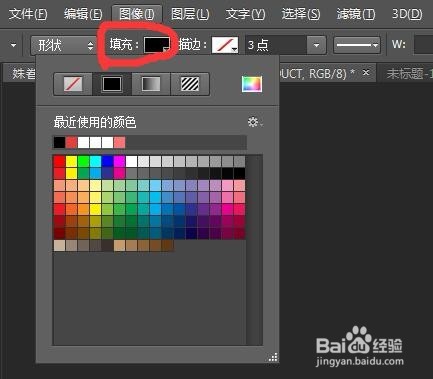
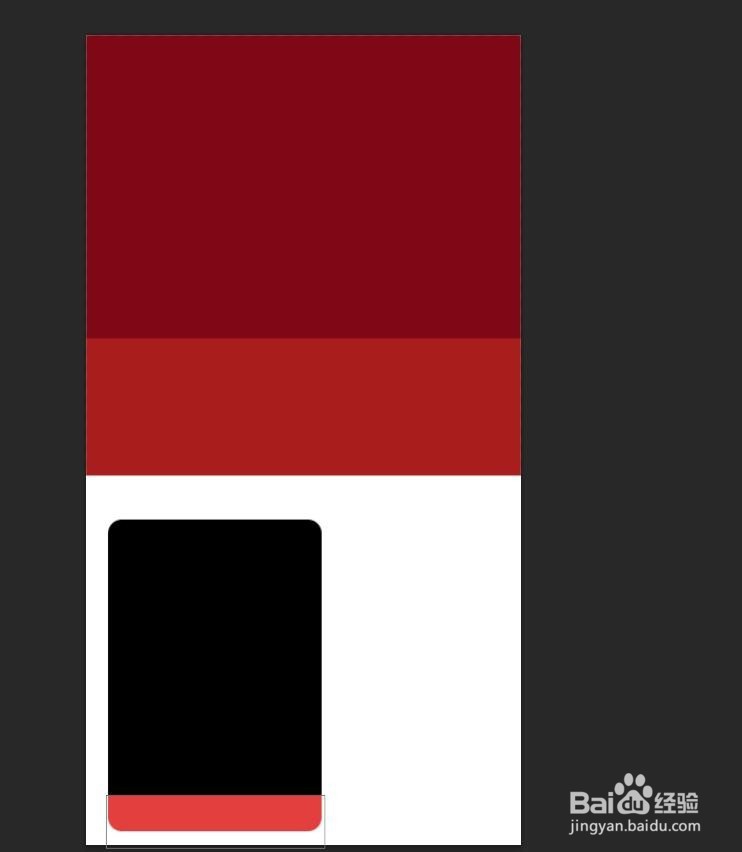
4/12设置圆角矩形的半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。





