Dreamweaver CC 网页制作:[9]插入视频
来源:网络收集 点击: 时间:2024-02-19【导读】:
Dreamweaver CC 网页制作 在网页中插入视频工具/原料more电脑Dreamweaver CC方法/步骤1/6分步阅读

 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6

 dreamweaver插入
dreamweaver插入
新建一个html5文件,点击文件-新建-html,选择html5,也可以在代码视图中粘贴以下代码
!doctype htmlhtmlheadmeta charset=utf-8title插入视频/title/headbody/body/html


 2/6
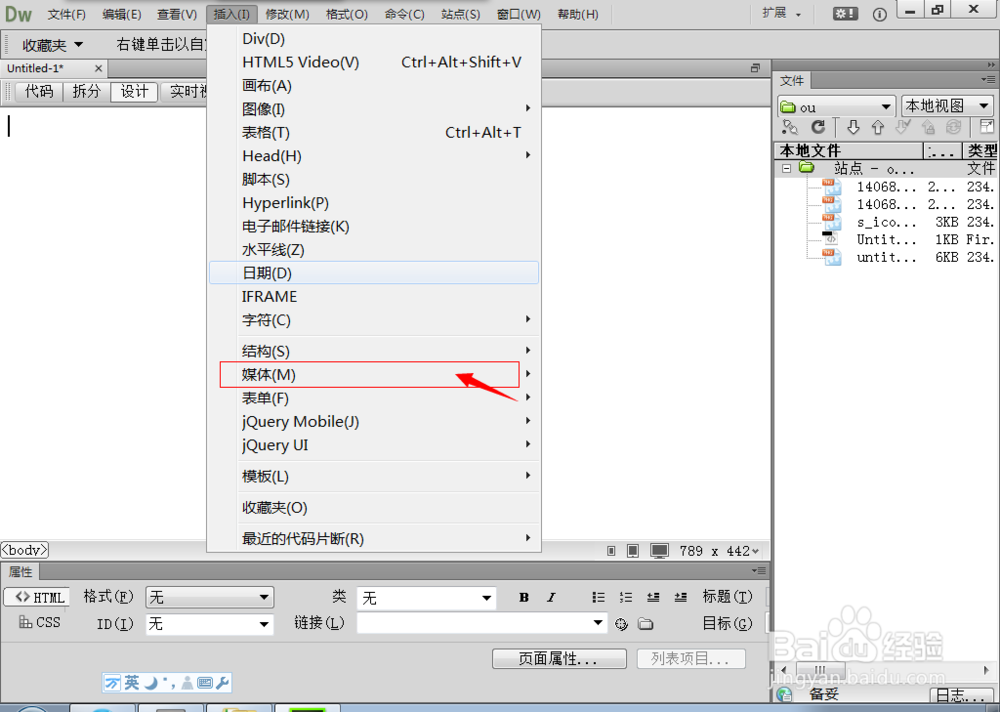
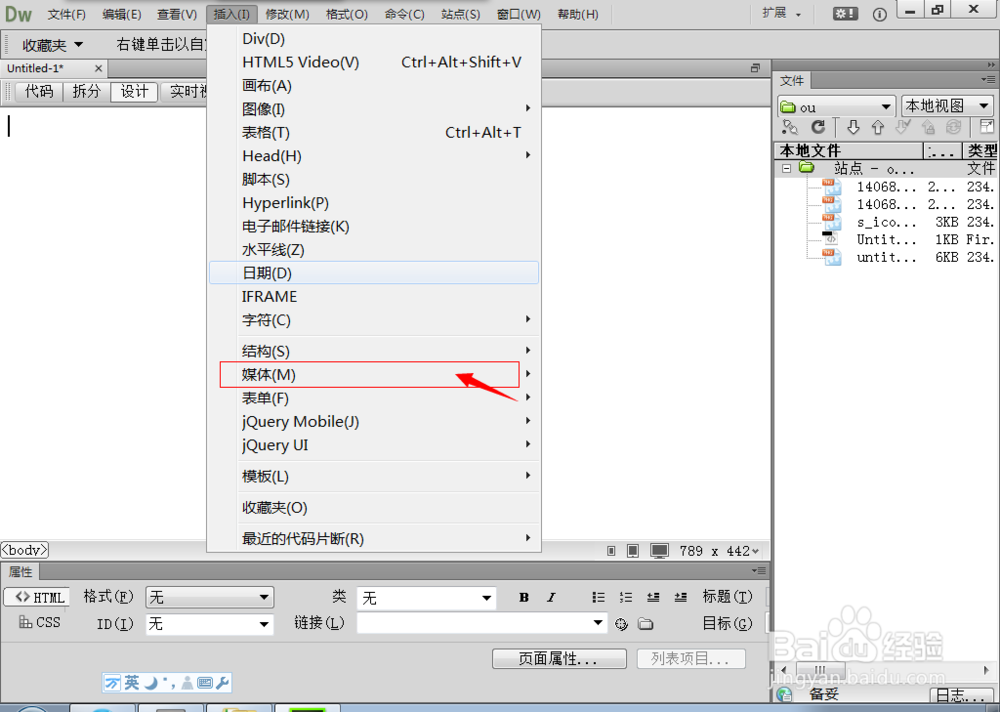
2/6文件新建好后点击主菜单中的插入,在插入菜单中找到媒体
 3/6
