百度echarts如何修改y轴坐标的标题颜色
来源:网络收集 点击: 时间:2024-05-19【导读】:
百度echarts是一个强大的js图表库,拥有丰富的图表类型,可以有效的帮助我们去分析统计数据,下面就教大家如何使用echarts修改y轴坐标的标题颜色。工具/原料moreecharts方法/步骤1/5分步阅读 2/5
2/5 3/5
3/5 4/5
4/5 5/5
5/5 注意事项
注意事项
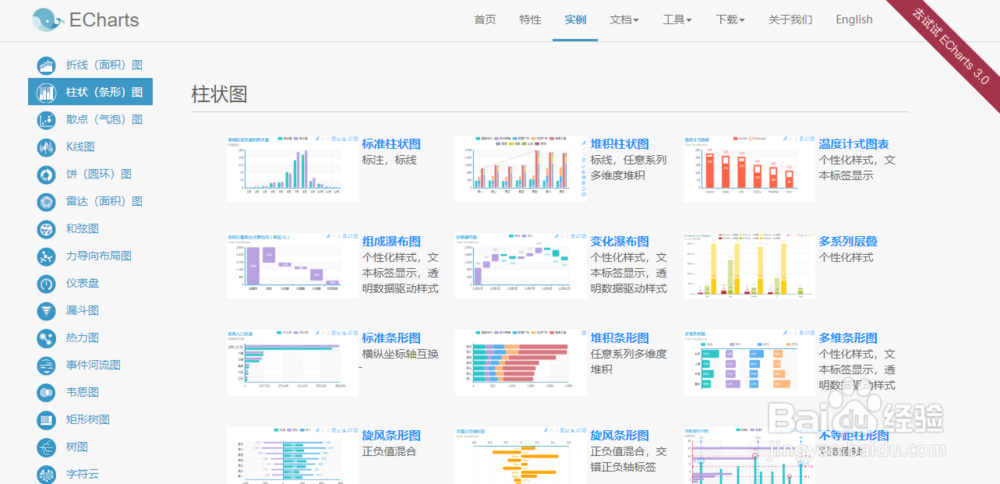
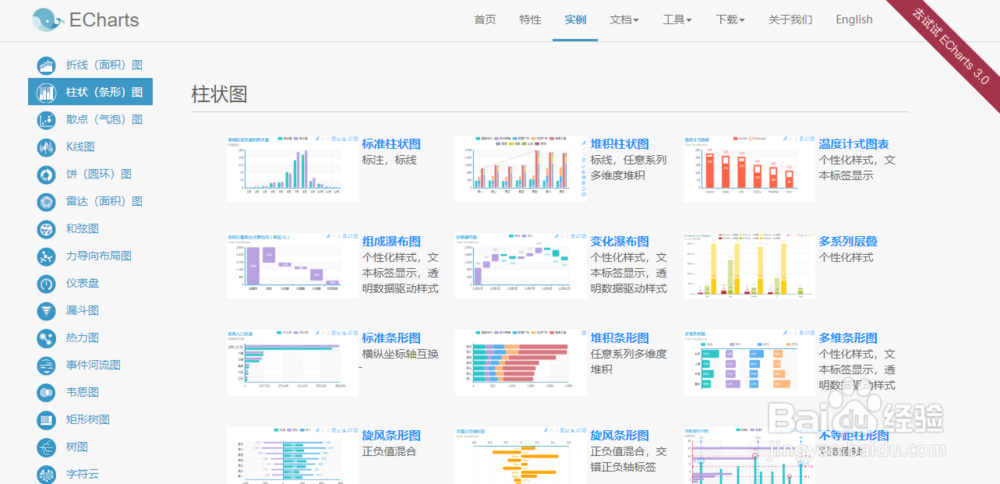
首先打开百度echarts官网,并打开实例页面
