css导航栏怎么制作
来源:网络收集 点击: 时间:2024-05-17【导读】:
有时候我们使用css制作页面的时候,想做页面的导航栏,怎么做呢,下面来分享一下方法工具/原料morecss制作导航栏方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
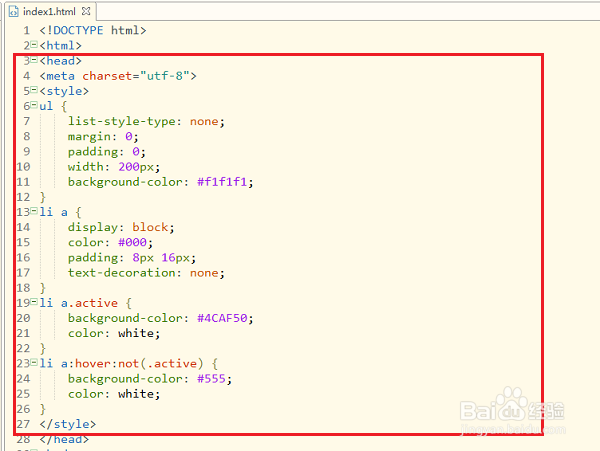
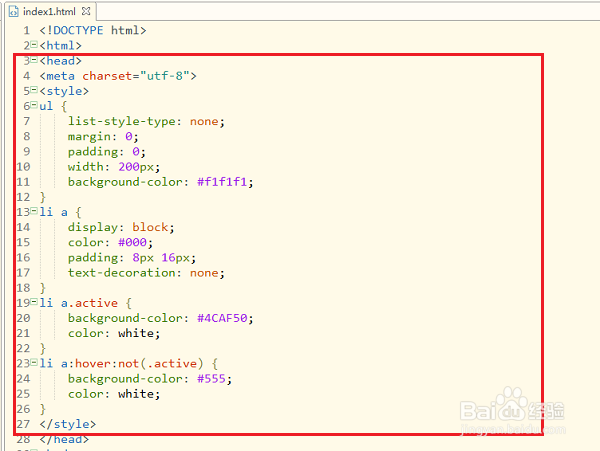
第一步在我们的电脑上打开软件,新建一个html文件,在head部分,编写css样式, list-style-type: none;是除掉导航前面默认带的点,li a,li a.active ,li a:hover:not(.active) 设置鼠标滑到导航栏的颜色变化,如下图所示:
 2/6
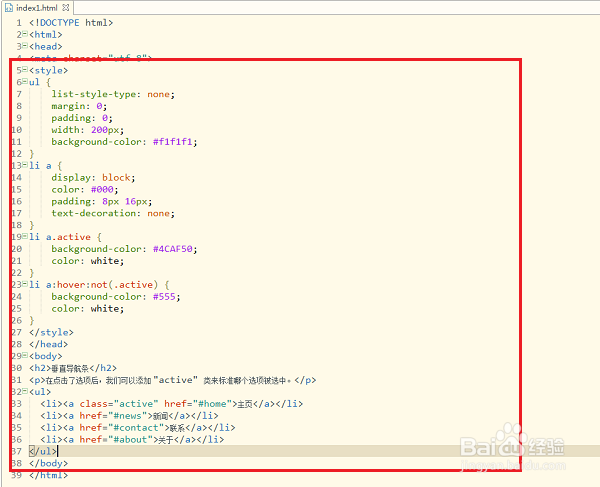
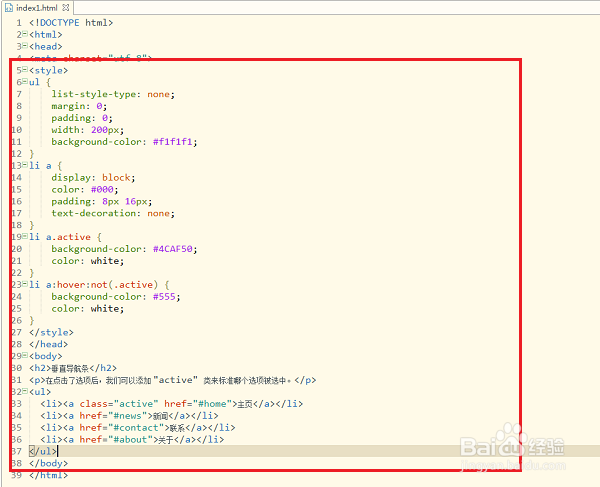
2/6第二步我们在html页面body里面编写导航栏内容,可以看到是通过ullia href=/a/li/ul的格式来实现导航栏,完整代码如下图所示:
 3/6
3/6第三步我们在浏览器中打开页面,可以看到已经制作成了一个比较美观的垂直导航栏,如下图所示:
 4/6
4/6第四步我们将鼠标滑向垂直导航栏的列表项上,可以看到列表项颜色发生变化,如下图所示:
 5/6
5/6第五步我们也可以制作成水平导航栏,overflow: hidden;代码的意思是超出高度和宽度的部分自动隐藏,float: left;使导航栏水平显示,完整代码如下图所示:
 6/6
6/6第六步我们在浏览器中打开页面,可以看到制作出美观的水平导航栏,如下图所示:
 注意事项
注意事项如果你觉得这篇对你有用的话,请投一下票
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_789215.html
上一篇:如何宁紧马桶盖
下一篇:快手金币抽大奖怎么抽
 订阅
订阅