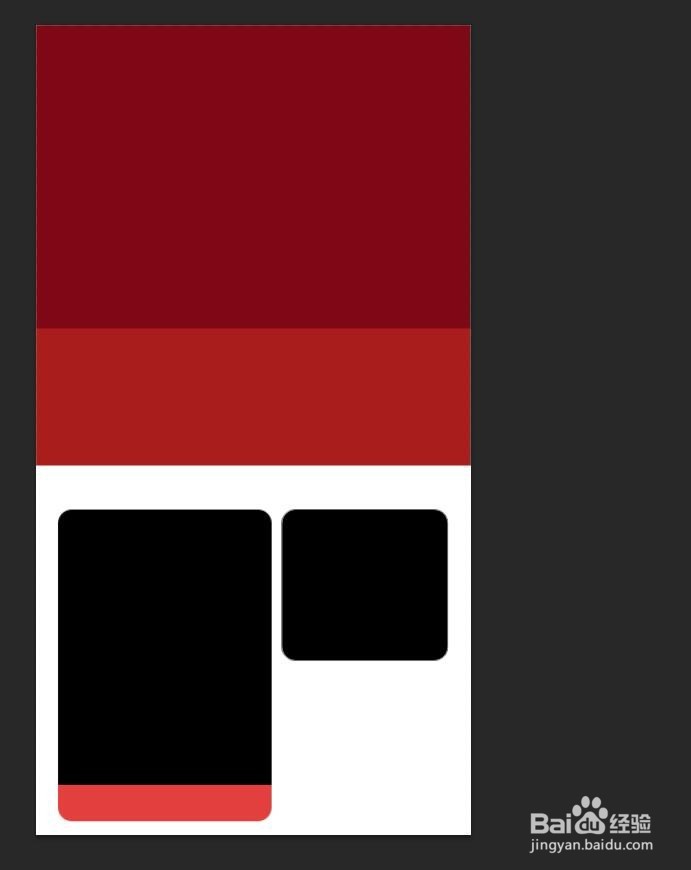
 5/12
5/12同样的方法,设置圆角矩形的半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。

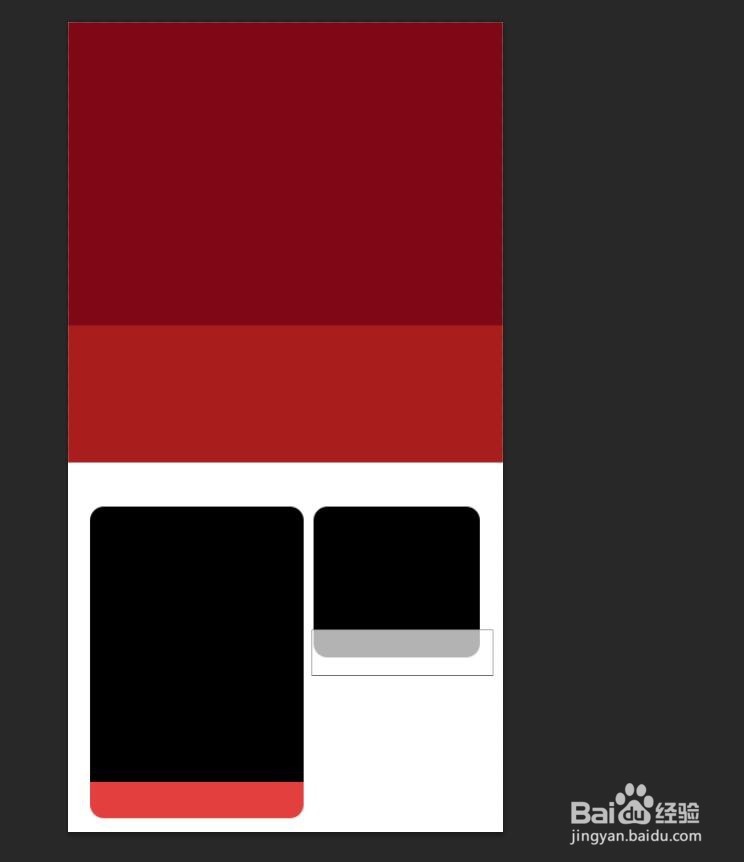
