Animate如何加载图片并控制位置和大小(AS3)
来源:网络收集 点击: 时间:2024-05-19打开制作软件,新建AS3文档。
 2/9
2/9保存这个文档到电脑上,记住路径。
 3/9
3/9在百度图片找一张好看的图片,并保存到刚才的路径下。

 4/9
4/9在主时间轴加如下代码:
var loader:Loader=new Loader();//用于加载图片
loader.load(new URLRequest(好看的图片.jpg));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,LoadedEvent);//添加加载完成事件
function LoadedEvent(e:Event):void
{
var bitmap:Bitmap=e.target.content as Bitmap;
bitmap.smoothing=true;//平滑位图,以免失真
bitmap.scaleX=bitmap.scaleY=0.75;//缩放图片
this.addChild(bitmap);//将加载成功的位图放到舞台上
}
 5/9
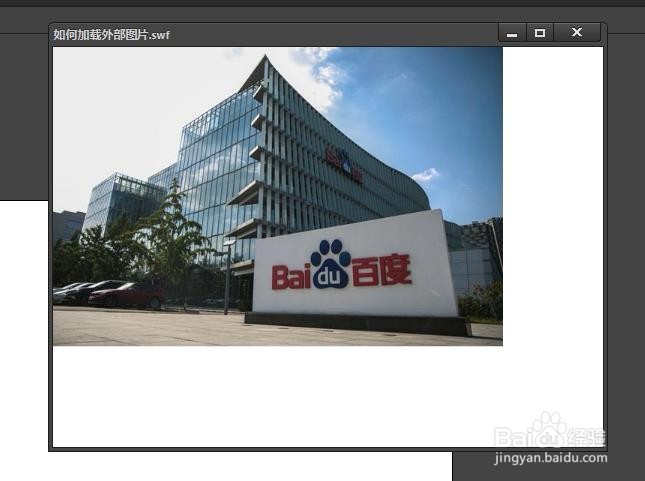
5/9点击运行后的效果如下图。
 6/9
6/9可以看到图片并没有居中显示,那我们对代码进行调整,如下:
var loader:Loader=new Loader();//用于加载图片
loader.load(new URLRequest(好看的图片.jpg));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,LoadedEvent);//添加加载完成事件
function LoadedEvent(e:Event):void
{
var bitmap:Bitmap=e.target.content as Bitmap;
bitmap.smoothing=true;//平滑位图,以免失真
bitmap.scaleX=bitmap.scaleY=0.75;//缩放图片
bitmap.x=(stage.stageWidth-bitmap.width)/2;
bitmap.y=(stage.stageHeight-bitmap.height)/2;
this.addChild(bitmap);//将加载成功的位图放到舞台上
}
 7/9
7/9现在运行后,就可以看到图片居中显示了,还有时需要对图片的大小进行限制,比如需要和舞台大小进行匹配,也就是充满舞台,等比例缩放。代码需要进行如下修改:
var loader:Loader=new Loader();//用于加载图片
loader.load(new URLRequest(好看的图片.jpg));
loader.contentLoaderInfo.addEventListener(Event.COMPLETE,LoadedEvent);//添加加载完成事件
function LoadedEvent(e:Event):void
{
var bitmap:Bitmap=e.target.content as Bitmap;
bitmap.smoothing=true;//平滑位图,以免失真
var scale:Number=Math.min(stage.stageWidth/bitmap.width,stage.stageHeight/bitmap.height);//获取最合适的缩放值
bitmap.scaleX=bitmap.scaleY=scale;//缩放图片
bitmap.x=(stage.stageWidth-bitmap.width)/2;
bitmap.y=(stage.stageHeight-bitmap.height)/2;
this.addChild(bitmap);//将加载成功的位图放到舞台上
}
 8/9
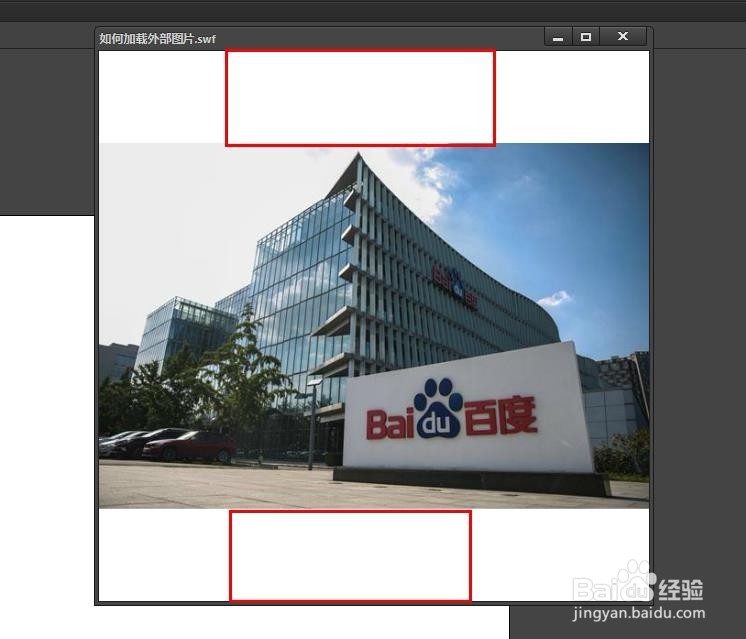
8/9最后运行一下,可以看到图片虽然有空白区域,但是宽度和舞台一致了。
 9/9
9/9到这里,就可以制作外部加载图片的展示效果了,以前常用于网页焦点图中。
注意事项理解该教程需要一定的软件操作基础。
什么不明白的或者其它FLASH代码方面的问题可以私信。
软件FLASH加载图片课件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_799547.html
 订阅
订阅