如何用JS添加或删除class
来源:网络收集 点击: 时间:2024-05-18【导读】:
用JS添加或者删除class是经常需要操作的,那么如何实现呢?下面小编给大家分享一下。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
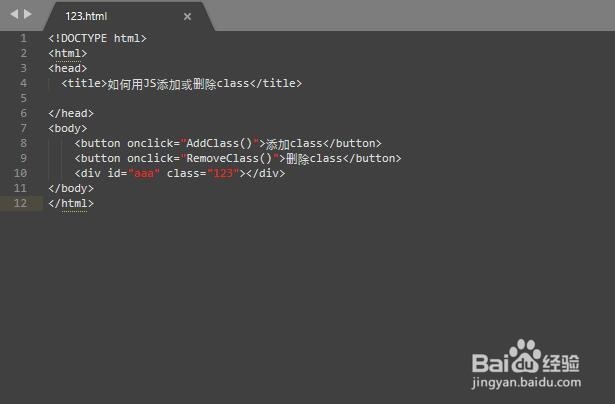
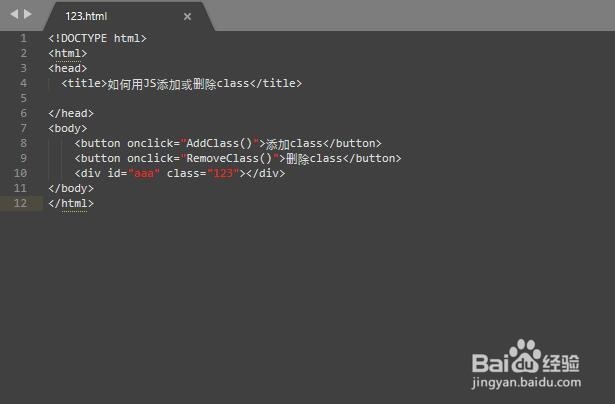
首先在html中布局好两个按钮和一个div,如下图所示
 2/7
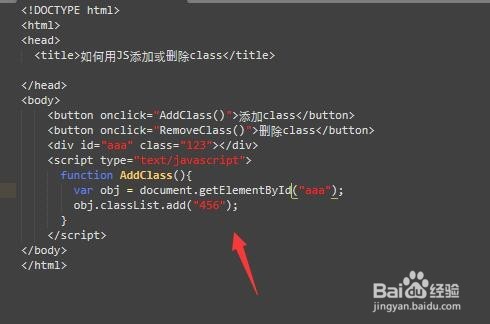
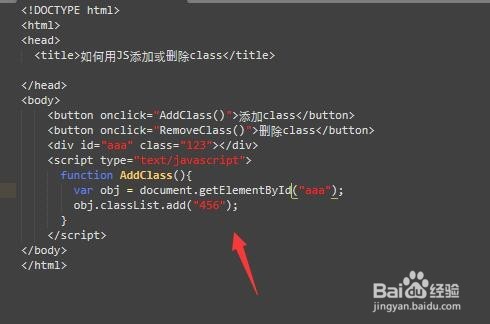
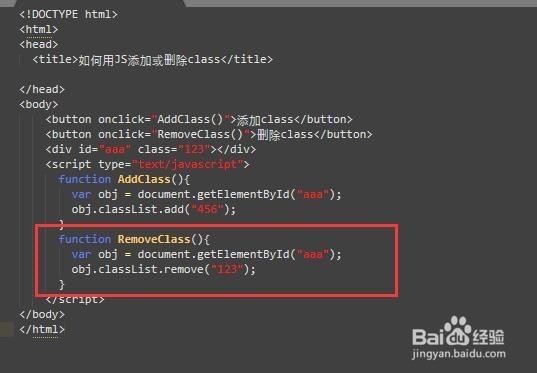
2/7接着编写添加class的方法,如下图所示,通过八板classList中的add
 3/7
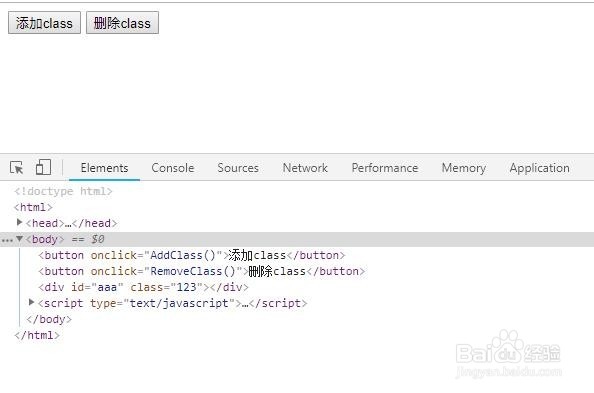
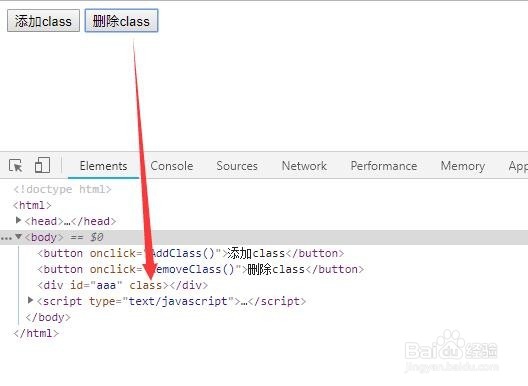