3/6鼠标移到媒体上在右边列出的菜单中点击html5 video
 4/6
4/6点击插入之后在设计视图中会出现一个html5 的视频插件图标
 5/6
5/6点击插件在属性栏中填写视频的相关信息最主要填写的就是视频的地址。视频格式是根据浏览器定的不同的浏览器支持的格式不同据体的可以查看html5 手册,本测过360 google firefox 都支持mp4
 6/6
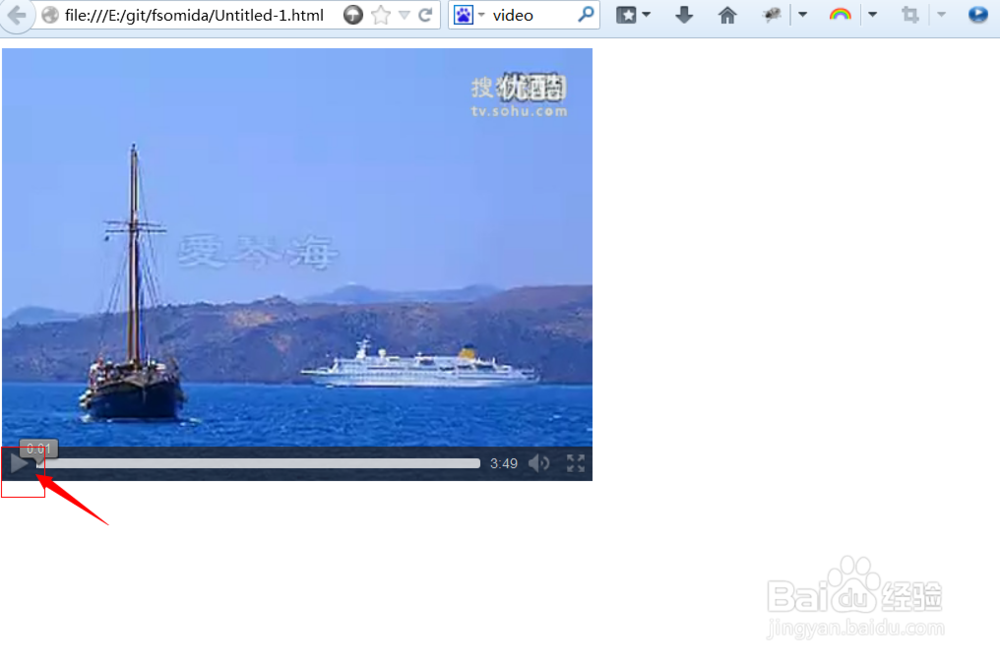
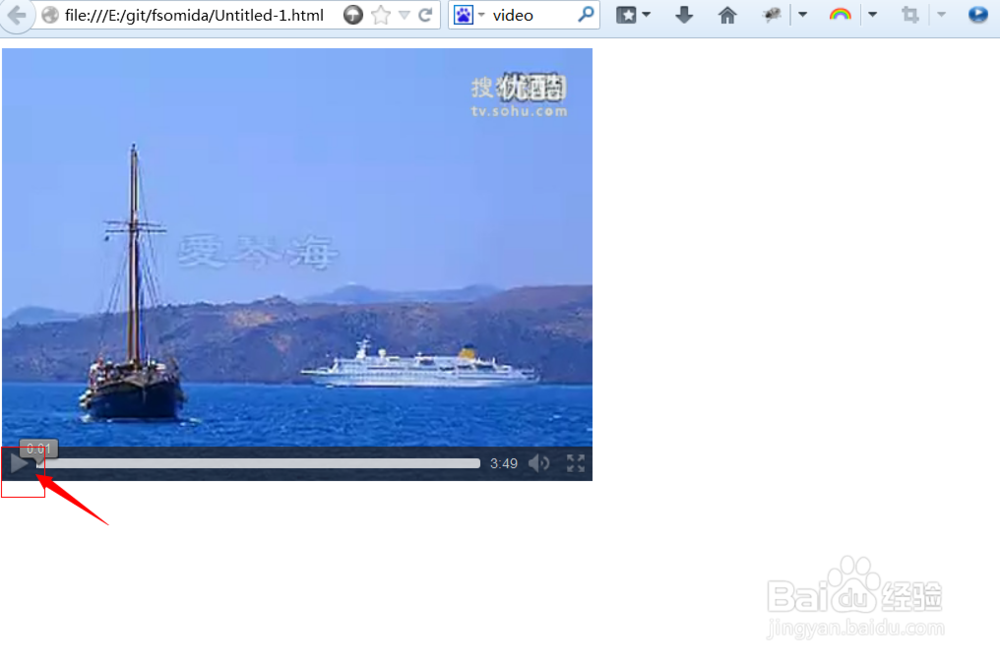
6/6填写好视频地址保存文件就可用firefox浏览器打开看看这小小效果了。打开后鼠标移到视频上点击播放按钮就可以播放了


 dreamweaver插入
dreamweaver插入 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_81853.html
上一篇:迷你世界熔岩号角怎么做
下一篇:如何制作简易天文望远镜
 订阅
订阅