怎么在js中选择只有一个年份的
来源:网络收集 点击: 时间:2024-05-18打开编辑器,例如sublime text 3,新建一个HTML文档。
 2/6
2/6首先我们要设立好HTML的基本架构。
 3/6
3/6form
h1年份/h1
select class=year name=year/select
/form
这里创建一下年份下拉框的基本样式。

 4/6
4/6新建一个JS文档,并且设立一个函数名字这样等下可以用。
 5/6
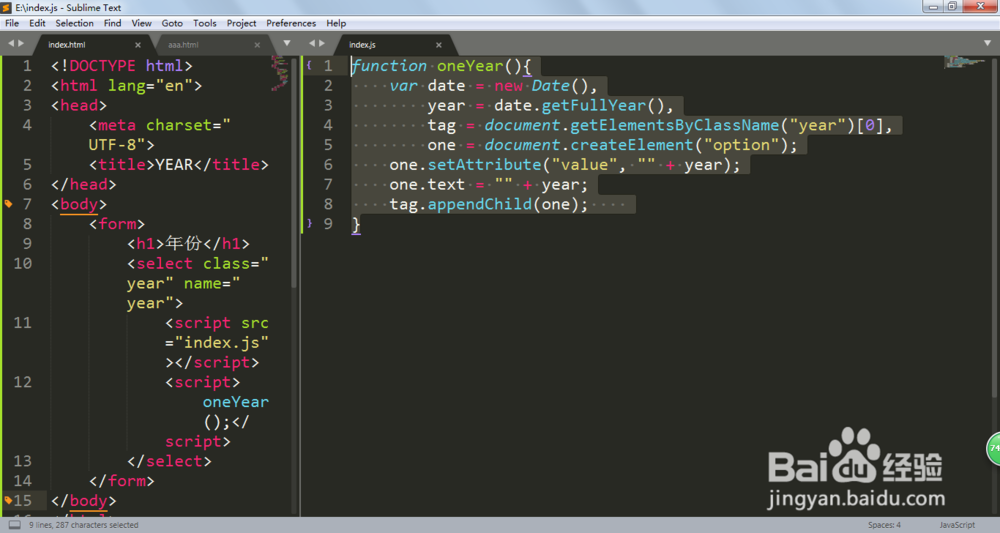
5/6function oneYear(){
var date = new Date(),
year = date.getFullYear(),
tag = document.getElementsByClassName(year),
one = document.createElement(option);
one.setAttribute(value, + year);
one.text = + year;
tag.appendChild(one);
}
现在可以设置JS文档的内容了,如果我们用当前年份,可以这样操作。
这样下拉框也就只会显示一个年份。

 6/6
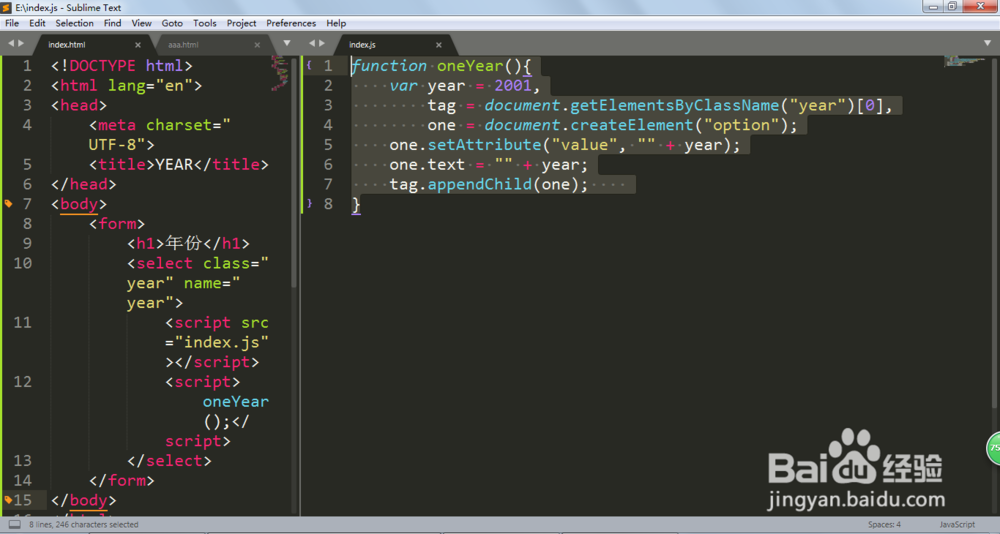
6/6function oneYear(){
var year = 2001,
tag = document.getElementsByClassName(year),
one = document.createElement(option);
one.setAttribute(value, + year);
one.text = + year;
tag.appendChild(one);
}
当然如果是指定其他年份也是可以这样的,就只会显示一个年份。

 注意事项
注意事项实际上有多种方法,可以灵活变通
JS年份JAVASCRIPTHTMLYEAR版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_793043.html
 订阅
订阅