Axure制作圆形进度条
来源:网络收集 点击: 时间:2024-05-19【导读】:
进度条是制作原型时常用的组件,圆形进度条更是在加载中常见的,我们使用矩形的变换和旋转来实现:工具/原料moreaxure8.0 beta版方法/步骤1/8分步阅读
 2/8
2/8
 3/8
3/8
 4/8
4/8 5/8
5/8
 6/8
6/8
 7/8
7/8
 8/8
8/8 注意事项
注意事项
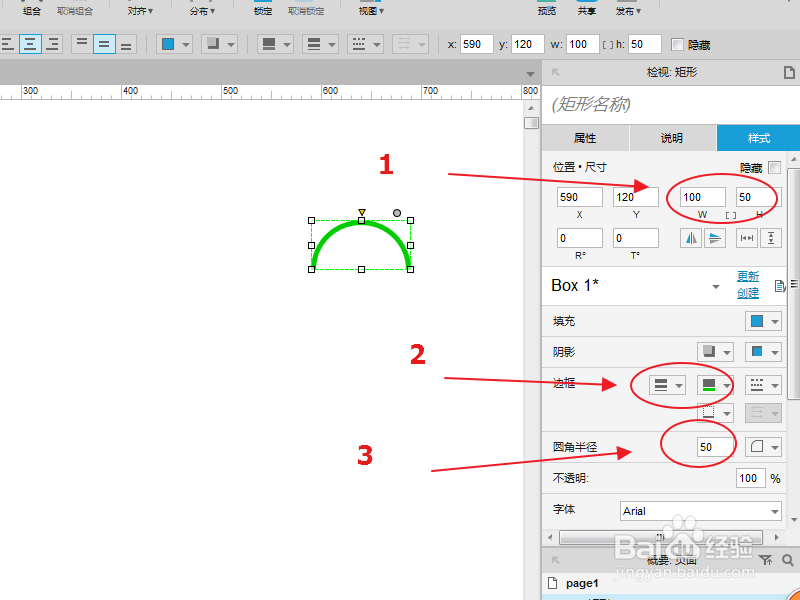
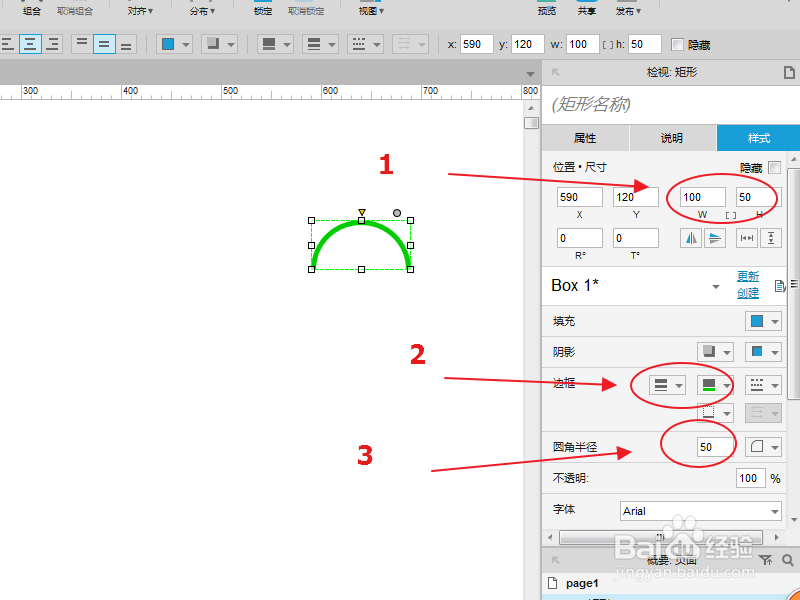
使用矩形元件进行变形,变化为一个半圆:
