html怎么去掉滚动条
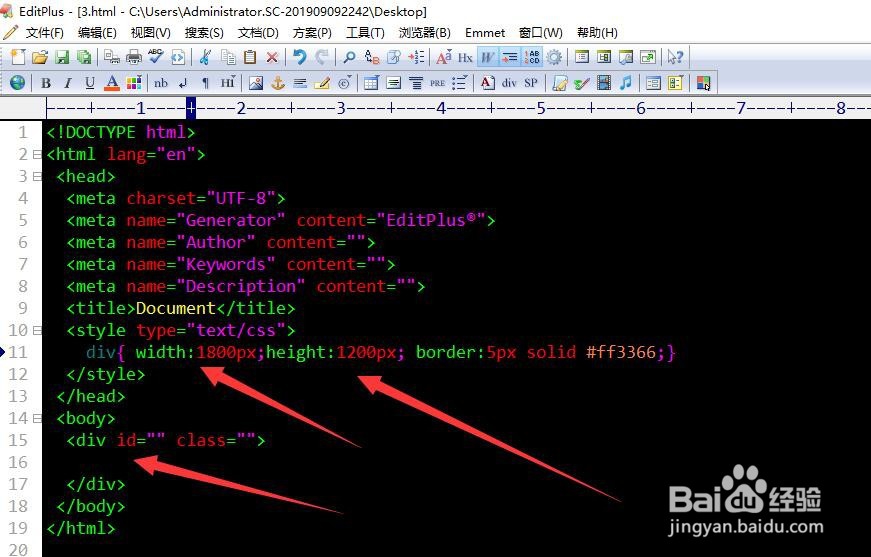
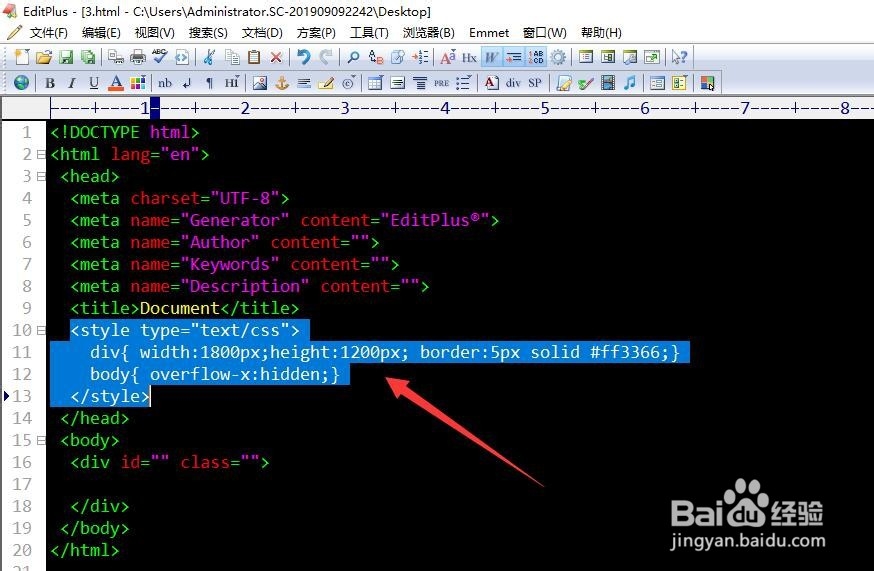
来源:网络收集 点击: 时间:2024-02-19第一步:首先我们先制作一个简单的网页框架,让其显示出滚动条以便做对比。打开网页设计软件editplus5,新建一个网页,并写上一个div标签,width设为1800px,height设置为1200px.
 2/7
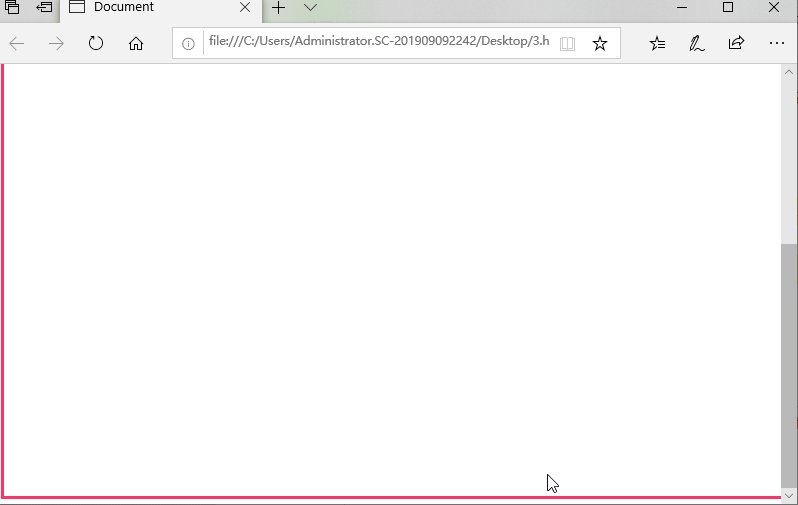
2/7第二步:设置好后我们再浏览器中可以看到,页面是有水平滚动条和垂直滚动条的。
 3/7
3/7第三步:下面在保持原因div标签宽高不变的情况下,进行设置不显示滚动条。如果不想显示水平滚动条则在样式标签里面写上:
style type=text/css
div{ width:1800px;height:1200px; border:5px solid #ff3366;}
body{ overflow-x:hidden;}
/style
 4/7
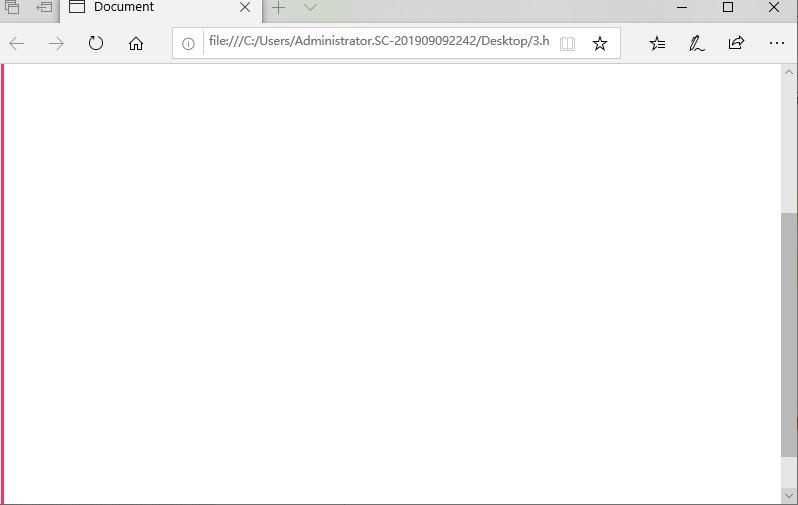
4/7第四步:此时我们再浏览器中可以看到,当给body设置了overflow-x:hidden;
的时候,水平滚动条就不显示了。