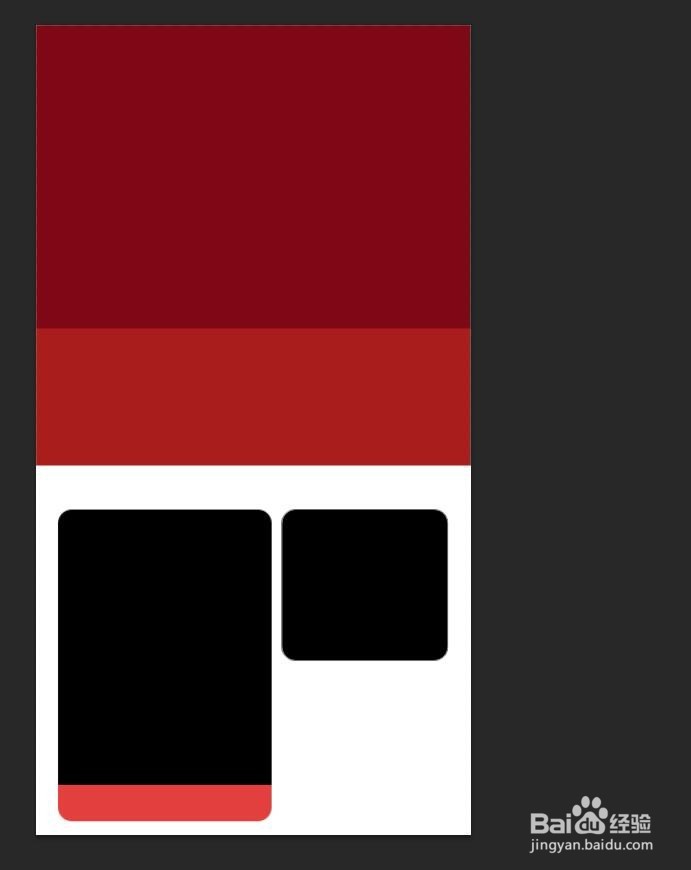
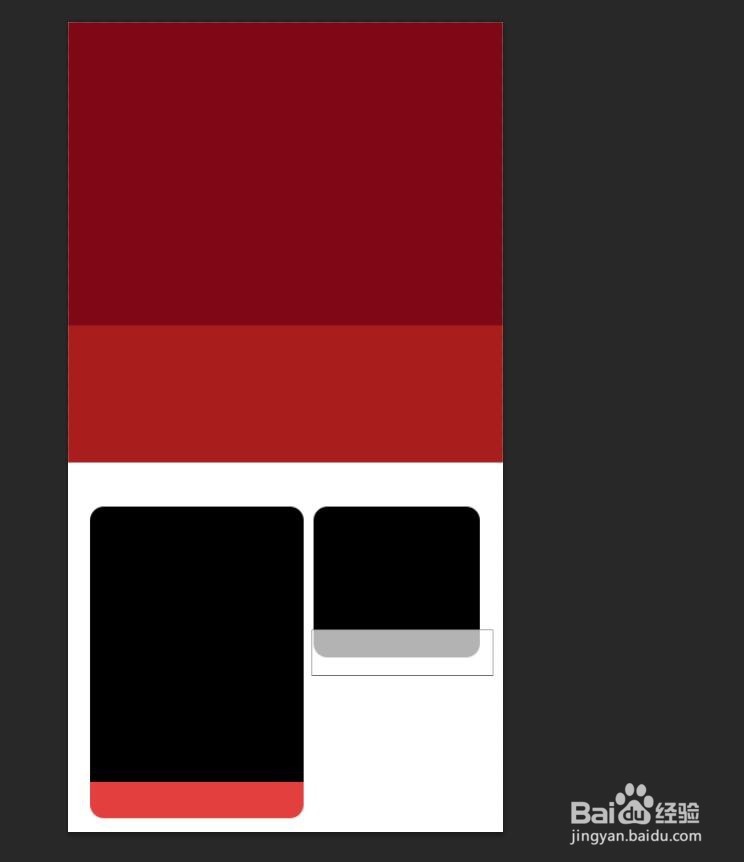
 6/12
6/12设置圆角矩形的半径,设置填充色,画矩形,再设置一个矩形然后点击该图层按alt键然后剪切到这个大的圆角矩形里面,然后设置这个图层的不透明度。
 7/12
7/12设置完后,拖入素材图,
