table设置背景图片问题
来源:网络收集 点击: 时间:2024-05-18table border=1 background=/i/bg_flower.gif width=100% height=100% align=center valign=middle cellpadding=0 cellspacing=0
如此设置了之后效果却是下图这样的,这并不我想要结果。

于是我加了这样一行代码,见加粗部分。
table border=1 background=/i/bg_flower.gif width=100% height=100% align=center valign=middle cellpadding=0 cellspacing=0 style=background-size:100% 100%;background-repeat:no-repeat;

效果变成我想要的,确实不错。但又有问题了,有些浏览器显示效果不对。

如IE8上是下图这样的显示效果。后来百度一下,background-size是CSS3的样式,IE7、8不支持,好吧,只能曲线解决了。

使用下面的代码:
table border=1 width=100% height=100% align=center valign=middle cellpadding=0 cellspacing=0 style=background:url(/i/bg_flower.gif) no-repeat;filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src=/i/bg_flower.gif,sizingMethod=scale); background-size:100% 100%;
别的浏览器可以正确显示,但IE8依然显示不对。


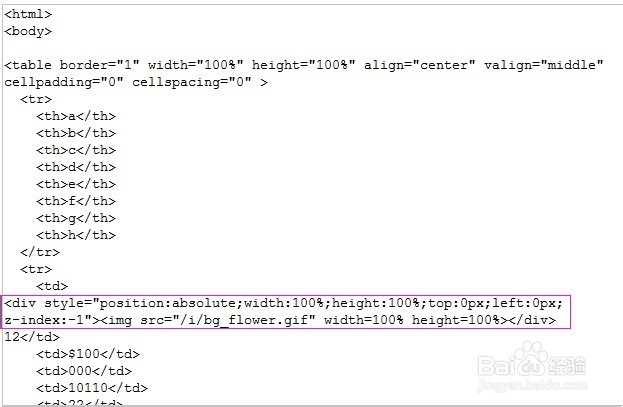
又曲线了。不是直接在table上设置背景图片了,而是设置一个图片,正好位置在table上。代码如下图所示。IE8和其他浏览器都能正常显示了。

具体代码如下,供大家参考:
div style=position:absolute;width:100%;height:100%;top:0px;left:0px;z-index:-1img src=/i/bg_flower.gif width=100% height=100%/div
设置版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_790729.html
 订阅
订阅