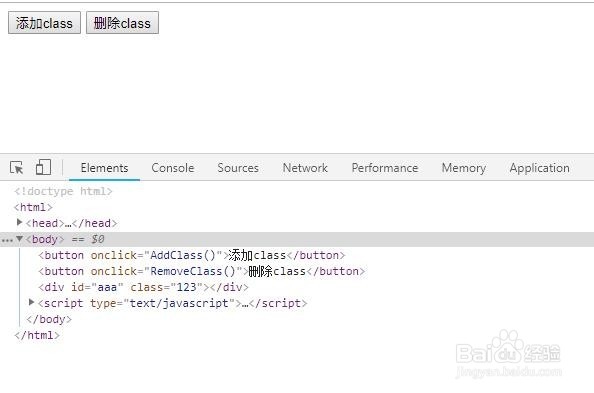
3/7运行页面以后看到如下粒板图所示的界面
 4/7
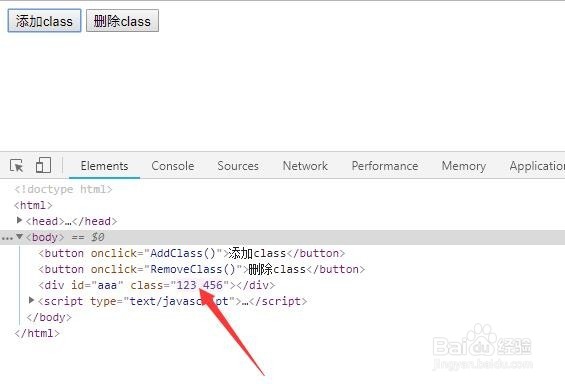
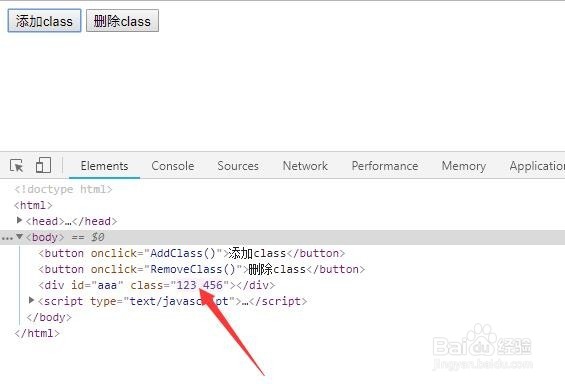
4/7我们点击添加class按钮就可以看到div中多了样式
 5/7
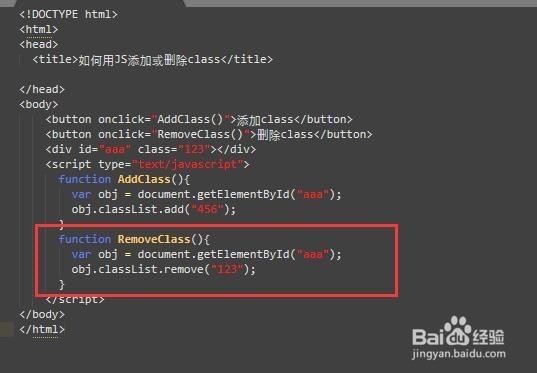
5/7接下来在编写移除class样式,如下图所示要的是remove
 6/7
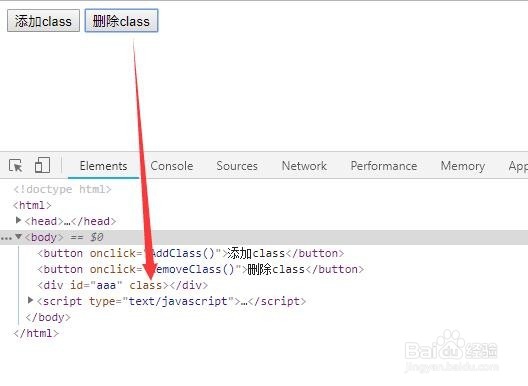
6/7最后运行界面,点击移除class按钮,class就被移除了
 7/7
7/7综上所述雁泥陕,在js中添加或者删除class样式主要通过classList中的Add和Remove实现的
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_797841.html
上一篇:怎样通过微信将多张图片合并为长图
下一篇:智慧中小学APP里面的班级怎么加入?
 订阅
订阅