 8/12
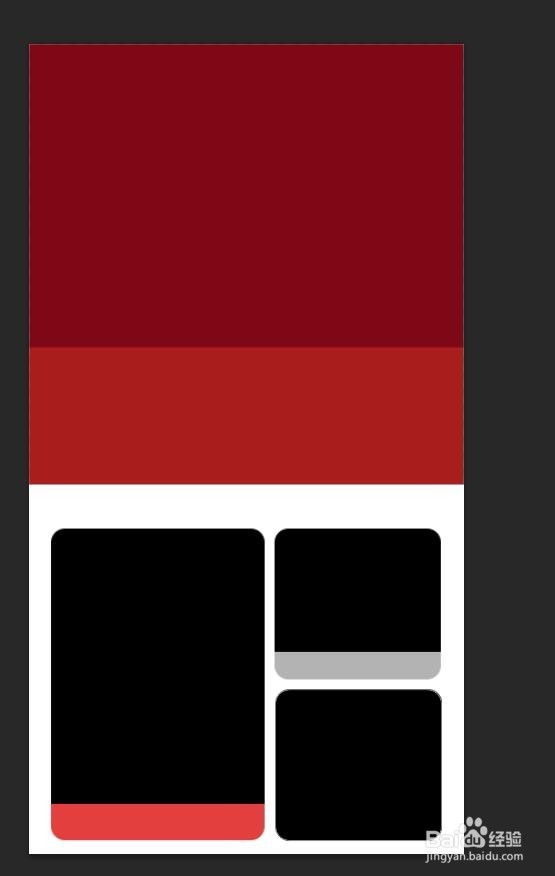
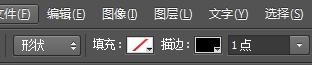
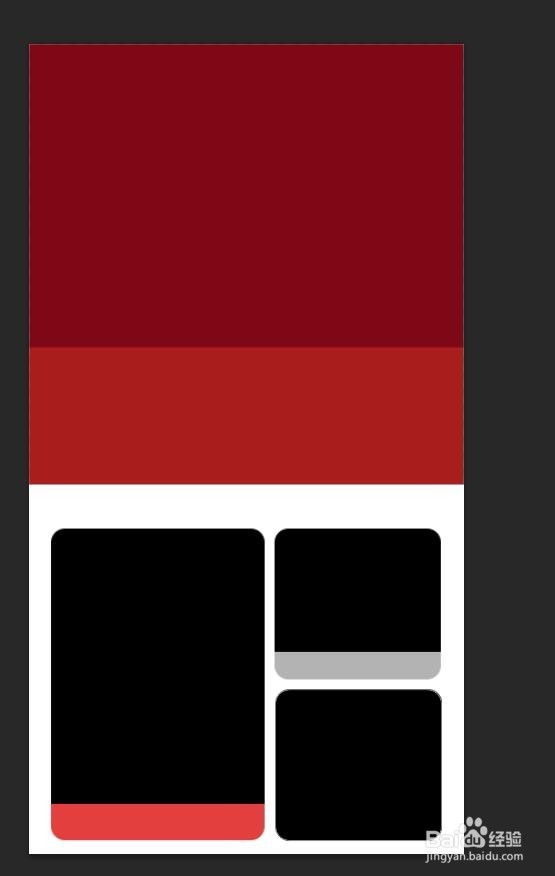
8/12画一个空心黑边矩形,

