用Flash制作“弹跳的小球”动画
来源:网络收集 点击: 时间:2024-05-19【导读】:
我们知道小球弹跳有两个阶段,一是加速向下落,一是减速上升。利用Flash的帧属性可以做到上述效果。下面,我来介绍具体应该怎么做。工具/原料more电脑一台Flash cs4软件或其他版本的Flash软件方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9
 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9
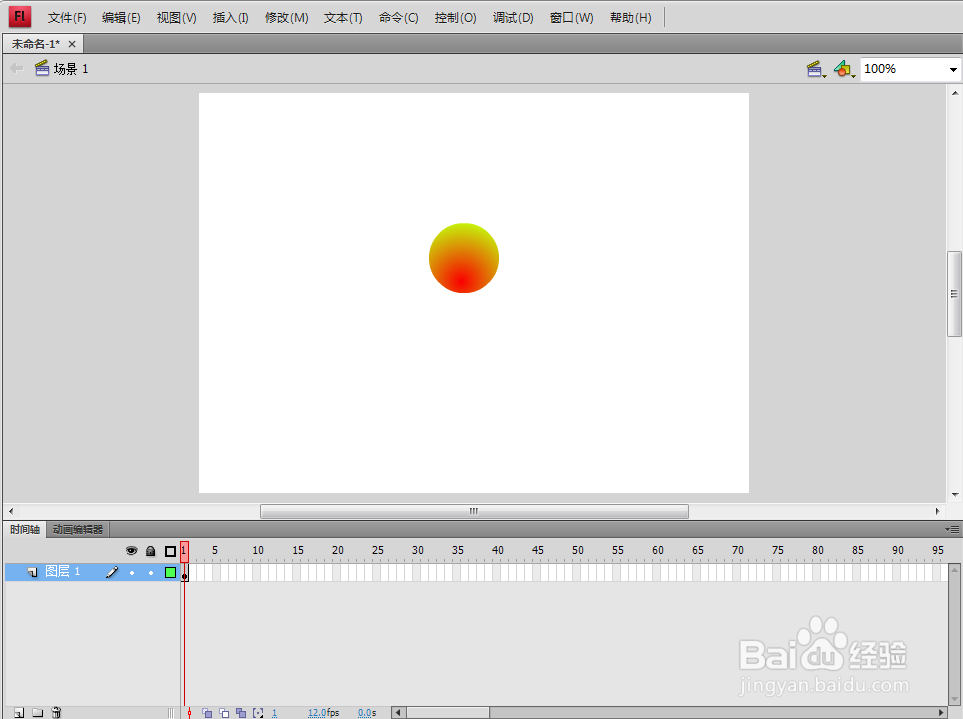
启动Flash cs4软件,新建一个Flash文件
 2/9
