HTML教程 文件上传(file)
来源:网络收集 点击: 时间:2024-05-18【导读】:
本教程将介绍文件上传(file)工具/原料moresublime_text方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 HTML
HTML
新建一个 File.html 文件,如图所示
 2/7
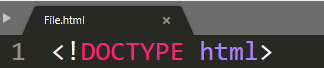
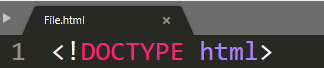
2/7输入 !DOCTYPE html 作用:使用html5的标准,如图所示:
 3/7
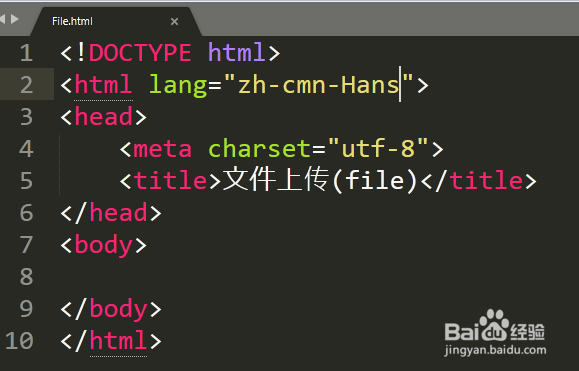
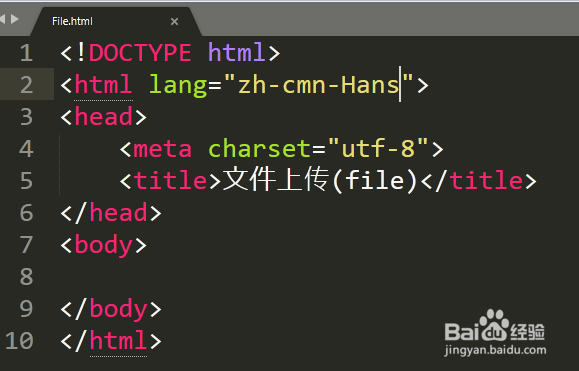
3/7输入网页结构的头部和主体,设置title为:文件上传(file),如图所示:
 4/7
