使用Axure如何实现点击图片后翻转的效果
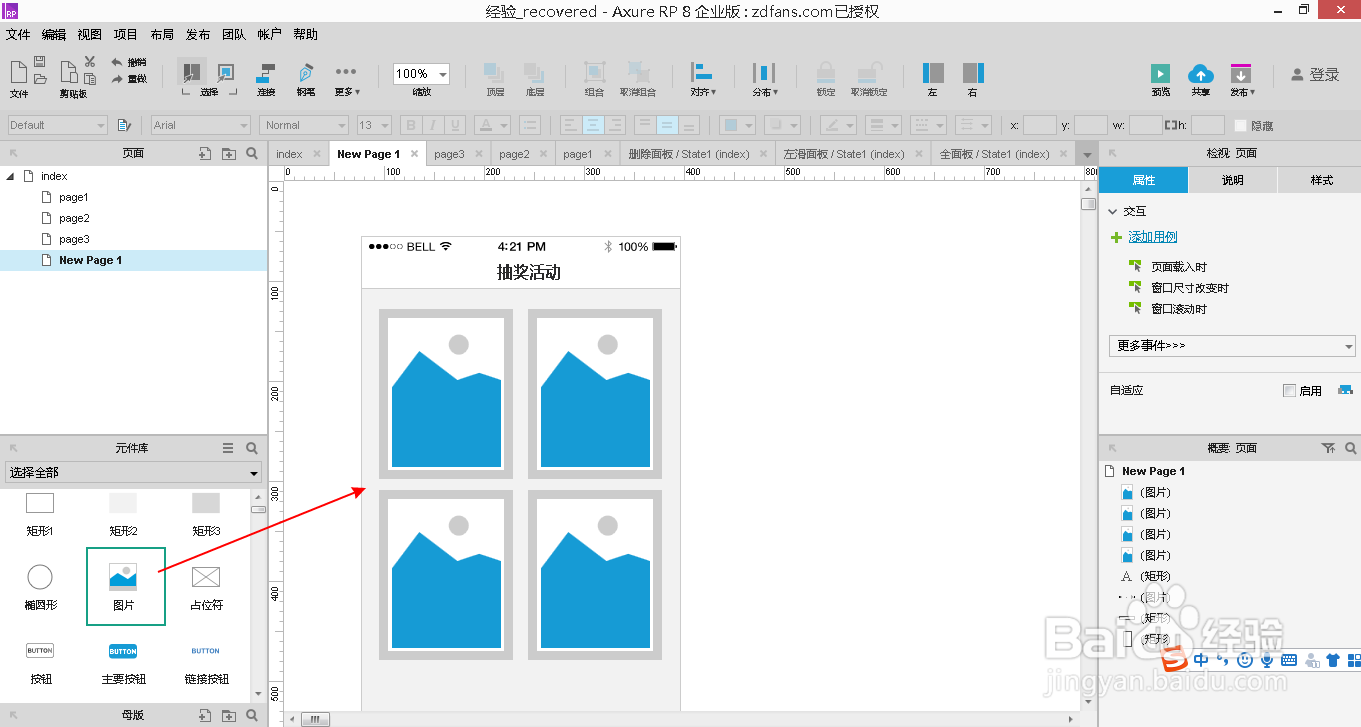
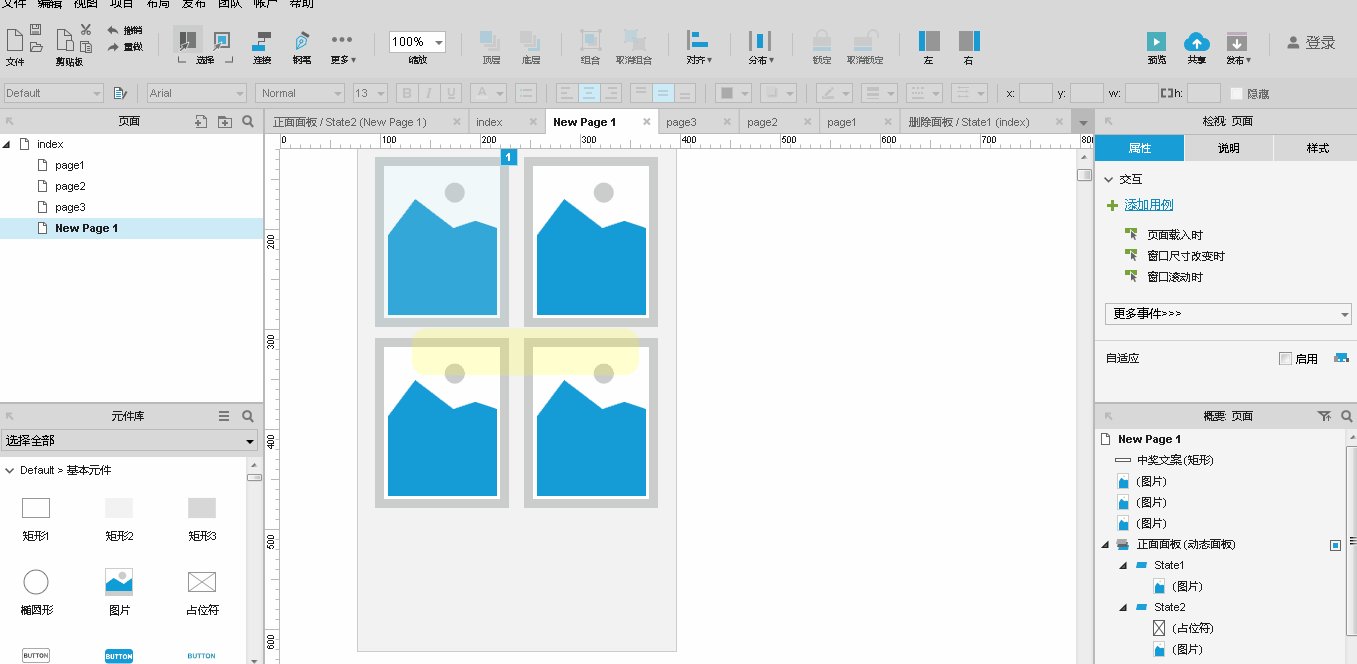
来源:网络收集 点击: 时间:2024-05-19第一,拖动四张图片摆放到手机壳中并调整大小,如下图,此步骤创建的是抽奖页的正面。
 2/13
