在页面引用js的方式
来源:网络收集 点击: 时间:2024-05-20方式1:代码如下,加粗为重要引用代码
!DOCTYPE htmlhtml head titlejs1.html/title meta http-equiv=content-type content=text/html; charset=UTF-8 script type=text/javascript alert(hello world) /script /head body js的三种引用方法 /body/html
 2/6
2/6查看引用效果及步骤(以myeclipse为例),如图所示


 3/6
3/6方式二,引用外部定义的js文件,我这里建立一个hello.js外部文件,并且引用如图所示: html页面代码如下
!DOCTYPE htmlhtml head titlejs1.html/title meta http-equiv=content-type content=text/html; charset=UTF-8 script src=../js/hello.js/script /head body js的三种引用方法2 /body/html
hello.js代码如下:
alert(hello world)
 4/6
4/6方法二执行后的效果
 5/6
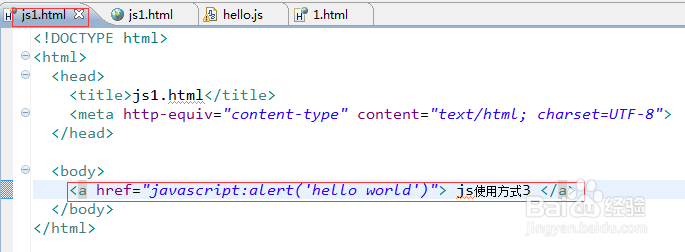
5/6方式3:在代码中使用js脚本,如下案例:注意使用单引号。
!DOCTYPE htmlhtml head titlejs1.html/title meta http-equiv=content-type content=text/html; charset=UTF-8 /head body a href=javascript:alert(hello world) js使用方式3 /a /body/html
 6/6
6/6点击超链接,弹出成功对话框
 注意事项
注意事项这里仅仅介绍了js的引用方法,但是js其他用法请参考我的其它经验
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_808446.html
 订阅
订阅