 5/7
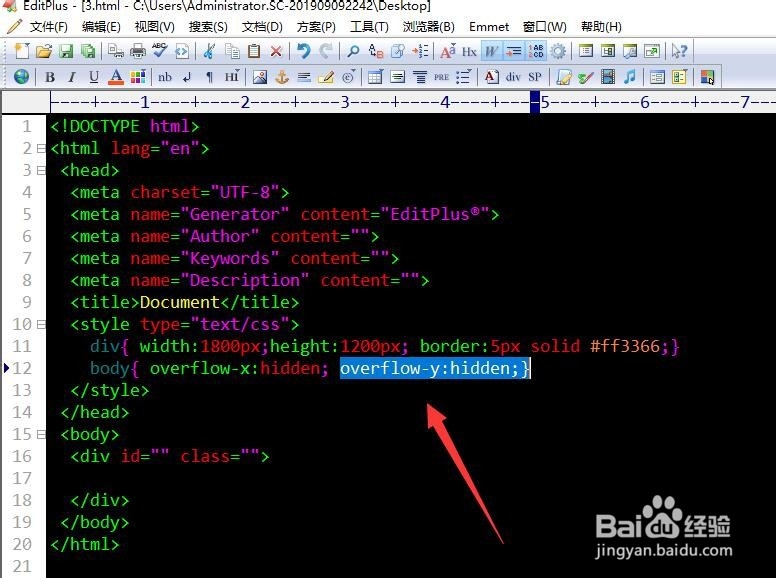
5/7第五步:设置垂直滚动条不显示,在body样式标签中加上:
style type=text/css
div{ width:1800px;height:1200px; border:5px solid #ff3366;}
body{ overflow-x:hidden; overflow-y:hidden;}
/style
 6/7
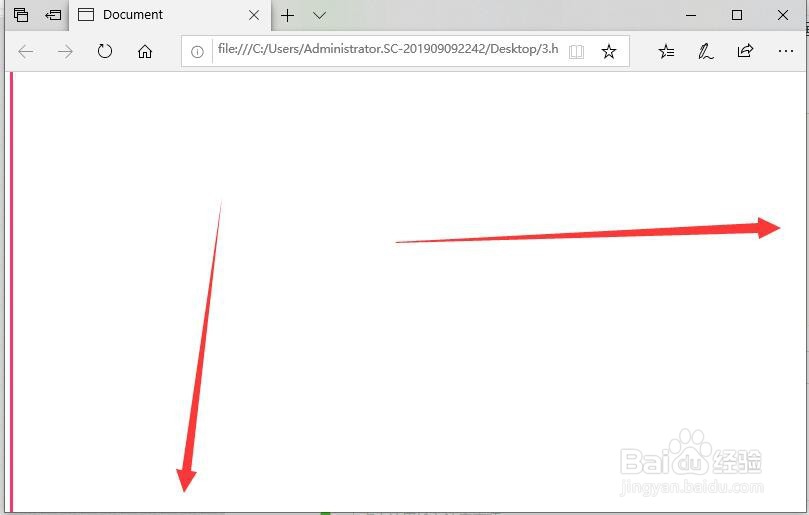
6/7第六步:此时再在浏览器中进行查看,发现从最初的有水平和垂直滚动条到现在没有滚动条了。
 7/7
7/7总结:
1、为了对比,首先可以看到编写的div标签刚开始是有水平和垂直滚动条的
2、如果是不想显示水平滚动条,则在样式中写上body{ overflow-x:hidden}
3、如果是不想显示垂直滚动条,则在样式中写上body{overflow-y:hidden;}
4、如果水平和垂直滚动条都不想显示,那么同时写上上述两条样式即可
去掉水平滚动条去掉垂直滚动条网页取消滚动条HTML取消滚动条不显示滚动条版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_80647.html
 订阅
订阅