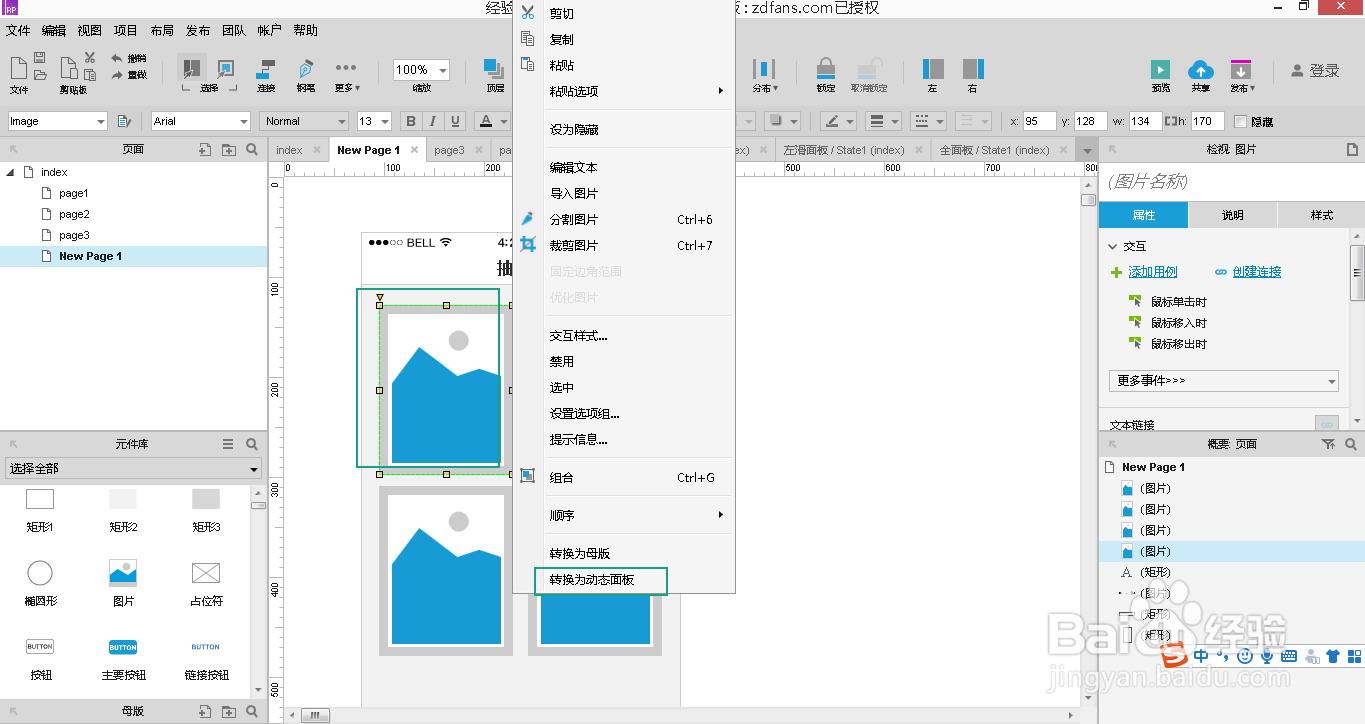
2/13第二,选中第一张图片后右击,将其设为动态面板,如下图。
 3/13
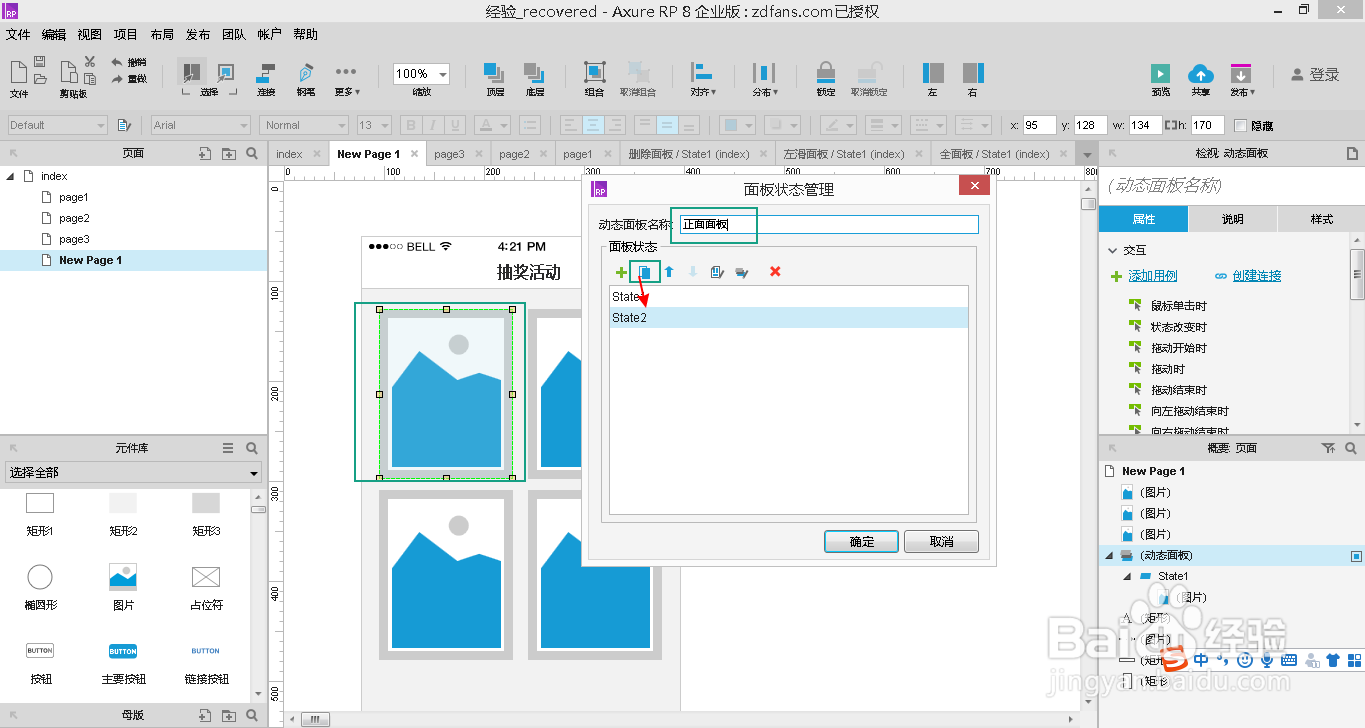
3/13第三,双击上一步创建的动态面板,对其命名为“正面面板”并点击State1后再“复制”按钮再复制一个同样的状态,如下图。
