CSS3如何只让背景图片旋转180度
来源:网络收集 点击: 时间:2024-02-19我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解CSS3如何只让背景图片旋转180度。
 2/7
2/7在test.html文件内,要使用div标签创建一行文字,并且把文字内容写上“CSS3如何只让背景图片旋转180度”。
 3/7
3/7给div标签加上一个样式,设置div标签的class属性为mybkkd。
 4/7
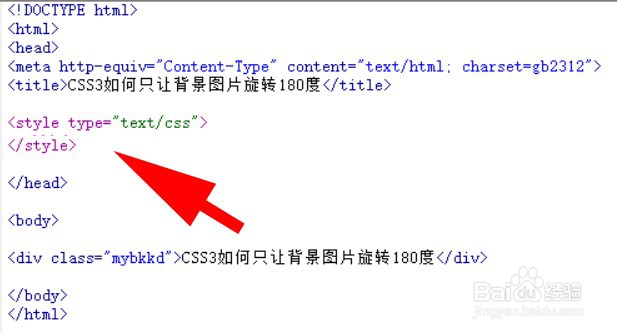
4/7编写css样式style type=text/css/style标签,mybkkd样式将写在该标签内。
 5/7
5/7在css标签内,通过div标签的class属性mybkkd设置只让背景图片旋转180度。
 6/7
6/7在css样式标签里,在括号内,mybkkd的div设置css属性样式为background: url(0001.jpg) 0 0 no-repeat;
transform: rotate(180deg);如果希望向右旋转90度就把上面代码中的180deg改成90deg,想要向右旋转多少度,就改成多少度。
 7/7
7/7在浏览器浏览一下test.html,来看看效果能否实现。
 注意事项
注意事项1、创建一个test.html页面。
2、在test.html里,使用到div标签创建一行文字,并加上样式名称。
3、在css中,将mybkkd的样式为background: url(0001.jpg) 0 0 no-repeat;transform: rotate(180deg);
4、transform: rotate(180deg);,想要向右旋转多少度,就改成多少度。
4、transform: rotate(180deg);,想要向右旋转多少度,就改成多少度。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_81154.html
 订阅
订阅