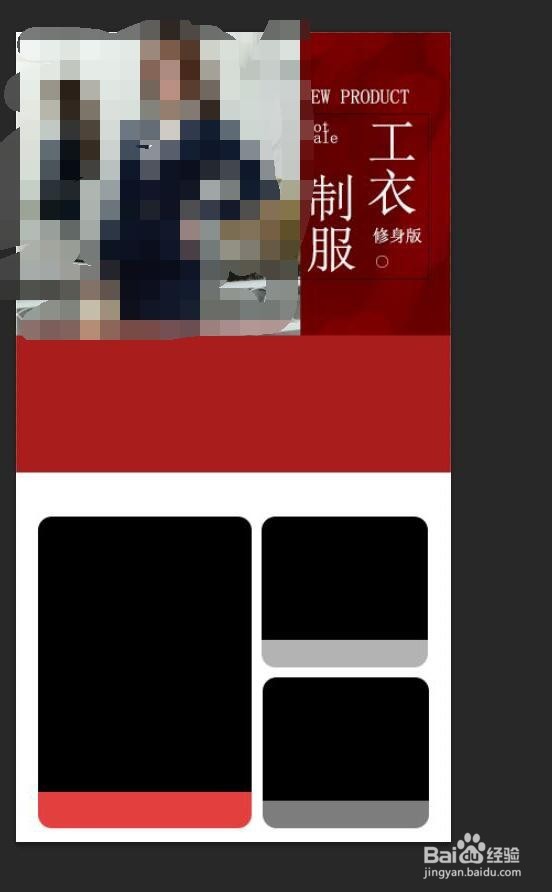
 9/12
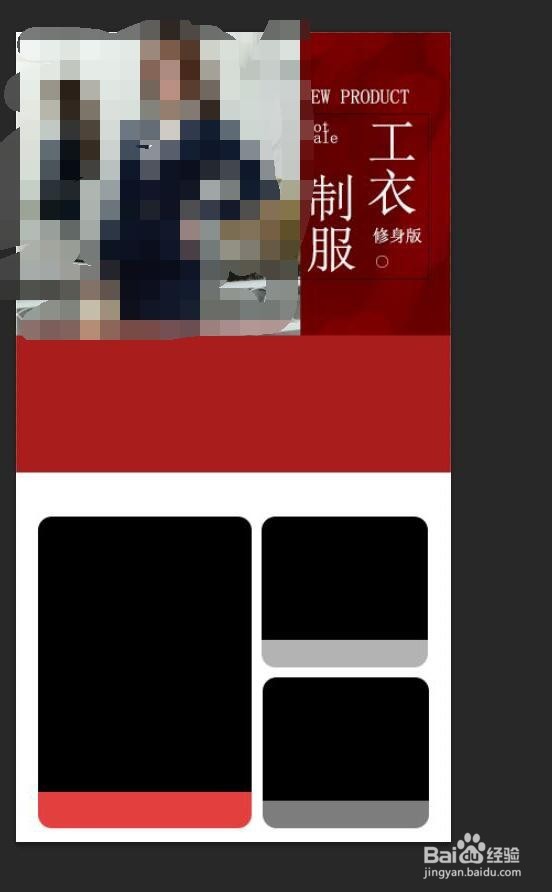
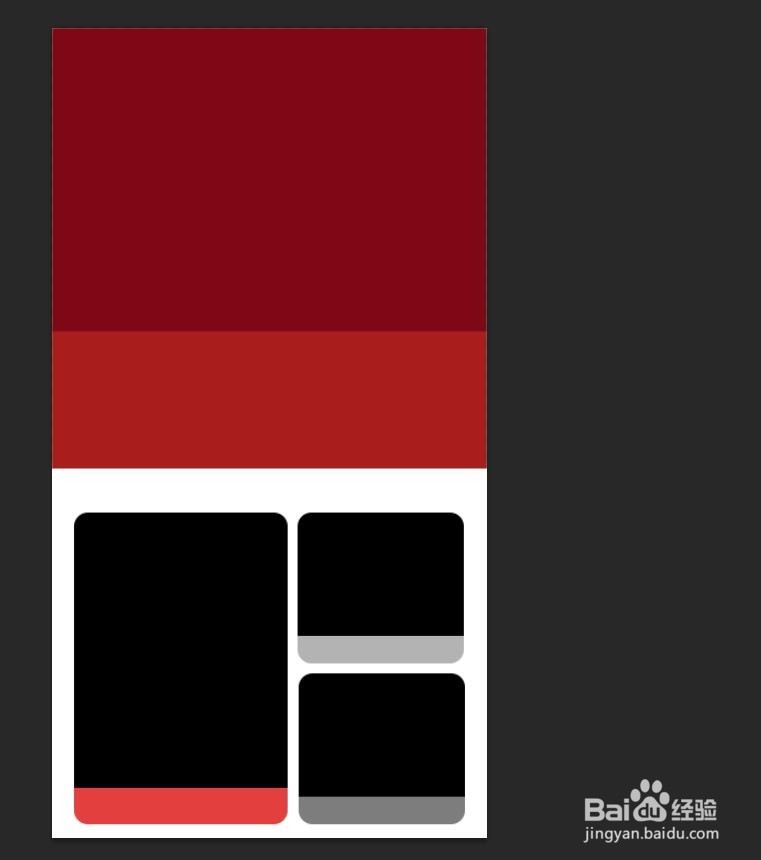
9/12写文字,

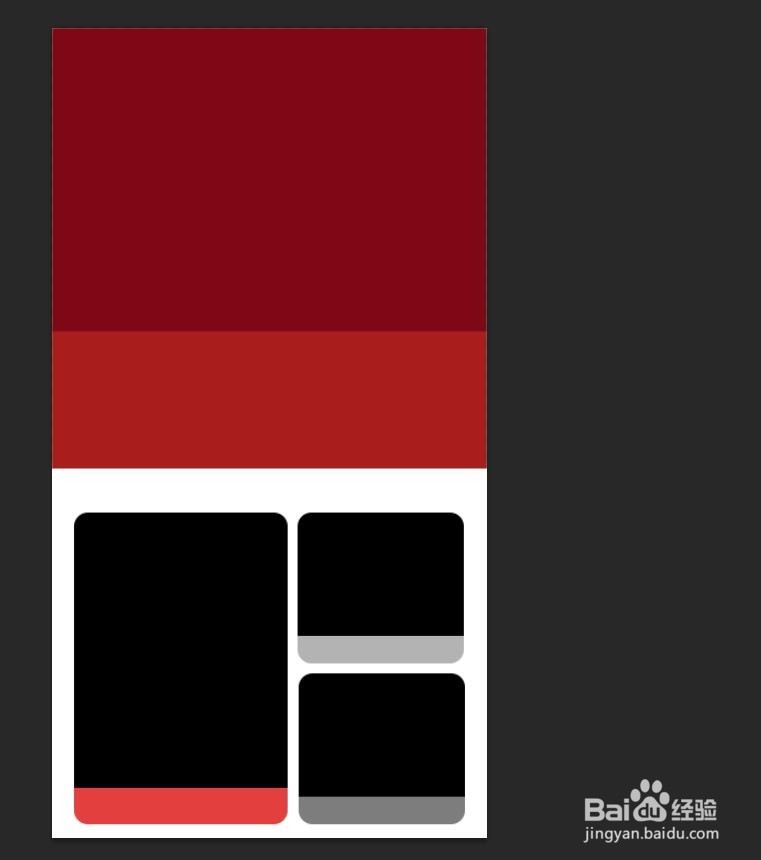
