网页中怎样设置背景色
来源:网络收集 点击: 时间:2024-05-19【导读】:
网页中我们可以设置标签元素的背景颜色,这看起来似乎很简单,不过,想要深入理解背景颜色也并非那么简单哦。今天小编我就来教教大家怎样在网页设计中怎样设置背景颜色吧!品牌型号:联想 威6系统版本:win10 20H2软件版本:Hbuilder 9.1.29方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 注意事项
注意事项
如图,设置一个div,并且给这个div添加一个类,类名随便取。
 2/6
2/6接着我们定义bg这个类的属性,这里我就先设置宽高,这样方便我们待会观察它的颜色变化。
 3/6
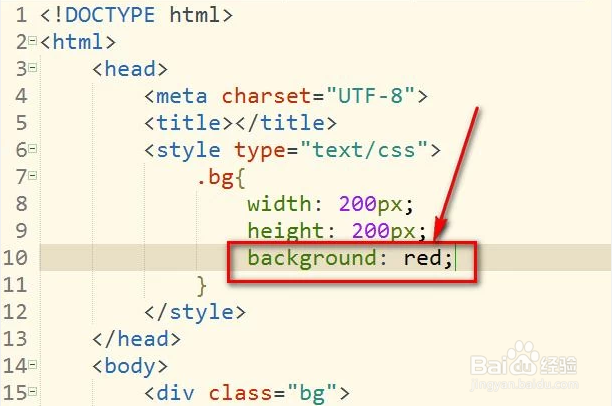
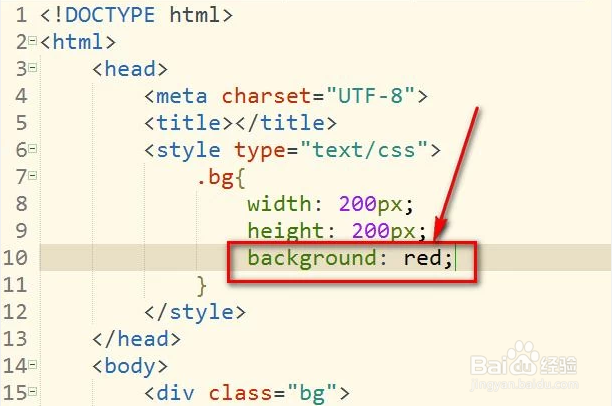
3/6如图,设置背景颜色是通过background属性来设置的,我们可以使用单词来作为background的属性值,red表示红色,这样,当我们设置red之后,div就会填充红色。
 4/6
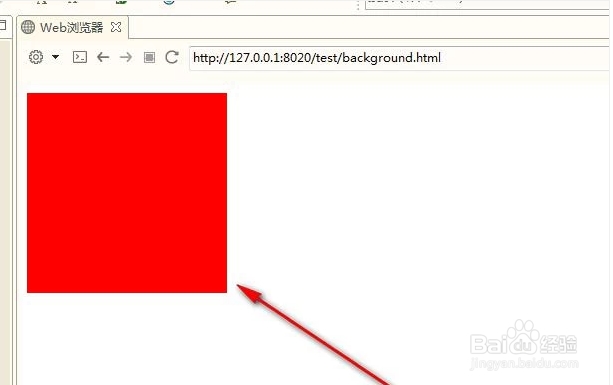
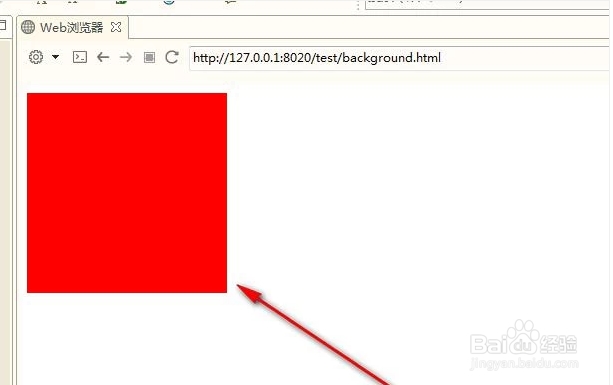
4/6如图,这就是预览效果,其他颜色单词还有green(绿色),yellow(黄色),black(黑色)等等。但是通过单词来定义只是得到比较简单的颜色。
 5/6
5/6接着我们还可以使用rgb()来定义颜色,rgb表示的是红色蓝三色组合,里面有三个参数,三个参数从0到255,0表示没有颜色,当全部为0则表示黑色,如果第一个为255,其他两个为0,则表示红色,依次类推为红绿蓝,如图,我就设置rgb(0,255,0)。
 6/6
6/6这样,我们的div就会填充为绿色。
 注意事项
注意事项个人经验,如果对您有所帮助,请帮忙点赞
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_806324.html
上一篇:华为mate30如何修改刷新频率
下一篇:坐高铁没带身份证怎么办
 订阅
订阅