 4/13
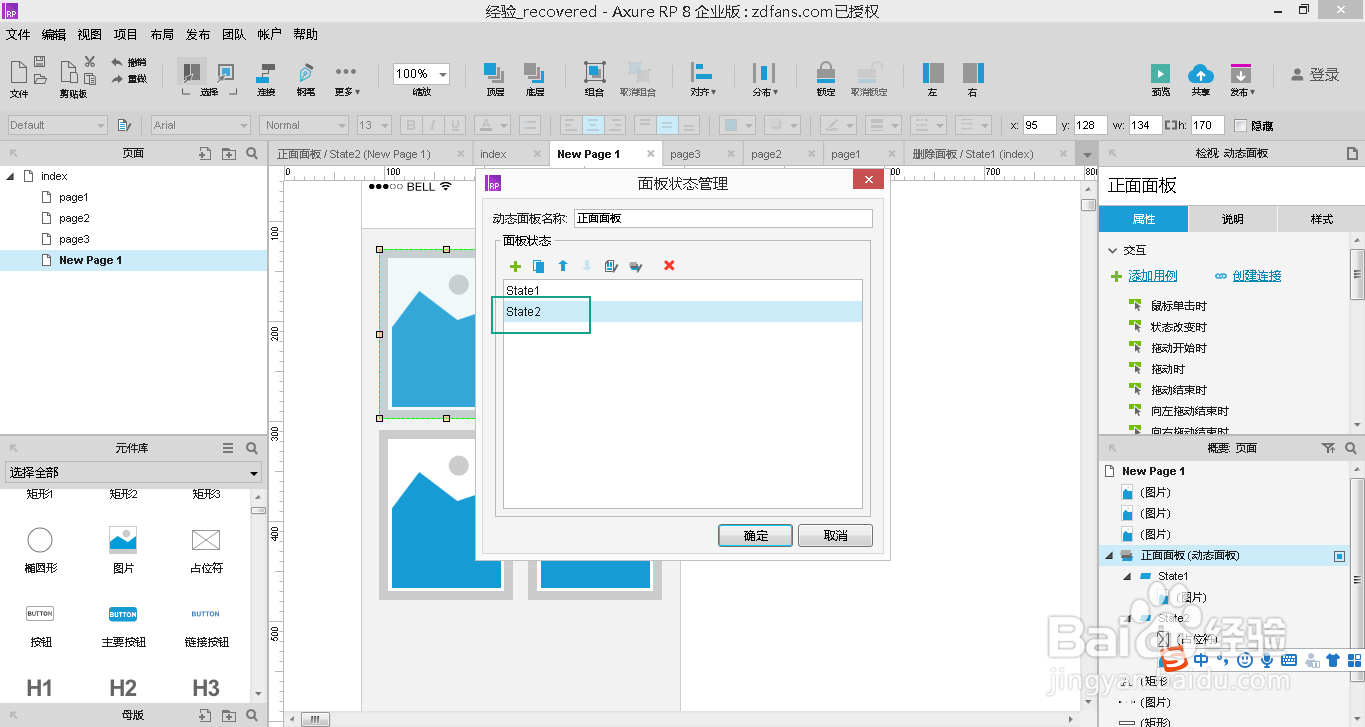
4/13第四,双击上一步复制出来的“State2”进入编辑页面如下图。
 5/13
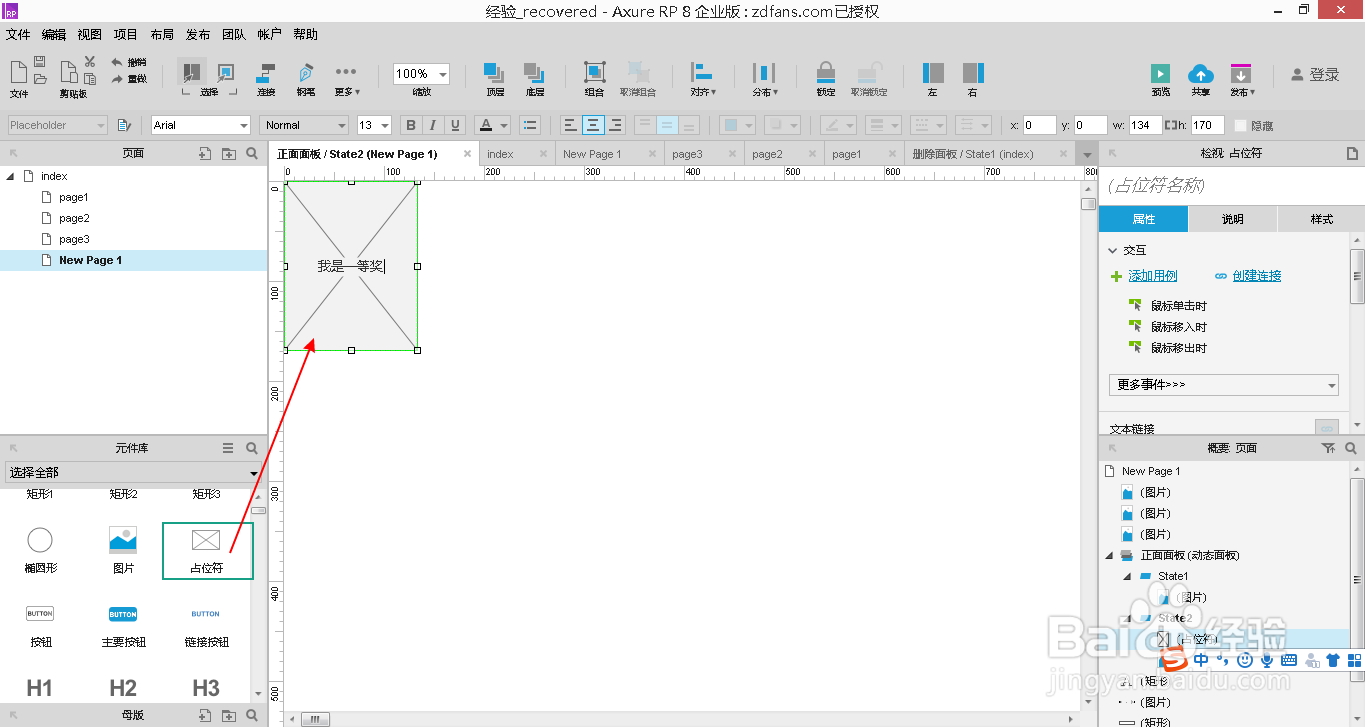
5/13第五,在State2的编辑页面添加一张与原图大小完全相等的展位图,如下图。
