CSS块元素堆叠顺序
来源:网络收集 点击: 时间:2024-05-18【导读】:
HTML WEB开发中,经常会用到多个块元素相互叠加覆盖的情况。默认情况下,按照顺序堆叠的,越后边出现的元素,则出现在最上层。这里要注意:非静态定位的元素优先级比静态元素定位的优先级要高,因为非静态元素脱离了文档流,按照向左上角流动的原理,在视觉效果上离用户的距离更近。
CSS堆叠顺序的优先级如下:
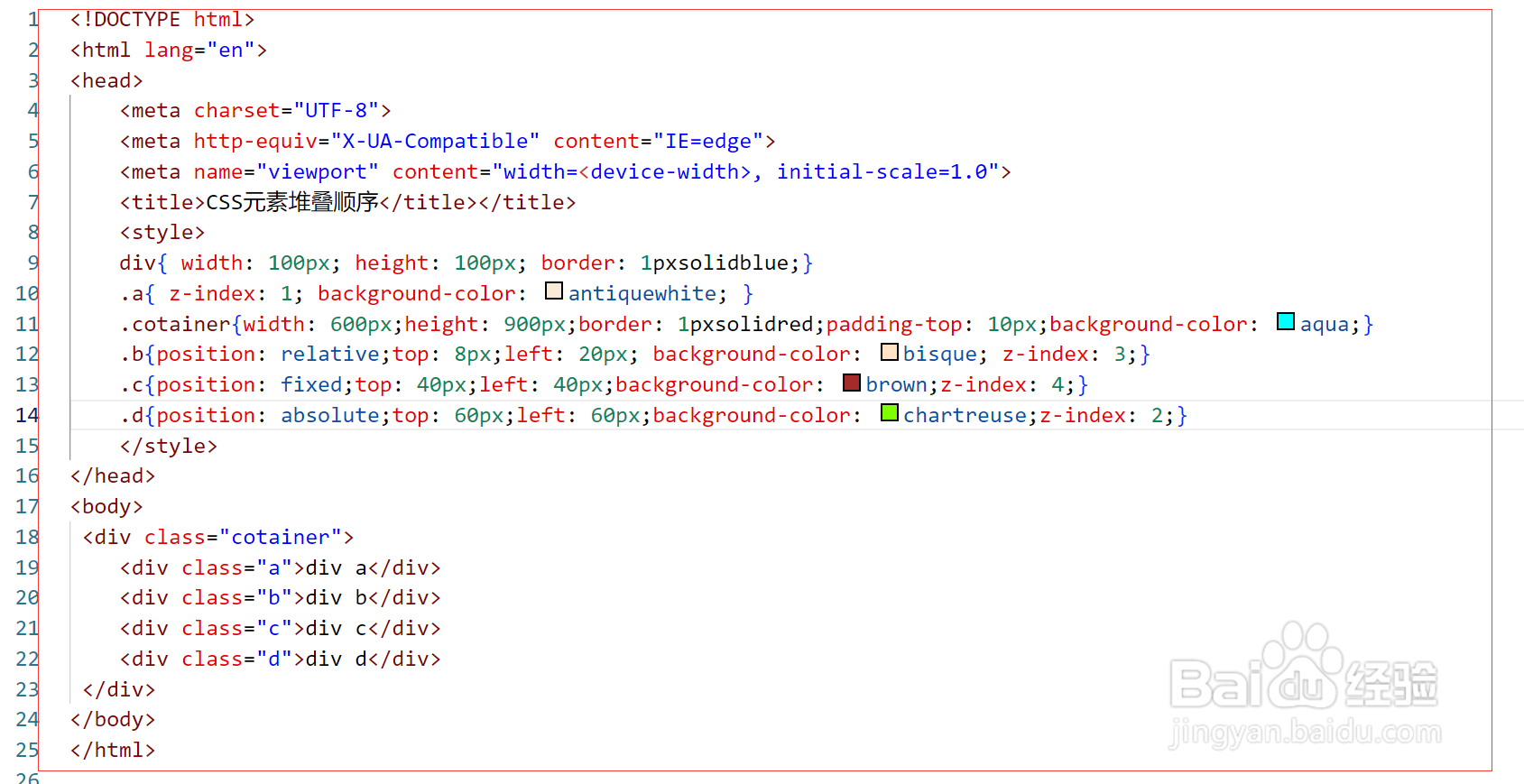
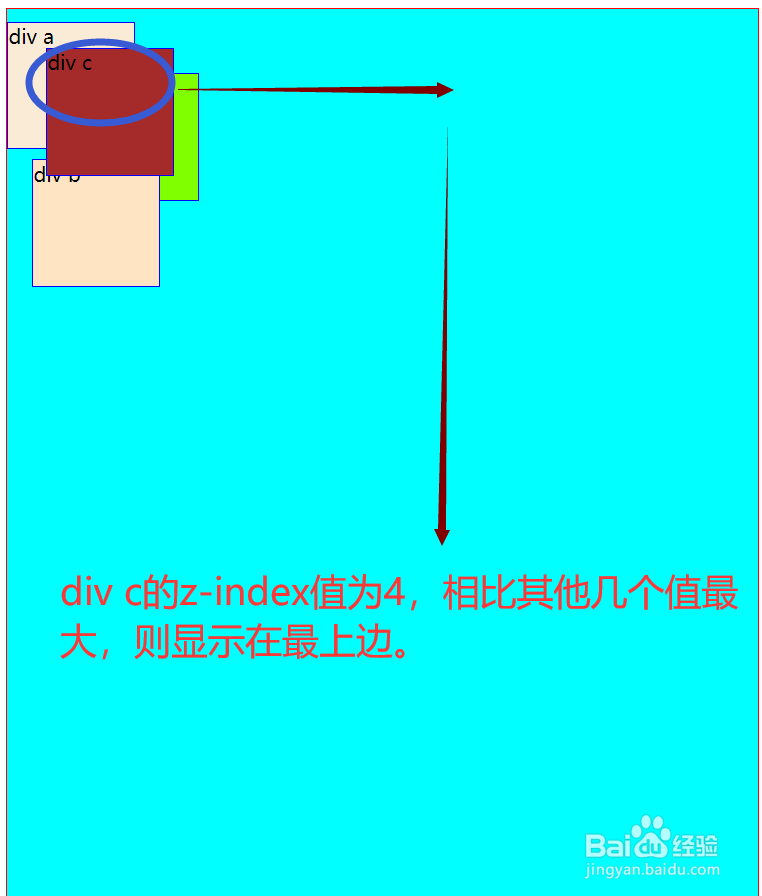
多个元素都使用了z-index属性,值越大优先级越高,则显示越靠上层。注意,这里的设置了z-index属性,静态与非静态定位,以及元素出现的顺序无关,都以该元素的值论高低。


