js如何控制输入框只能输入一位小数
来源:网络收集 点击: 时间:2024-05-19【导读】:
在js中,可以使用toFixed()让数字保留一位小数。下面小编举例讲解js如何控制输入框只能输入一位小数。工具/原料morehtml+js代码编辑器:zend studio 10.0方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
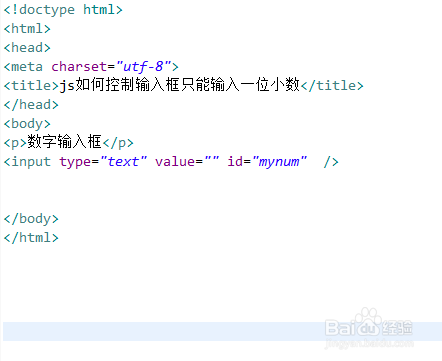
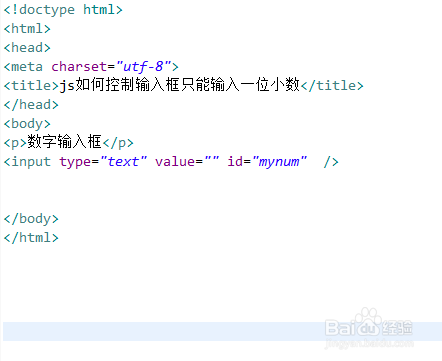
新建一个html文件,命名为test.html,用于讲解js如何控制输入框只能输入一位小数。
 2/6
2/6在test.html文件中,使用input标签创建一个数字输入框,并设置其id为mynum。
 3/6
3/6在test.html文件中,给input框绑定onblue事件,当输入框失去焦点时,执行handle()方法。
 4/6
4/6在js标签内,创建handle()函数,在函数内,通过id获得input对象,使用value属性取得输入的数字。
 5/6
5/6在handle()函数内,使用parseFloat()方法将数字转换为浮点数,并使用toFixed(1)方法让数字四舍五一保留一位小数,最后,把处理的数字重新赋值给输入框,从而实现控制输入框只能输入一位小数。
 6/6
6/6在浏览器打开test.html文件,输入小数,查看结果。
 总结:1/1
总结:1/11、使用input标签创建一个数字输入框。2、在js中,使用parseFloat()方法将获得的数字转换为浮点数,并使用toFixed(1)方法让数字四舍五一保留一位小数,最后,把处理的数字重新赋值给输入框,从而实现控制输入框只能输入一位小数。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_802013.html
上一篇:美团如何打赏
下一篇:微信读书主页状态背景如何设置
 订阅
订阅