 6/13
6/13第六,单击选中动态面板后,点击右侧的“鼠标单击时”效果按照小图进行设置,到此步为止我们已经实现了反转效果,下面我们继续做提示文案等的交互。
 7/13
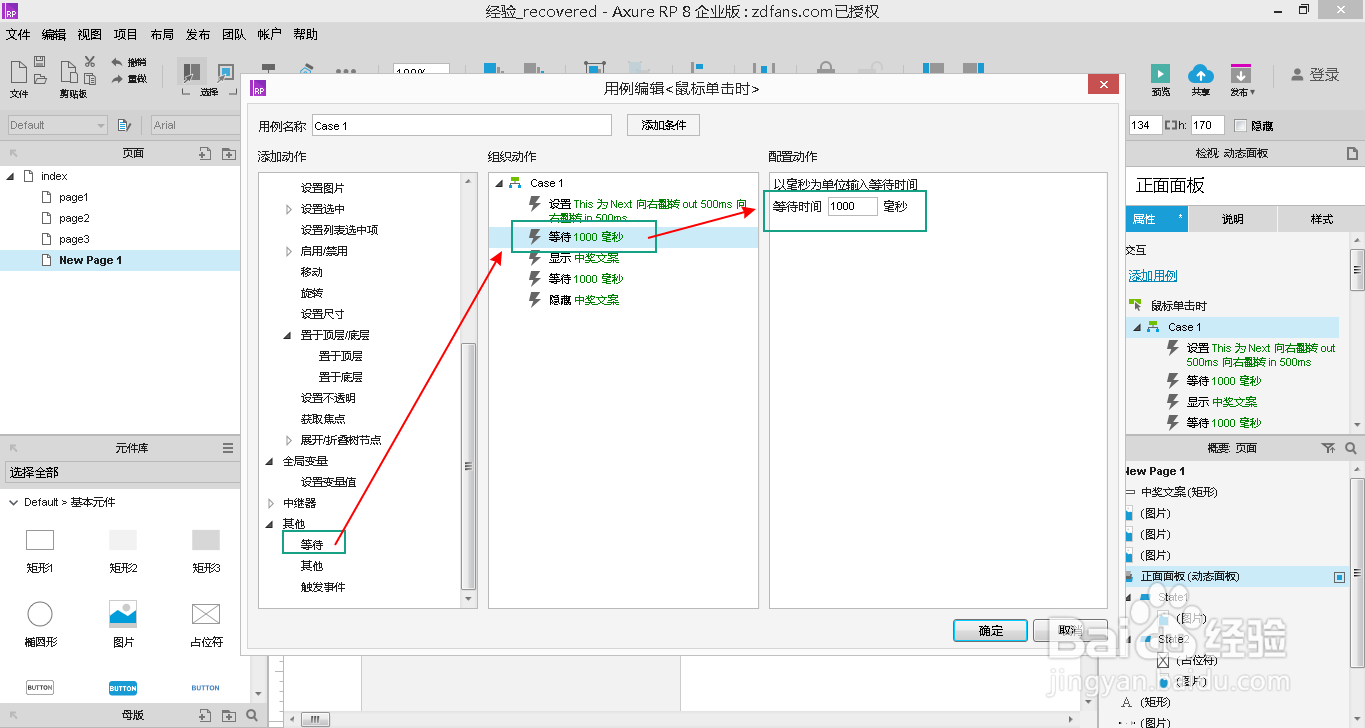
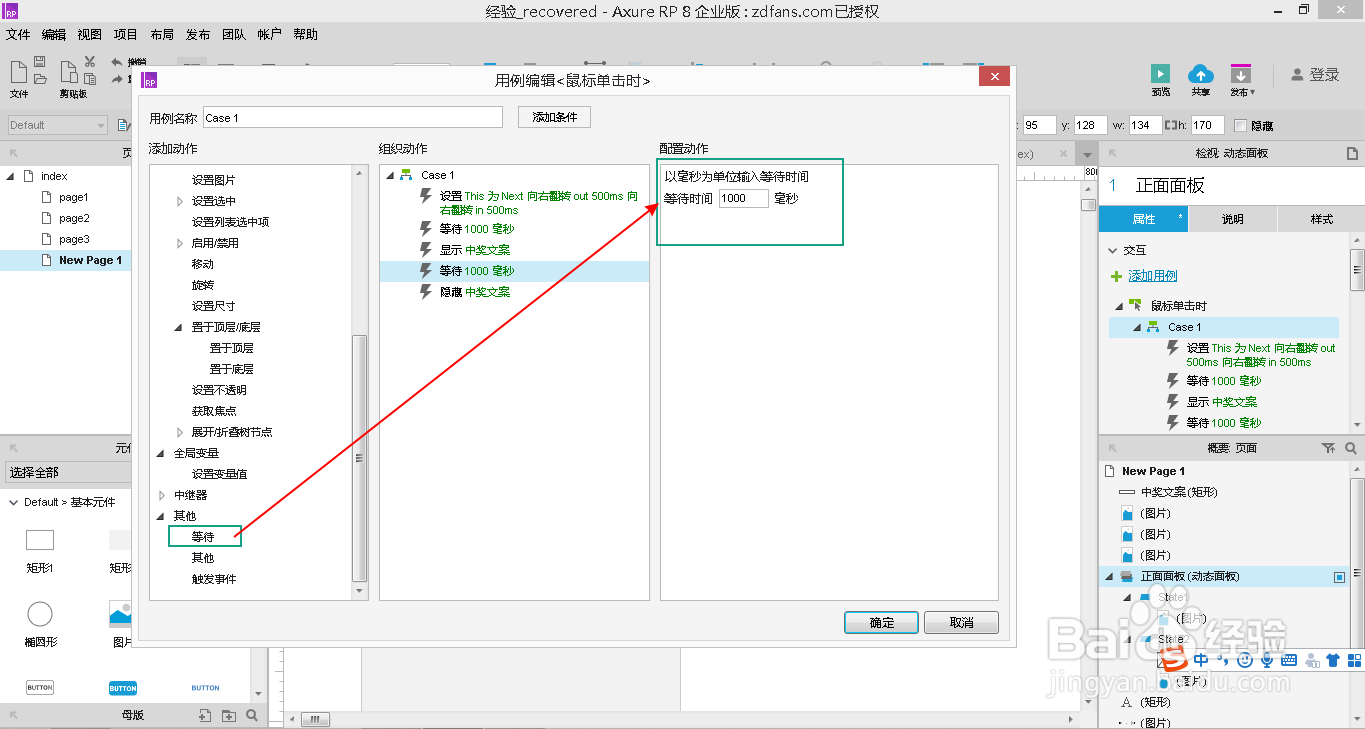