2/9选择工具箱中的“椭圆工具”,设置笔触颜色为空白,填充颜色为红-黄放射状渐变。然后,按住shift键在工作区绘制一个正圆形。并使用“填充工具”改变填充色变化位置。
 3/9
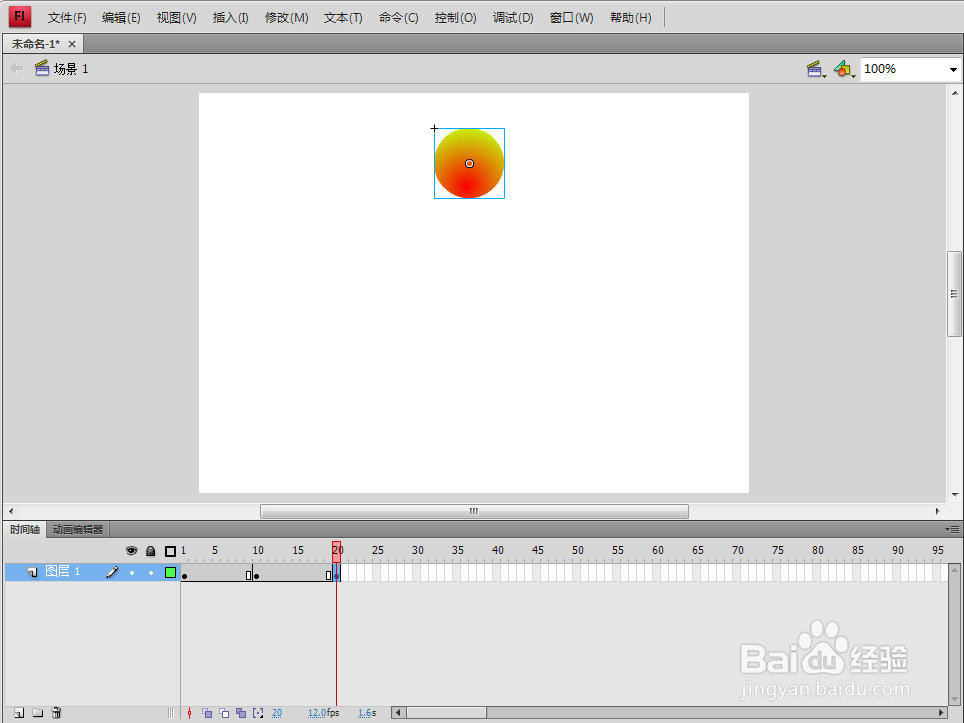
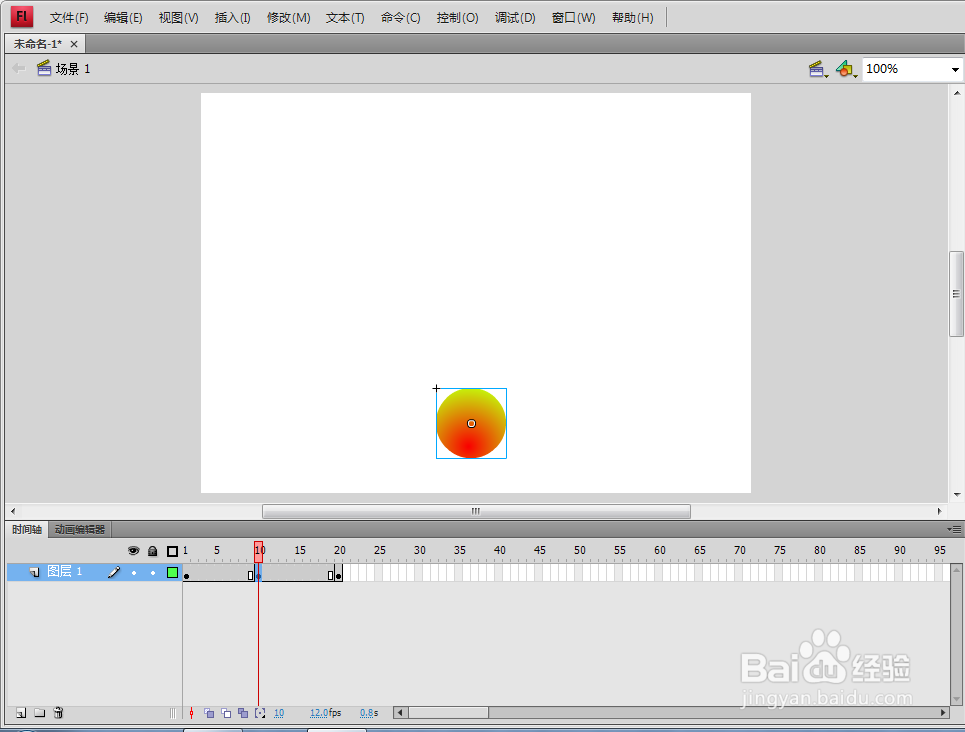
3/9选中小球,执行菜单中“修改|转换为元件”(快捷键F8)命令,将小球转换为图形元件。并在工作区中调整小球的位置,位于工作区靠上居中的位置,如下图所示。

 4/9
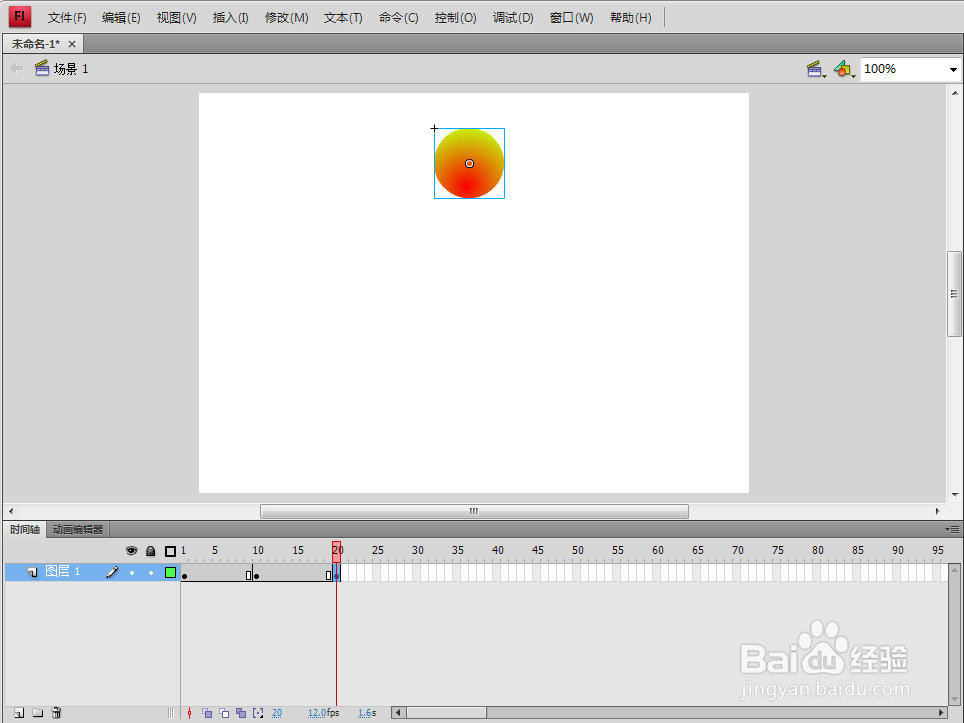
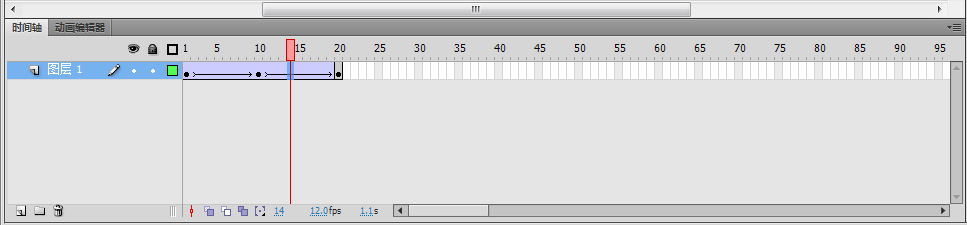