具体方式详见图片1,然后设置其大小100、50; 圆角50,边框最粗,颜色:绿色,效果如下图:

 2/8
2/8画出一个半圆?有了半圆然后在旋转,是不是有了进度条的基础。
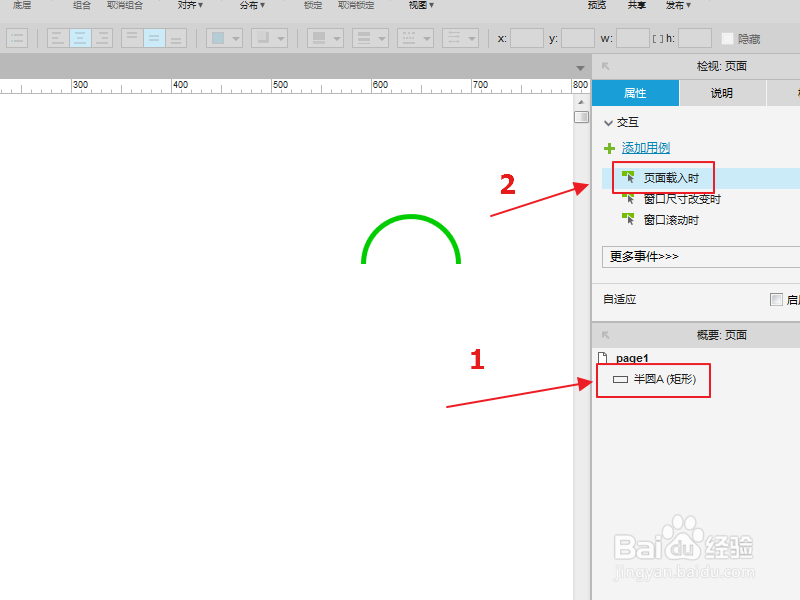
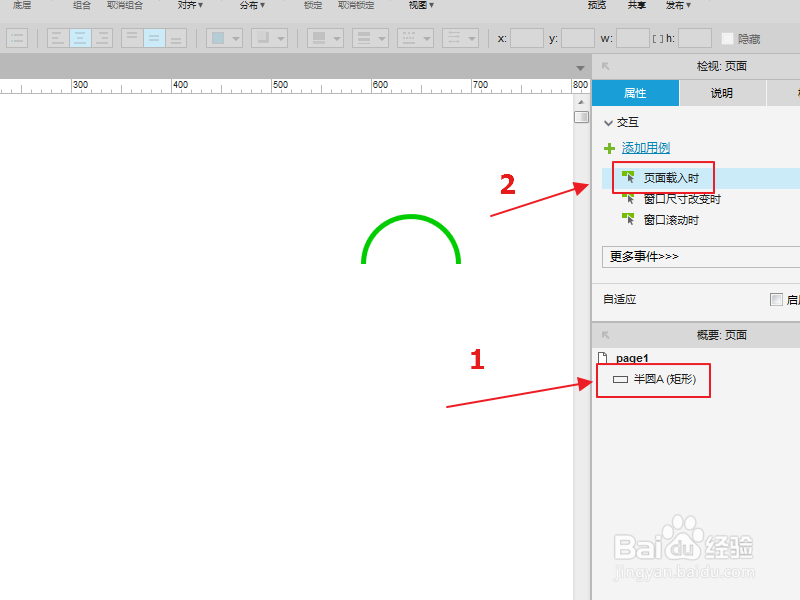
对半圆进行命名:半圆A,然后设置页面载入时交互用例,
一定按照下图设置:旋转(经过),角度(180),方向(顺时针),锚点(底部),动画(线性),时间(5000ms)

 3/8
3/8第二部完成后,我们可以预览一下,是不是我们要的效果,为了更加形象,我们拉出一个矩形(设置底部对齐,命名为:矩形),查看效果:

 4/8