7/13第七,接着上一步操作继续点击“等待”,等待时间为“1000毫秒”,操作如下图。
 8/13
8/13第八,在主界面上拖入一个矩形并命名为“中间文案”,并设置其背景色和文本颜色,如下图。
 9/13
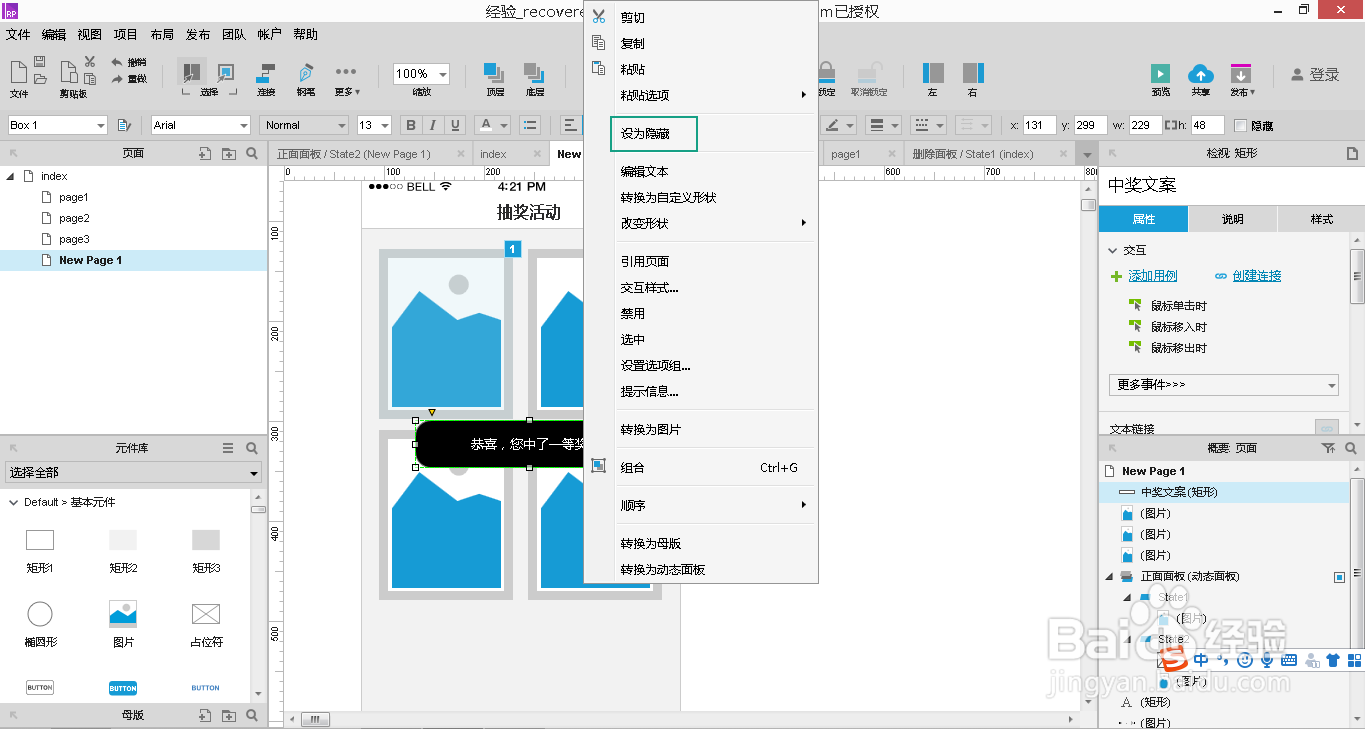
9/13第九,右击上一步创建的矩形后点击“设为隐藏”,如下图