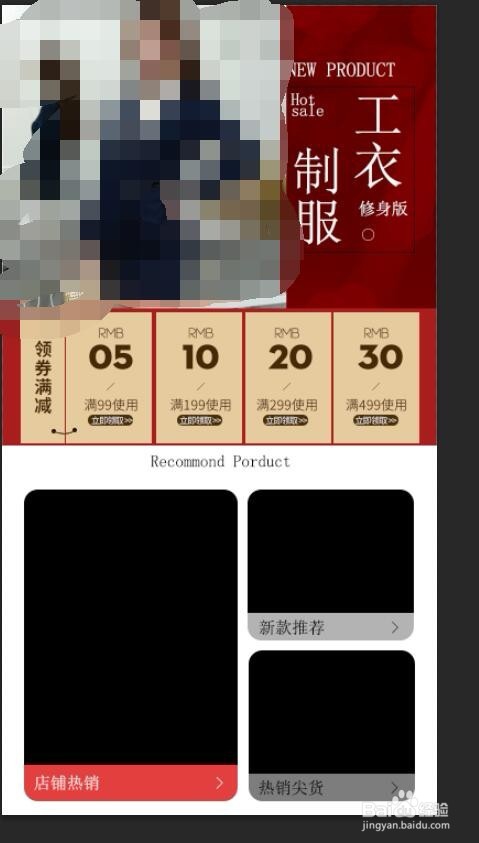
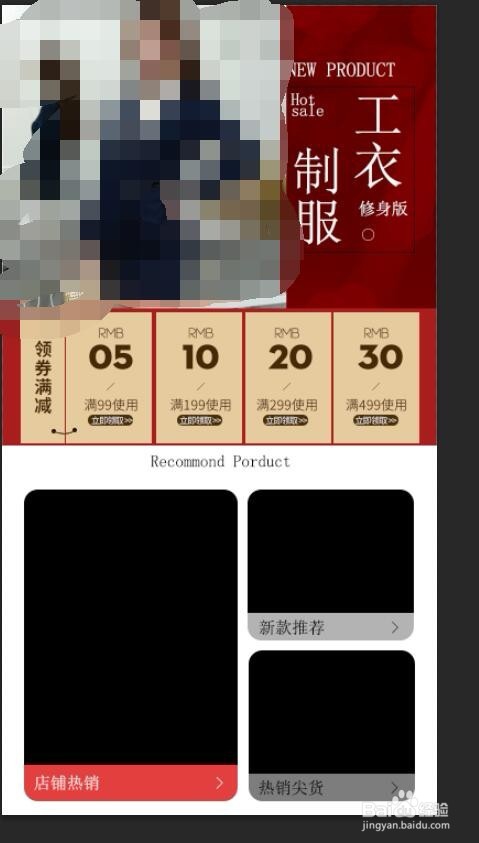
 10/12
10/12同样的方法画矩形并写其他文字,加入模特素材图,
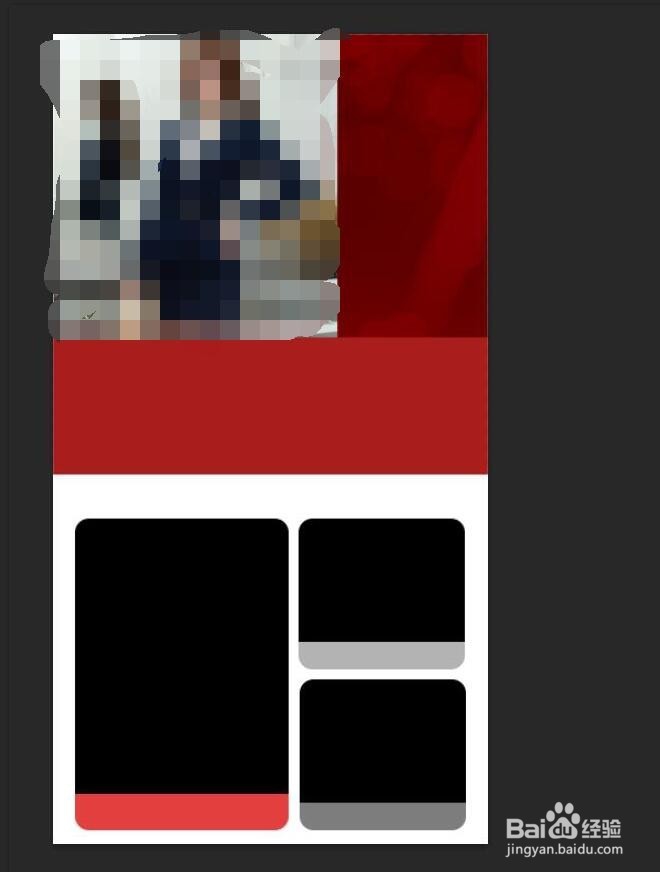