4/8根据前三步,我们完成了一个圆形进度条的核心部分,下面我们来继续制作:
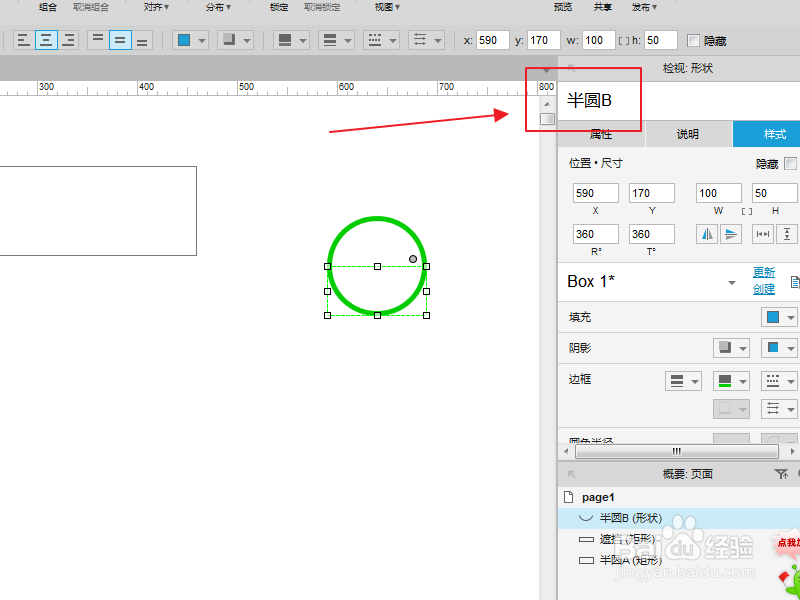
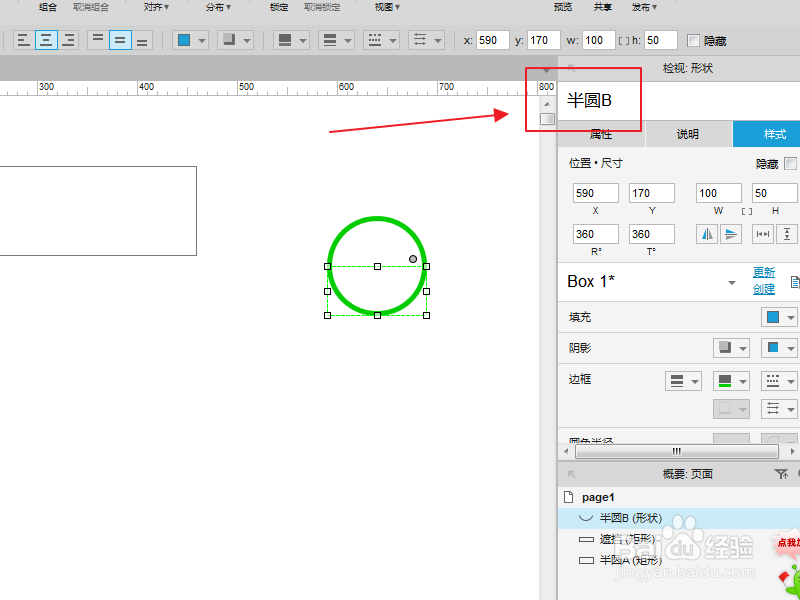
将半圆A复制一个,并命名为:半圆B,位置按照下图所示:让两个半圆刚好组合为一个圆(便于效果演示)
 5/8
5/8设置:遮挡与半圆A,底部对齐,遮挡:无边框
设置:半圆B 隐藏

 6/8
6/8设置交互示例:
点击:半圆A,添加:等待事件,设置等待时间为5000ms,然后添加显示/隐藏事件:隐藏遮挡
这样当半圆A旋转完成时,我们让遮挡隐藏,让半圆B显示,且开始旋转,就可以接着A的旋转继续.