 10/13
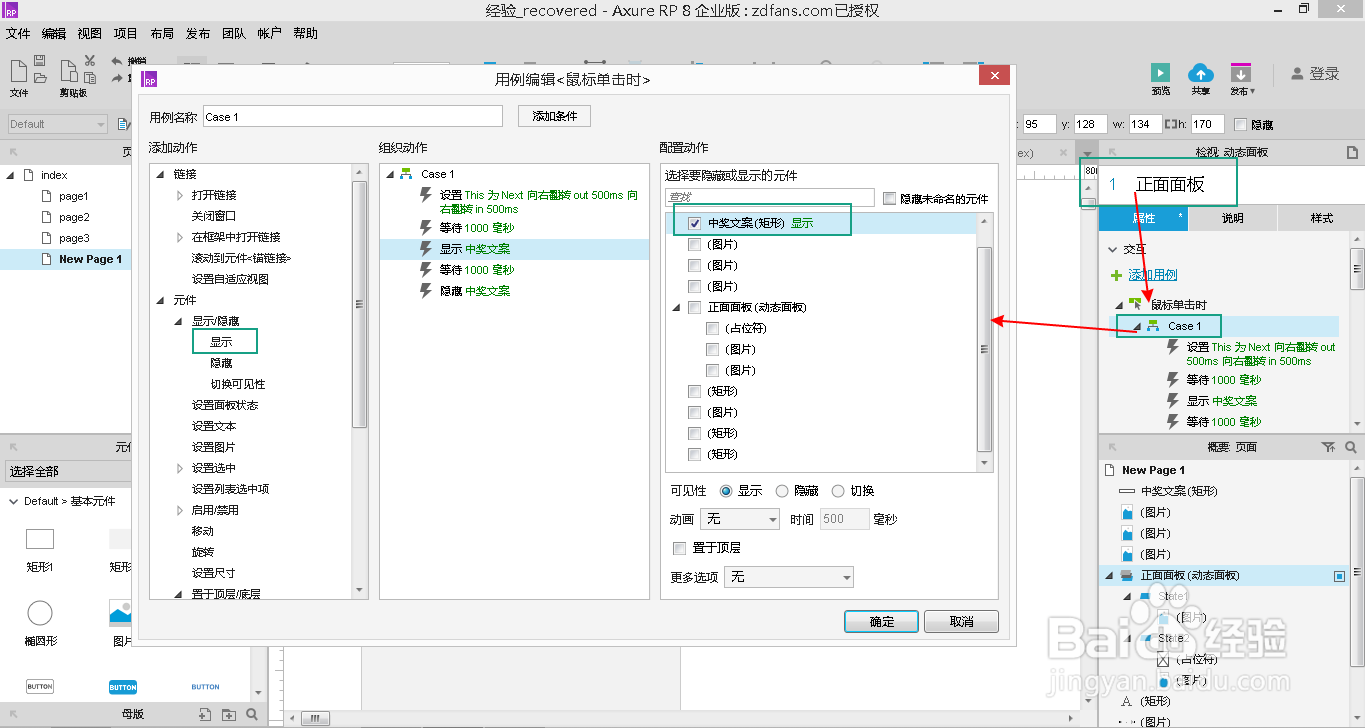
10/13第十,继续选中“正面面板”,后点击“case1”后点击右侧的“显示”然后选中“中奖文案”,如下图
 11/13
11/13第十一,继续点击“等待”,等待时间为“1000毫秒”,操作如下图。
 12/13