4/9分别右击“图层1”的第10帧和第20帧,从弹出的快捷菜单中选择“插入关键帧”命令,插入两个关键帧。时间轴的变化如下图。
 5/9
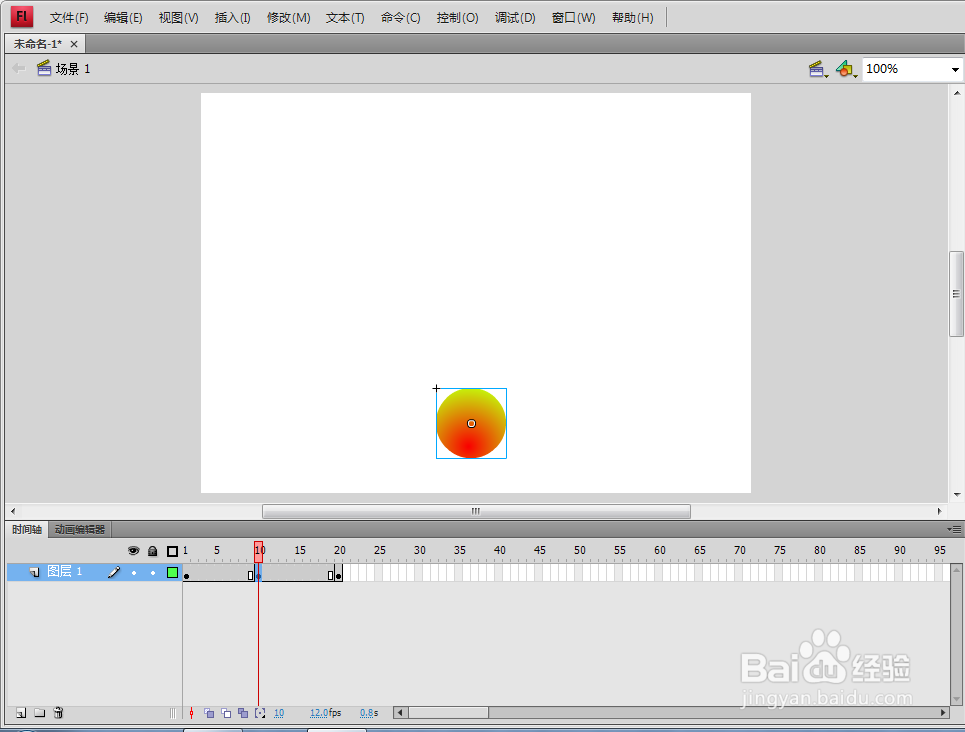
5/9单击选中第10帧,在工作区中调整小球的位置,如下图所示。
 6/9
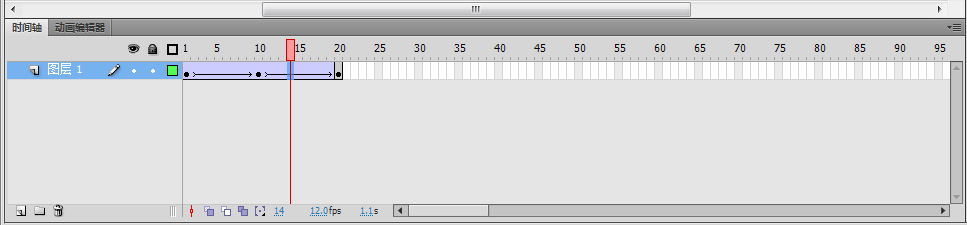
6/9选中时间轴的“图层1”中的第1帧到第10帧之间的任意一帧,右击,执行“创建传统补间”命令;选中时间轴的“图层1”中的第10帧到第20帧之间的任意一帧,右击,执行“创建传统补间”命令。时间轴的变化如下图。
 7/9
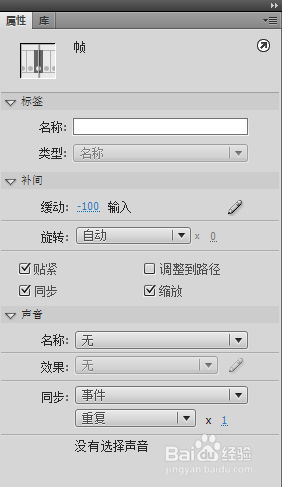
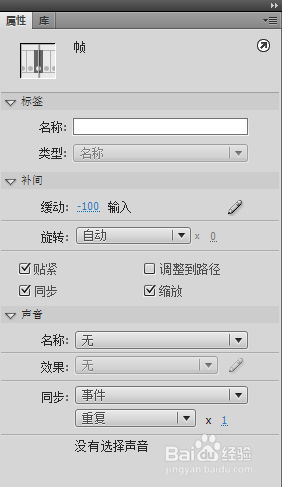