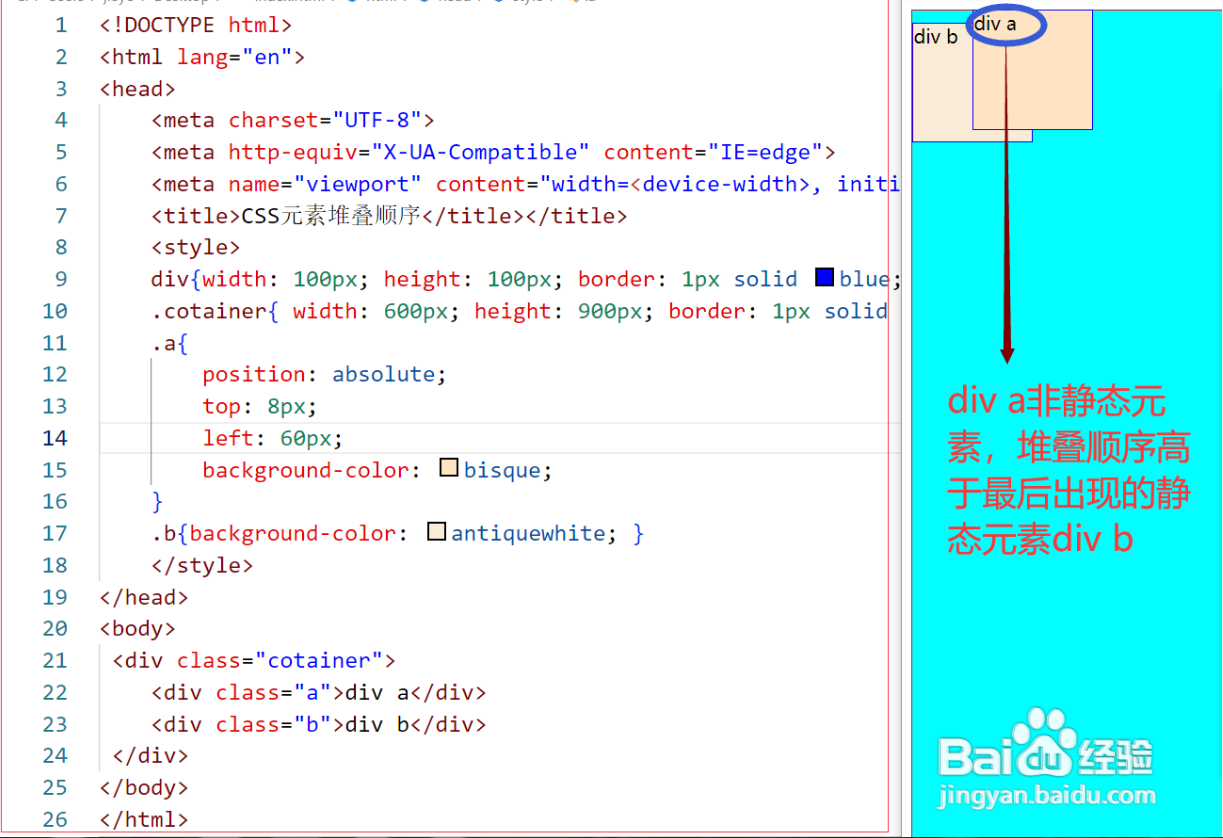
2.静态元素与非静态元素的堆叠顺序,非静态元素高于静态元素。
CSS中定位元素类型分为以下五种:
static:默认值,标识该元素没有定位;relative:相对定位;absolute:绝对定位;sticky:粘性定位;fixed:固定定位。因此,没有设置position的则默认是静态元素(position:static),除此之外其他类型的定位元素都是非静态元素。
示例如下:

版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_798333.html
 订阅
订阅