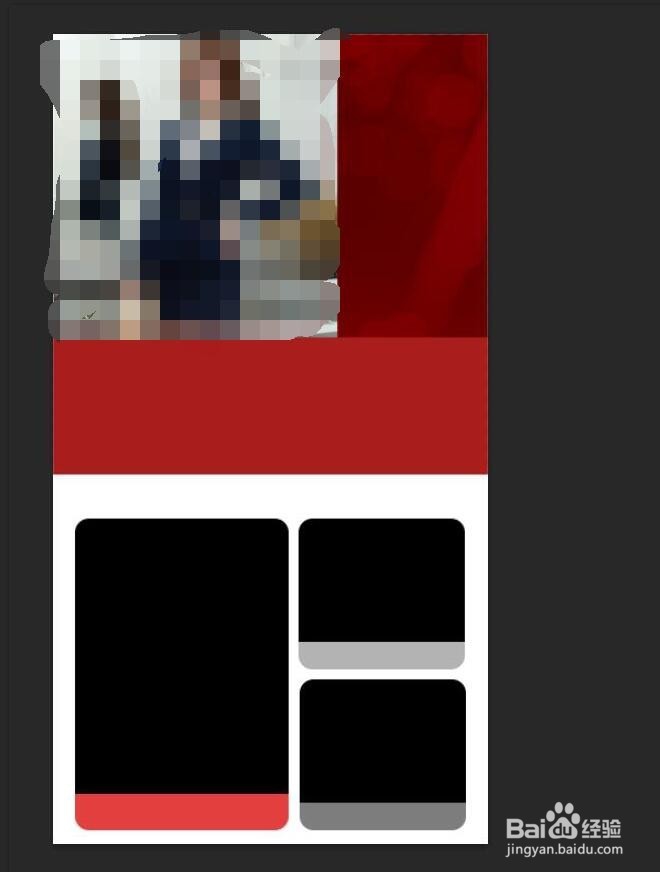
 11/12
11/12再加入模特素材图,
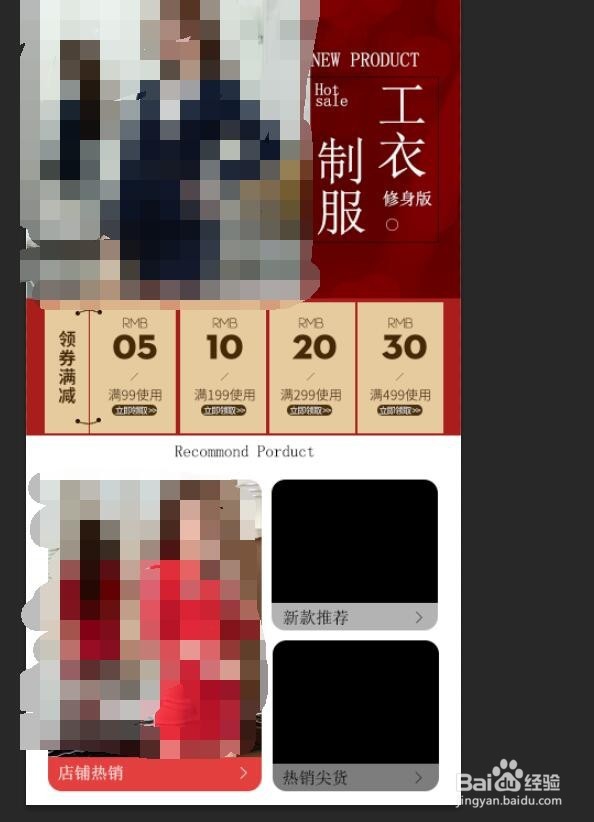
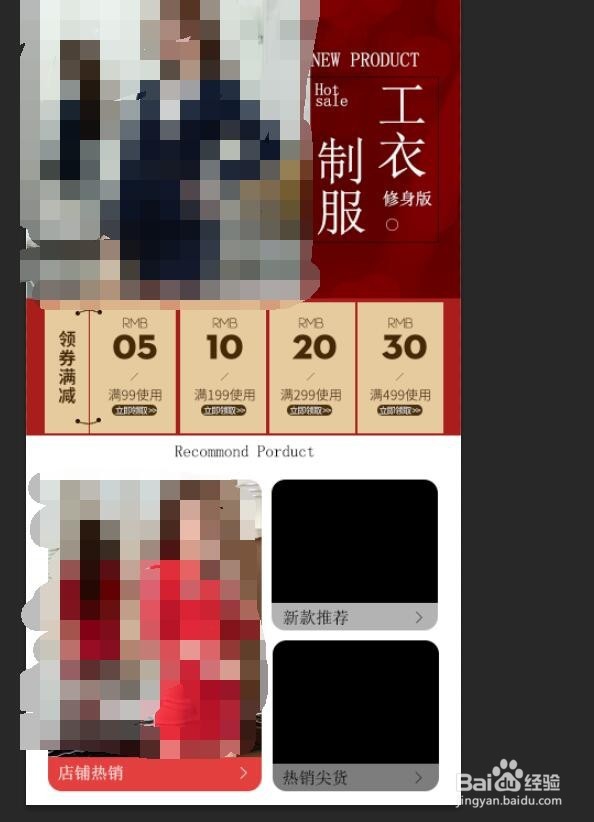
 12/12
12/12完成。最终效果:
 PS详情页关联PS详情页设计PS软件天猫天猫详情页详情页关联设计
PS详情页关联PS详情页设计PS软件天猫天猫详情页详情页关联设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_787099.html
上一篇:如何取消手机淘宝里物流信息的未读数字?
下一篇:天途云如何绑定有线电视智能卡
 订阅
订阅