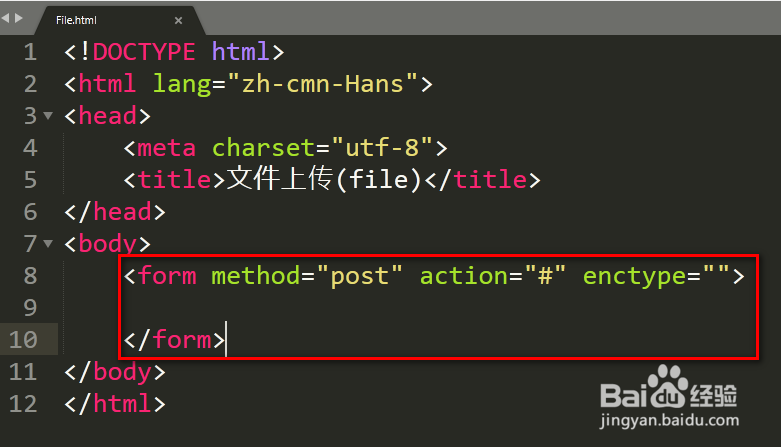
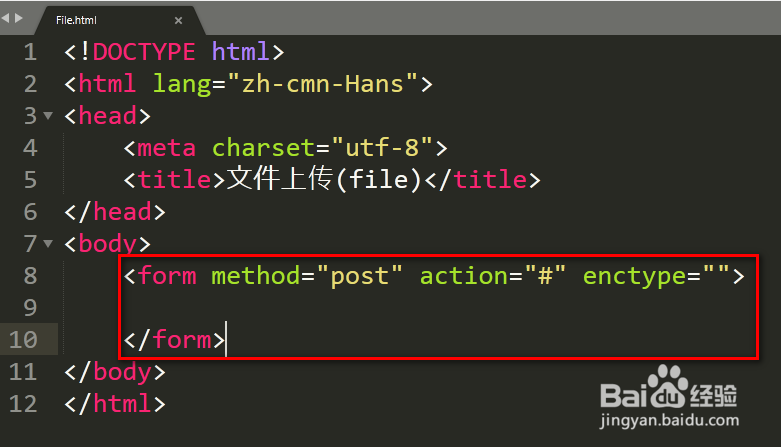
4/7输入 form /form 标签,并且添加enctype属性,如图所示:
 5/7
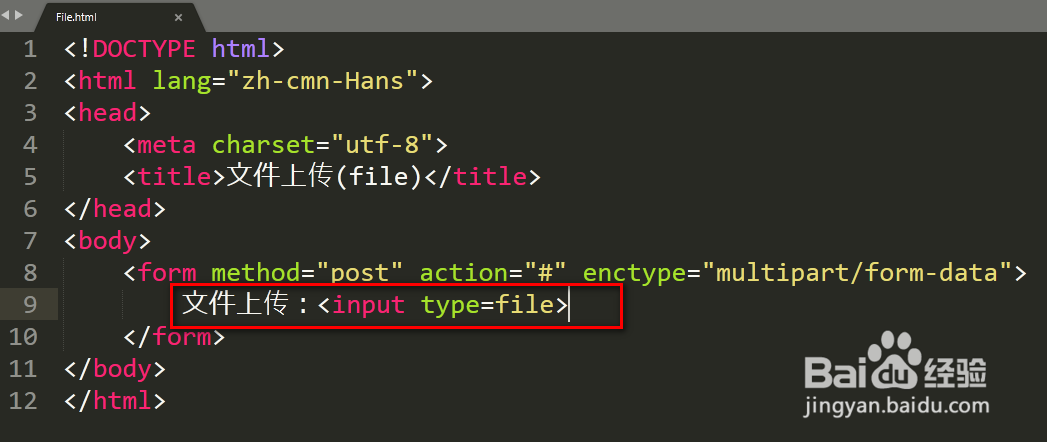
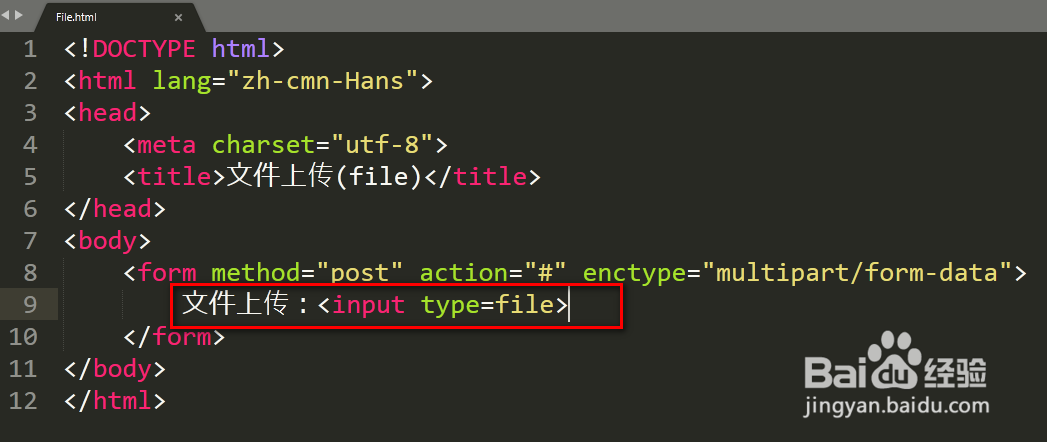
5/7上传文件时,enctype属性必须指定为:multipart/form-data,如图所示:
 6/7
6/7输入代码文件上传:input type=file,如图所示:
 7/7
7/7运行网页,可以看到文件上传功能已经实现了,如图所示:
 HTML
HTML 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_790593.html
上一篇:腾讯视频怎么更换缓存位置?
下一篇:剪映怎么让图片满屏
 订阅
订阅