 7/8
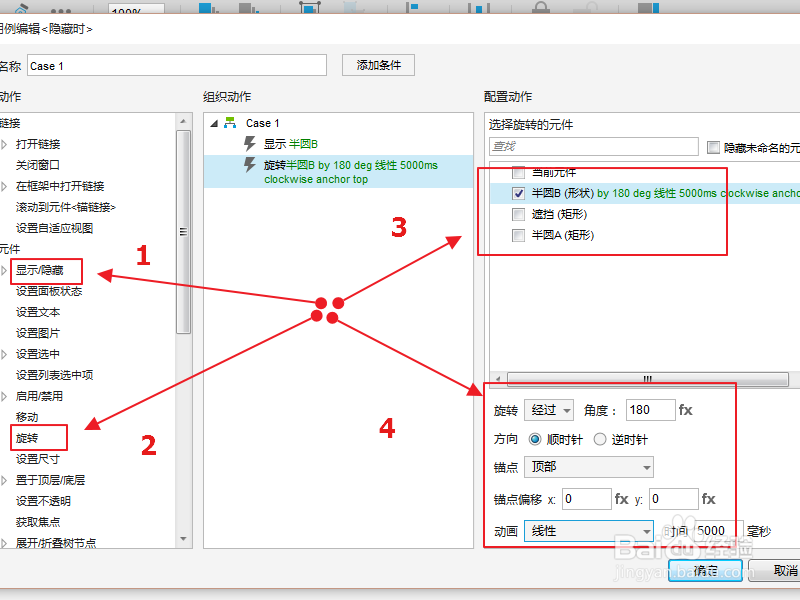
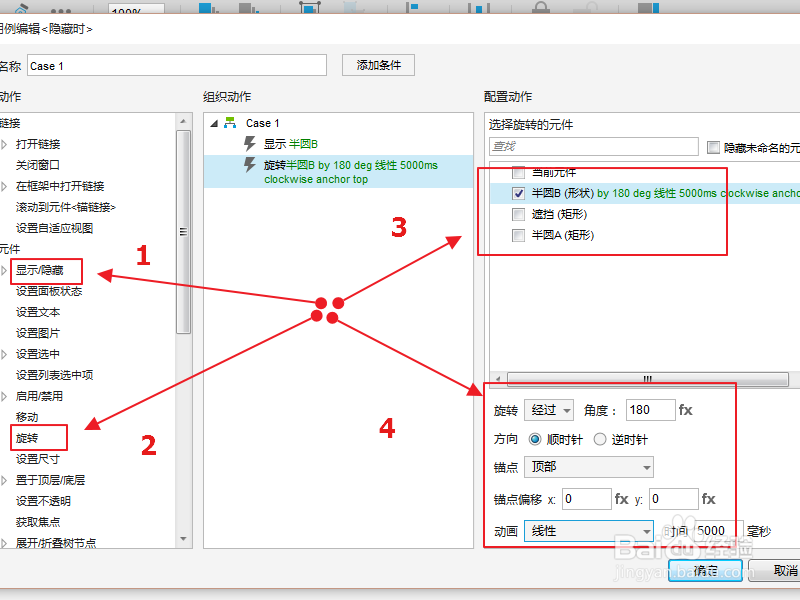
7/8按照第六步思路,添加遮挡 隐藏时 交互用例,设置半圆B显示,并旋转:锚点(顶部)

 8/8
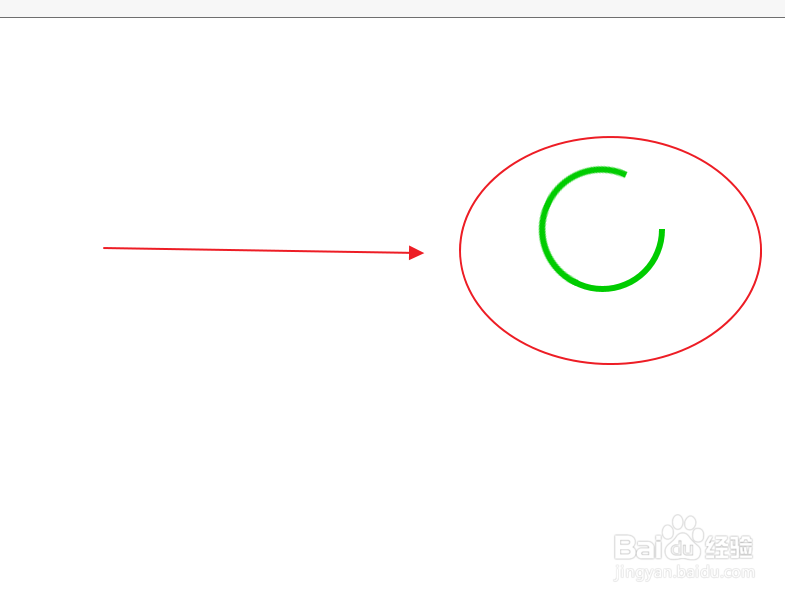
8/8到此,我们设置完成,按下F5,进行预览,效果图如下:
 注意事项
注意事项对矩形进行变形为半圆
如果对你有帮助,记得投票哦
AXUREAXURE圆形进度产品原形版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_799802.html
上一篇:如何在支付宝上设置支付密码?
下一篇:怎么注册微博邮箱账号
 订阅
订阅