 2/5
2/5选择某一个实例,例如选择柱状图
 3/5
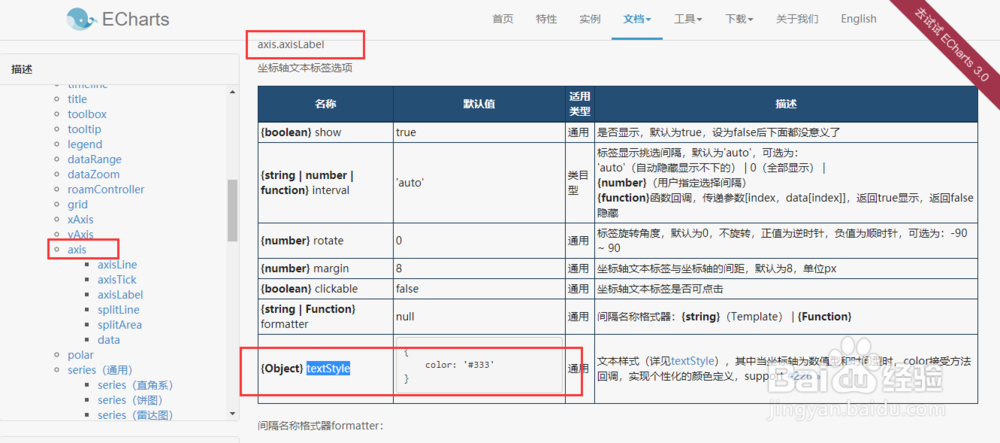
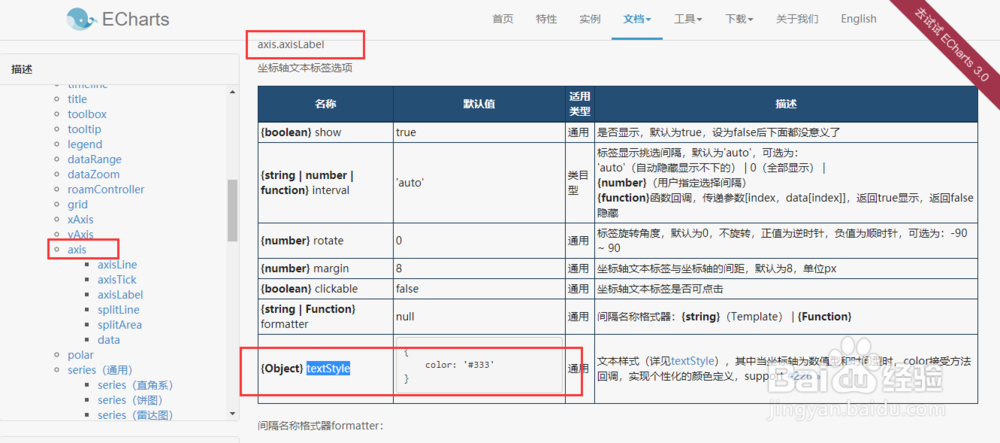
3/5然后打开上方导航的文档参考手册,从文档中我们可以看出,如果需要改变坐标轴的文本颜色,需要在axis中添加axisLabel属性,并在其中嵌套textStyle属性,然后设置color
 4/5
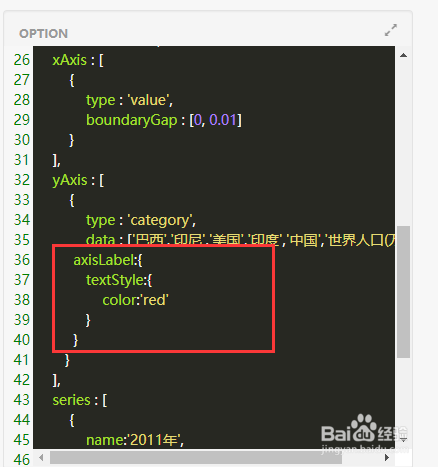
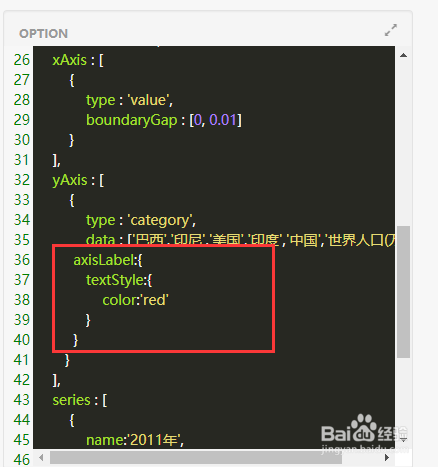
