jquery如何隐藏一个表单中所有元素
来源:网络收集 点击: 时间:2024-05-18【导读】:
在jquery中,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。下面小编举例讲解jquery如何隐藏一个表单中所有元素。工具/原料morehtml+jquery代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
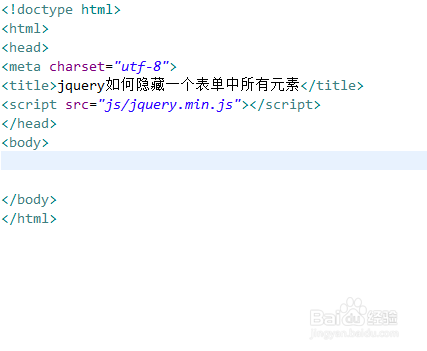
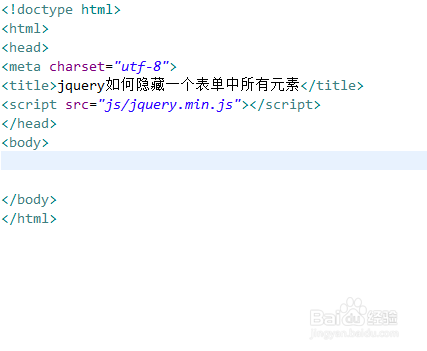
在编辑器新建一个index.html文件,用于讲解jquery如何隐藏一个表单中所有元素。
 2/6
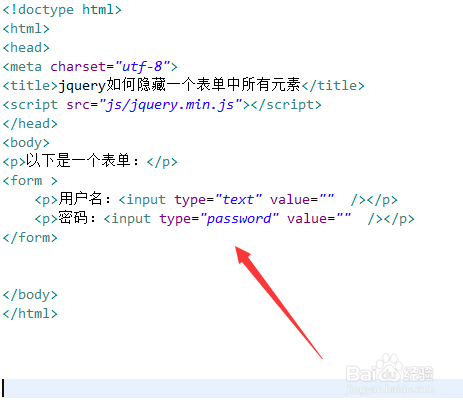
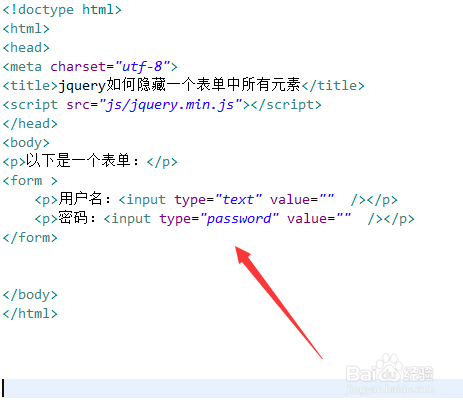
2/6在index.html文件内,使用form标签创建一个表单,并在表单内创建两个input输入框元素。
 3/6
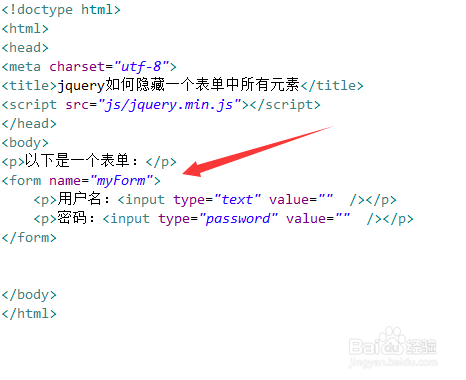
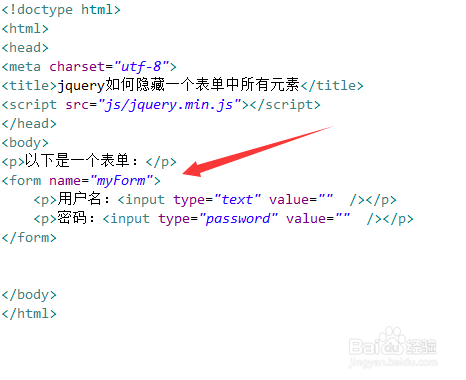
3/6在index.html文件内,设置form表单的name属性为myForm,用下面获得form表单对象。
 4/6
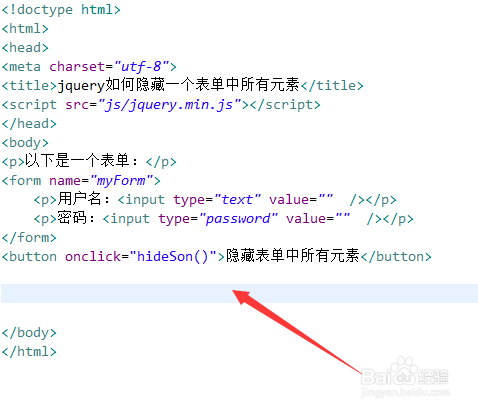
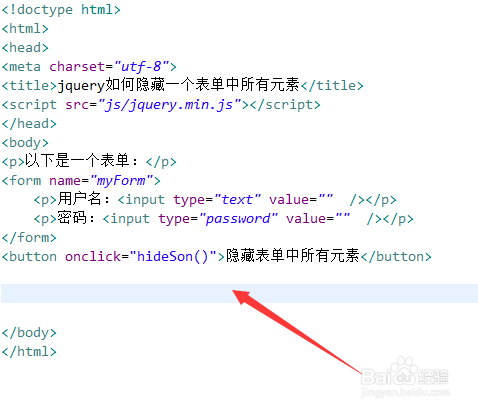
4/6在index.html文件内,使用button标签创建按钮,给button按钮添加onclick点击事件,当按钮被点击时,执行hideSon()函数。
 5/6
5/6在index.html文件内,创建hideSon()函数,在函数内,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。
 6/6
6/6在浏览器打开index.html,点击按钮后,可见,成功隐藏表单中所有元素。

 总结:1/1
总结:1/11、在编辑器新建一个index.html文件。
2、在js中,通过form表单的name属性获得表单对象,再使用hide()方法将其隐藏。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_791411.html
上一篇:如何绘制三维手柄零件
下一篇:饿了么订单如何申请退款
 订阅
订阅