祝福网页制作方法
来源:网络收集 点击: 时间:2024-05-17准备图片素材。
下面是本文举例用的两张图片,一是人物照片,一是风景图片。

 2/5
2/5获取图片地址。
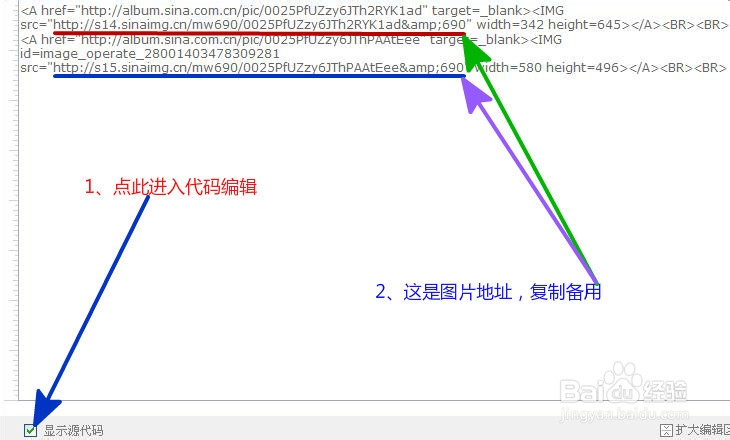
进入网站(或博客)后台,按照步骤和提示上传两张图片。然后进入代码编辑,找到图片地址,复制后粘贴到“记事本”备用。
 3/5
3/5制作动图。
清空编辑器后,将下列代码粘贴:
table border=1 bordercolor=#ff7f20 width=580 background=风景图片 align=center
tbody
tr
td align=middle
marquee direction=left height=430 width=580 scrollamount=3
centerimg src=人物照片brimg/center/marquee/td
/tr
/tbody
/table
然后,将本文第二步备用的图片地址,分别粘贴到上面这组代码中风景图片 和人物照片那里。
预览,人物在风景中移动
 4/5
4/5加边框和闪烁效果。
将上面的代码,复制粘贴到记事本备用。
然后将下列代码粘贴到编辑器:
TABLE border=0 cellSpacing=20 width=680 background=http://s15.sinaimg.cn/mw690/0025PfUZzy6HYtaGbKe8eamp;690 align=center
TBODY
TR
TD
TABLE border=0 cellSpacing=5 cellPadding=1 width=100% background=http://s15.sinaimg.cn/mw690/0025PfUZzy6HYtb6lCmfeamp;690
TBODY
TR
TD
TABLE border=1 cellPadding=15 width=100% background=http://s14.sinaimg.cn/mw690/0025PfUZzy6HYtbq0dnfdamp;690
TBODY
TR
TD
TABLE border=1 cellSpacing=1 cellPadding=0 width=100% background=http://s4.sinaimg.cn/mw690/0025PfUZzy6JTgHBpTRb3amp;690
TBODY
TR
TD
P align=centerBRBRFONT color=#fff200FONT size=4 face=楷体_GB2312, 楷体/FONT/FONTnbsp;/P
P align=centerFONT color=#fff200FONT size=4 face=楷体_GB2312, 楷体这里写你的祝福文字/FONTBR/PFONT size=4 face=楷体_GB2312, 楷体/FONT/FONT
P align=centerFONT color=#fff200FONT size=4 face=楷体_GB2312, 楷体/FONT/FONTnbsp;/P
P align=centerFONT color=#fff200FONT size=4 face=楷体_GB2312, 楷体/FONT/FONTnbsp;/P
P align=centerFONT color=#fff200FONT size=4 face=楷体_GB2312, 楷体插入点/FONTFONT size=4 face=楷体_GB2312, 楷体nbsp;nbsp;nbsp; /FONT/FONT/P
DIV style=TEXT-ALIGN: centerBRBR/DIV/TD/TR/TBODY/TABLE/TD/TR/TBODY/TABLE/TD/TR/TBODY/TABLE/TD/TR/TBODY/TABLE
 5/5
5/5编辑。
1、把“这里写你的祝福文字”换成你的祝福语;
2、把本文第三步备用的那组代码粘贴到上面“插入点”那里;
3、添加其他文字和图片(这里省略);
4、配音乐(加隐形播放器,这里不单做介绍)
 祝福
祝福 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_788943.html
 订阅
订阅