4/5打开实例界面,编辑左侧代码,添加如图代码,其中颜色设置为我们想要的颜色即可
 5/5
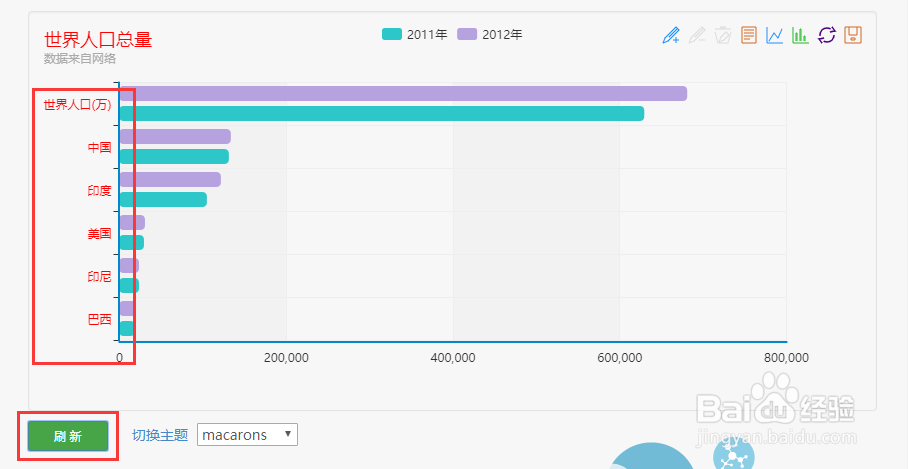
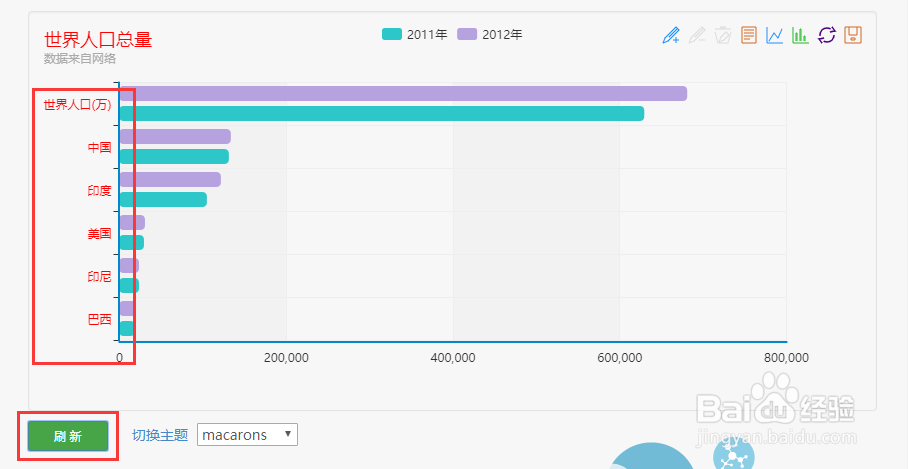
5/5点击右侧界面刷新按钮,我们可以看到y轴坐标标题变成了我们设置的颜色
 注意事项
注意事项本教程使用的是echarts2,版本不同可能略有差别
如果帮到了您,请帮我点个赞吧?
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_804018.html
 订阅
订阅