如何用Visual Studio在网页的固定位置插入图片
来源:网络收集 点击: 时间:2024-05-18【导读】:
制作一个好的网页,离不开图片,如何用Visual Studio在网页的规定位置插入图片呢?笔者与大家分享一下自己的经验。工具/原料moreVisual Studio 2015方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10 注意事项
注意事项
打开Visual Studio软件,创建一个网站页面,本例为Default.aspx。
 2/10
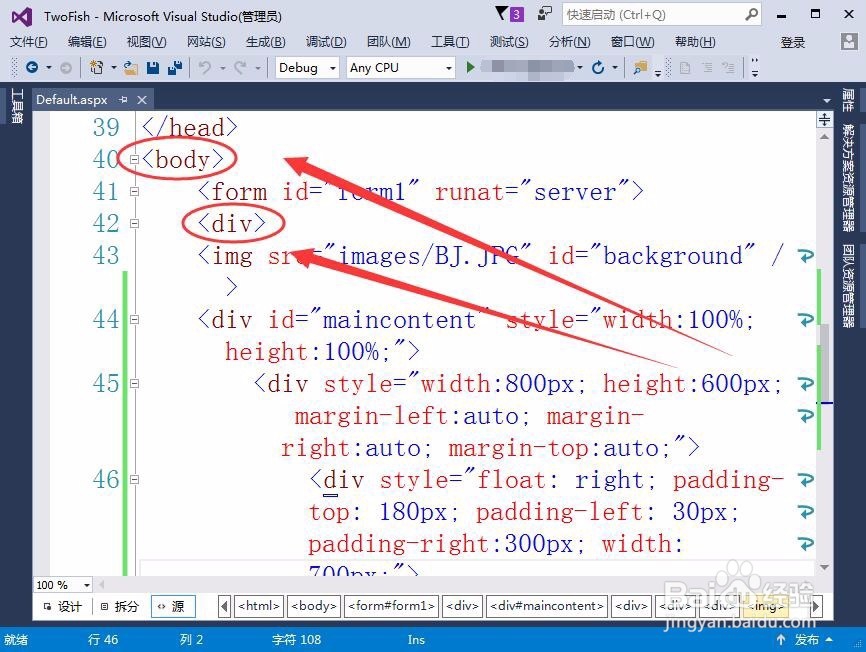
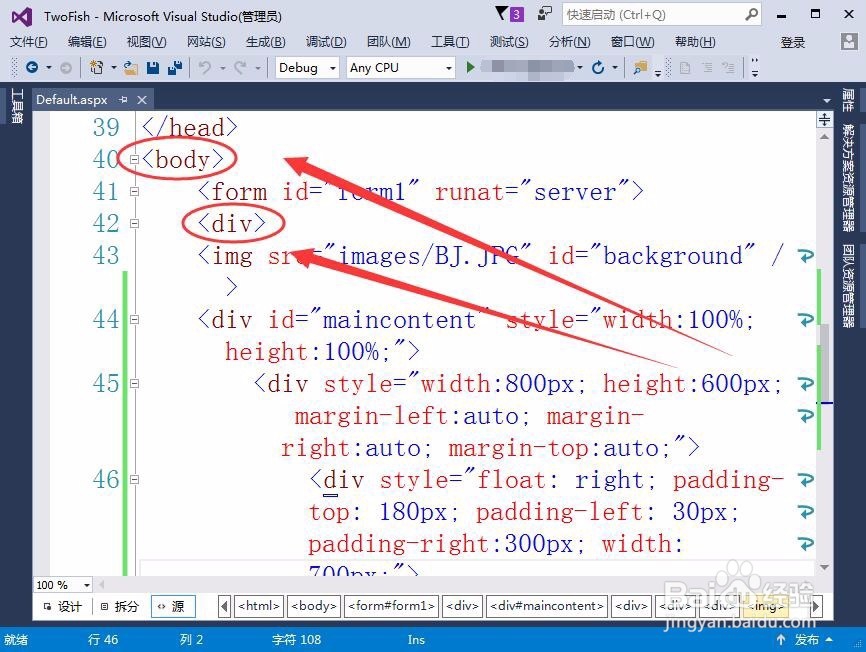
2/10找到body和div标签,如下图所示。
 3/10
3/10找到页面布局代码的最里面的一个div,如下图所示。
 4/10
4/10首先,设置输入图片的宽和高。
 5/10
5/10width表示图片的宽,本例设置为280像素,height表示图片的高,本例为160像素。
 6/10
6/10接着,在网页中插入所需的图片,如下图所示。
 7/10
7/10代码中src描述图片存放的路径,本例存放在images文件夹中。
 8/10
8/10margin-left表示图片离网页左侧的距离,本例中将距离值设置为300像素。
 9/10
9/10在网页上右击,选择在浏览器中查看选项。
 10/10
10/10网页在浏览器中打开后,插入的图片在设置好的位置上显示了。
 注意事项
注意事项作者声明:本篇经验系本人辛勤劳动的原创成果,未经许可,谢绝转载。
网页固定位置插入图片版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_790316.html
上一篇:淘宝怎么打开相册权限
下一篇:今日头条如何设置日历信息权限
 订阅
订阅