7/9单击“图层1”中的第1帧到第10帧之间的任意一帧,在“属性”面板中设置“缓动”值为-100。负值代表加速运动。
 8/9
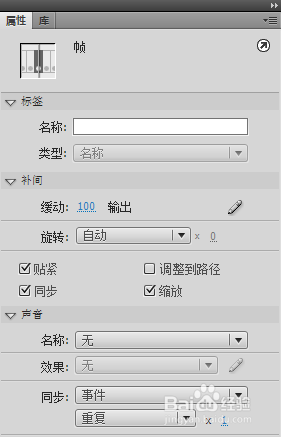
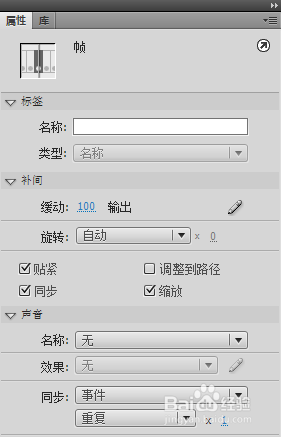
8/9单击“图层1”中的第10帧到第20帧之间的任意一帧,在“属性”面板中设置“缓动”值为100。正值代表减速运动。
 9/9
9/9执行菜单中“控制|测试影片”命令,即可得到“弹跳的小球”动画。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_799171.html
上一篇:拼多多上门取件怎么选择快递公司
下一篇:一只兔子几条腿
 订阅
订阅