如何用div制作导航条
来源:网络收集 点击: 时间:2024-05-20双击打开dreamweaver cd5,执行文件-新建命令,打开新建文档对话框,在该对话框中选择html后点击创建按钮。
 2/9
2/9首先在title中输入文件的名称为导航条,这样在浏览文件的时候就可以看到文件了。
 3/9
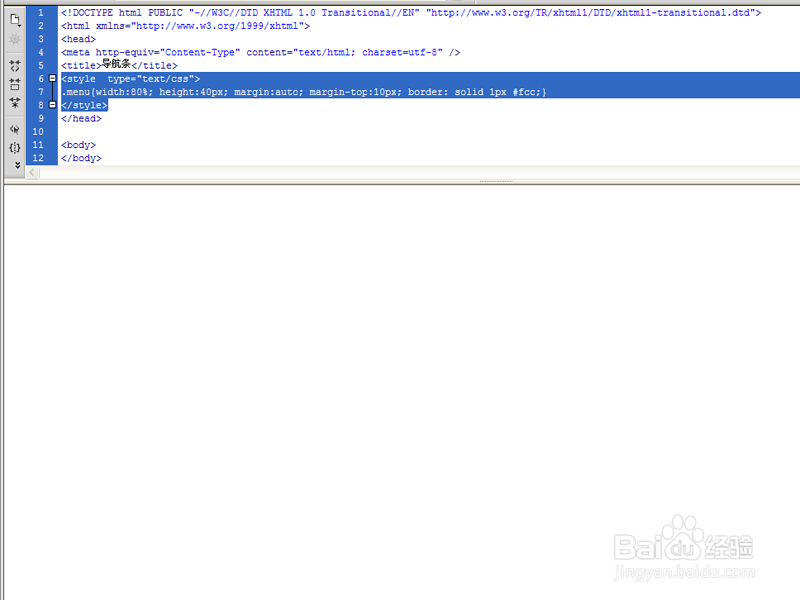
3/9在标题下面输入代码
style type=text/css
.menu{width:80%; height:40px; margin:auto; margin-top:10px; border: solid 1px #fcc;}
/style
定义类
 4/9
4/9接着在body中输入代码div class=menu /div在页面中你会看到一个css。
 5/9
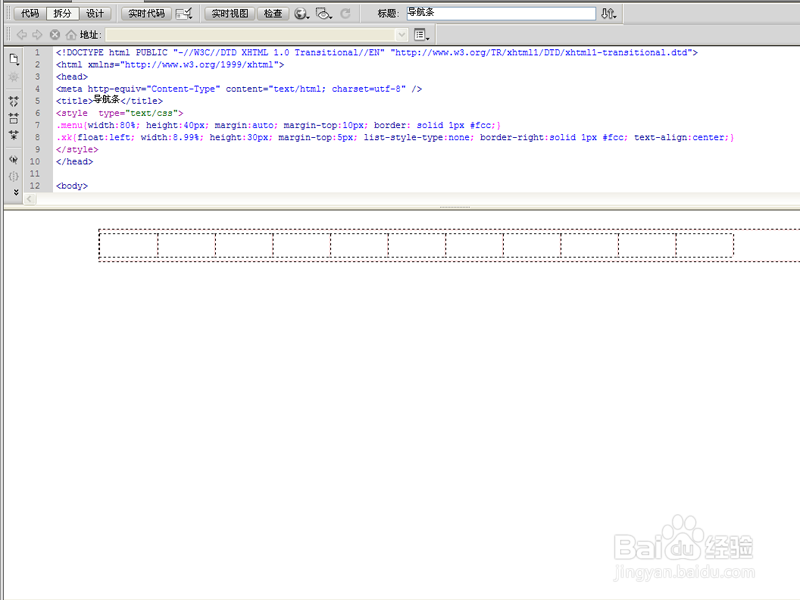
5/9在style中再次定义一个类,即小导航条,代码为
.xk{
float:left;
width:8.99%;
height:30px;
margin-top:5px;
list-style-type:none;
border-right:solid 1px #fcc;
text-align:center;
}
 6/9
6/9在大导航条中建立若干小导航条,输入代码为div class=xk /div根据实际需要来确定小导航条的个数。
 7/9
7/9在每个小导航条中输入文字内容,输入代码为div class=xk 导航1/div,接着可以查看效果。
 8/9
8/9接着按f12在浏览器中查看,弹出“是否将改动保存到”提示信息对话框,直接点击是即可。
 9/9
9/9执行文件-令存为命令,在弹出的对话框中输入名称为“导航条”,选择一个合适的位置进行保存即可。
 DREAMWEAVERDIVCSS导航条如何制作导航
DREAMWEAVERDIVCSS导航条如何制作导航 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_812264.html
 订阅
订阅