如何用视频做网页的背景
来源:网络收集 点击: 时间:2024-05-19使用视频作为网页背景是件很酷的事情,但也是件困难的事情。CSS里的background-image属性只能使用图片、SVG、颜色或渐变色。但从技术讲,我们是可以伪造出一种效果,让视频以背景的角色出现在其它HTML元素后面。这其中的难点是视频要填充整个浏览器页面,而且要响应浏览器窗口大小的变化。
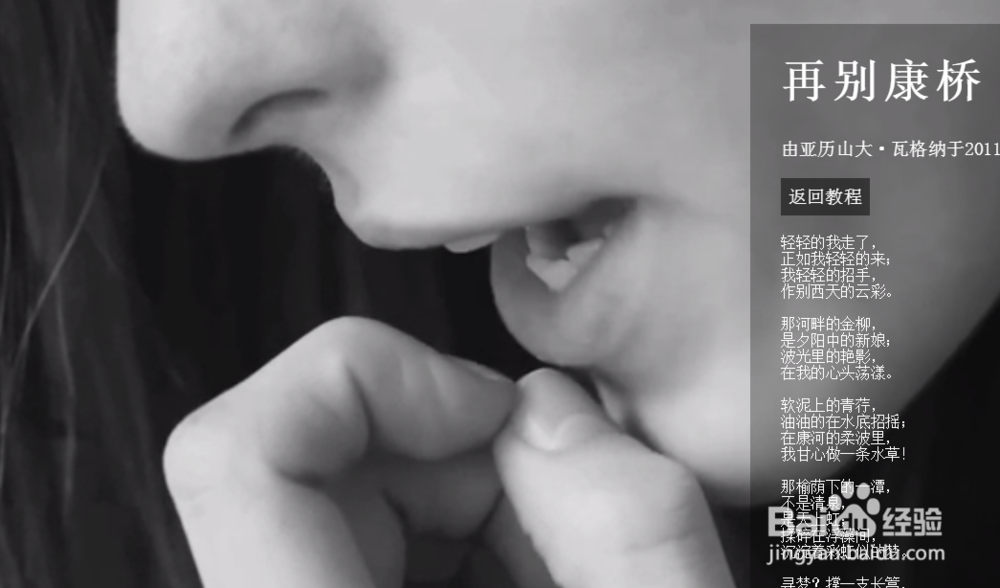
如图:
 2/3
2/3下面,打开网页编辑工具。
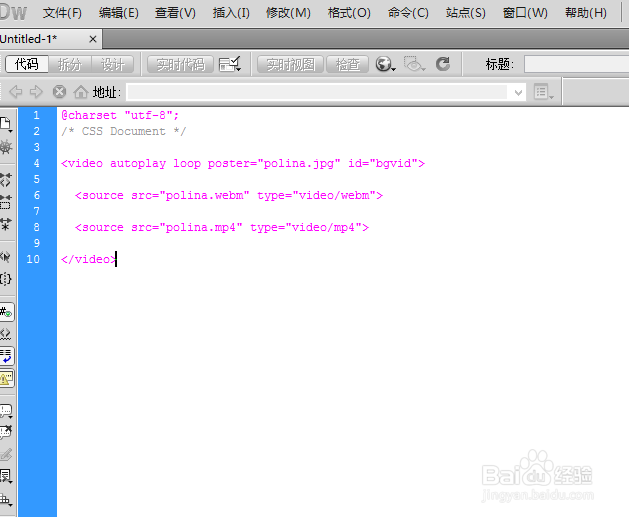
添加css代码:
video autoplay loop poster=polina.jpg id=bgvid
source src=polina.webm type=video/webm
source src=polina.mp4 type=video/mp4/video
这里摆放视频格式的顺序很重要,因为有些版本的谷歌浏览器里,如果.webm格式的视频放在了其他视频后面,视频将无法播放。
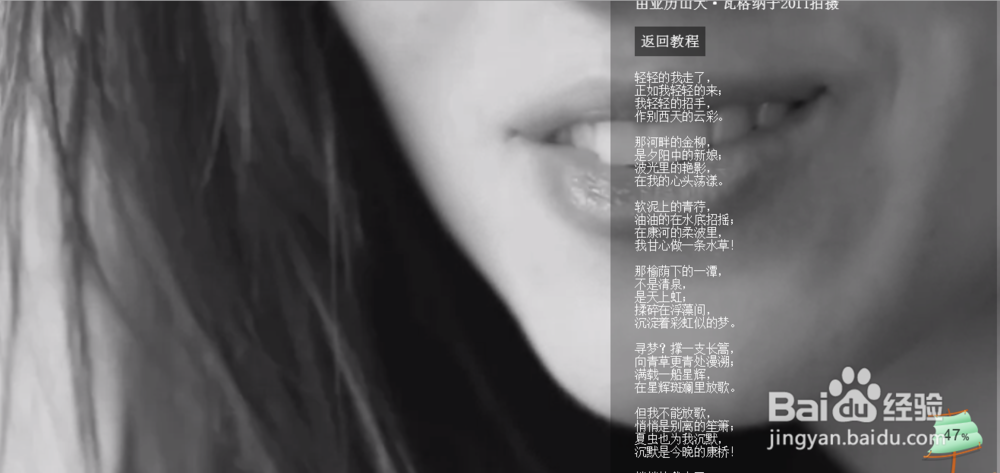
我们使用视频的第一帧图像作为视频的封面图片,这样,当背景视频一旦加载完成,我们可以看到很流畅的从图片过度到背景视频播放。
 3/3
3/3让视频扩展到全屏的方法:
video#bgvid {
position: fixed; right: 0; bottom: 0;
min-width: 100%; min-height: 100%;
width: auto;
height: auto;
z-index: -100;
background: url(polina.jpg) no-repeat;
background-size: cover; }
一些老式的浏览器无法播放这种格式的视频,但它们仍然识别video标记(除了IE8/6)。对于这些浏览器,我们使用了background-image来弥补它们的不支持,使用的图片就是视频的封面图片。
 注意事项
注意事项如果一个网站上使用了视频背景,那会变得相当的酷,但是,速度优化会有影响,请审慎明智的使用。
网页版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_800315.html
 订阅
订阅