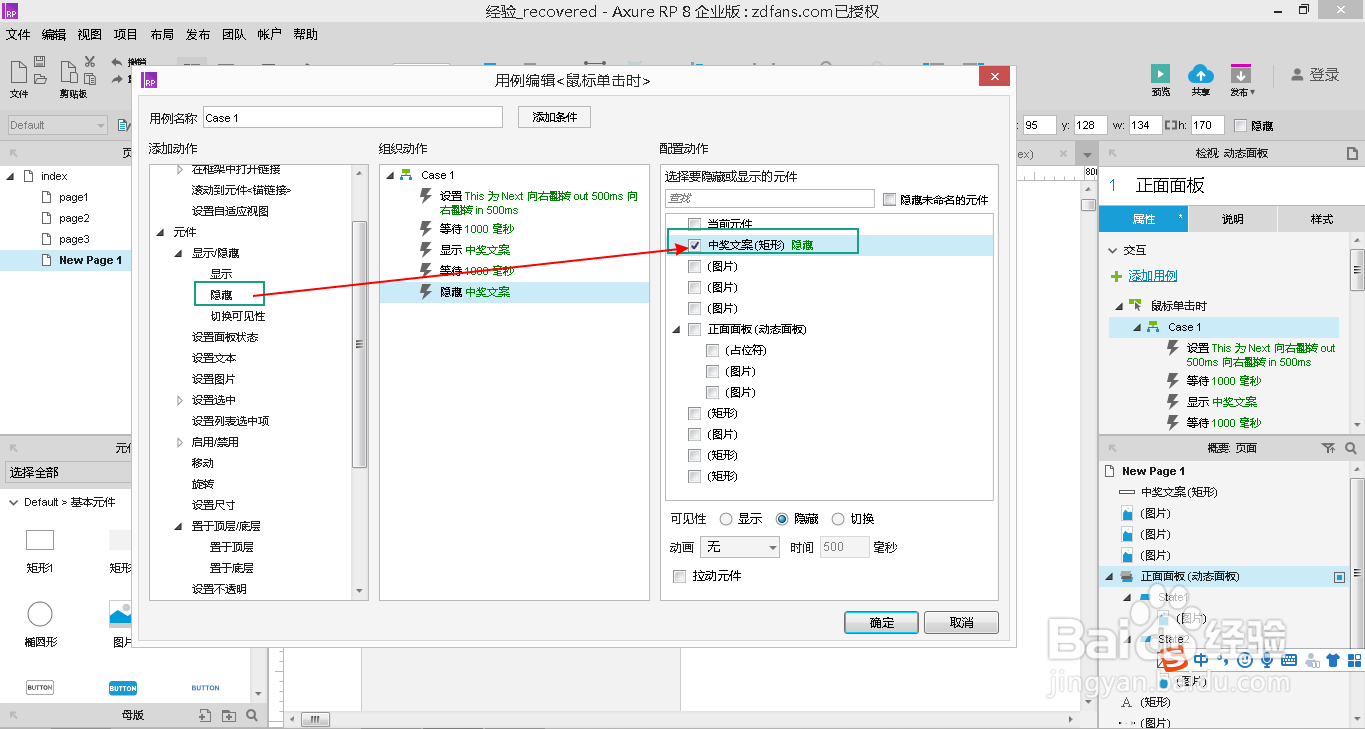
12/13第十二,点击右侧的“隐藏”然后选中“中奖文案”,如下图。
 13/13
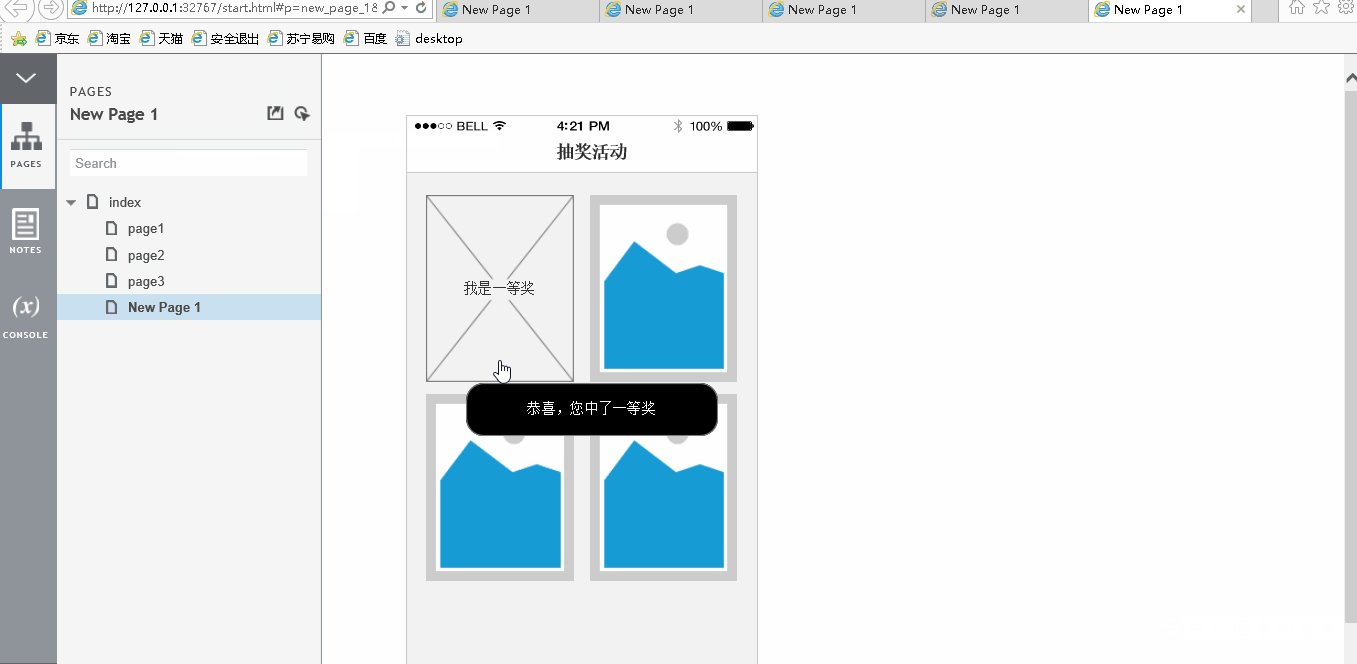
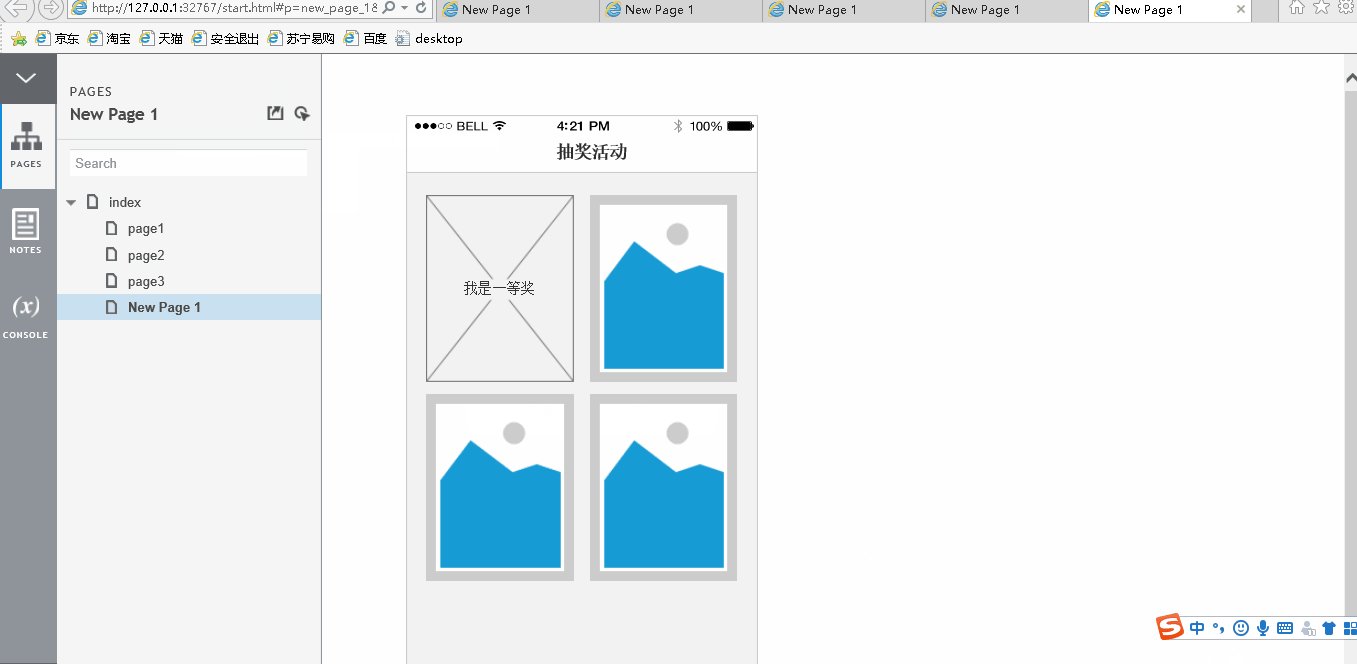
13/13第十三,到上步为止我们已经完成了所有的编辑,下面我们看下效果吧,请看下图。
 注意事项
注意事项注意我们的所有的操作都是在选中控制面板的情况下进行设置的,不要选错哦。
希望对大家有所帮助,如果有问题随时给我私信或评论哦。
产品经理UE设计师抽奖效果翻转效果版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_804122.html
 订阅
订阅