DW中网页图像设计方法汇总
来源:网络收集 点击: 时间:2024-05-211.插入图像
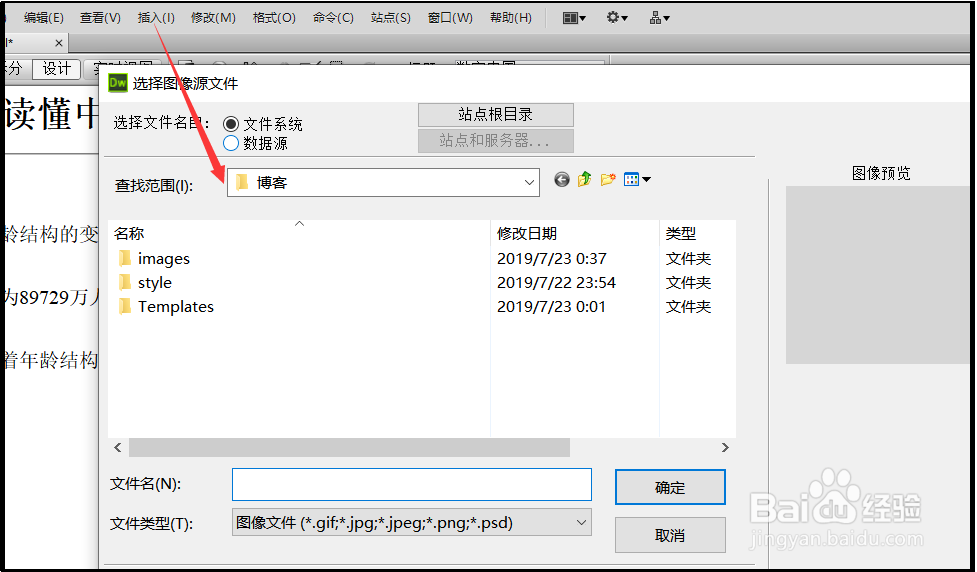
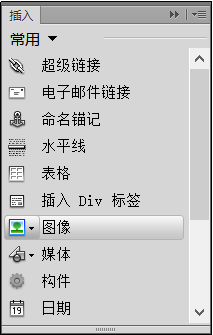
(1)在常用工具栏中点击图像按钮插入,或者菜单栏中插入选择图像;

 2/5
2/5(2)点击属性设置图像属性
注意:如果不建立站点将图片文件放在images文件夹下,就会出现上传图片后找不到图片源文件,因为是绝对路径。
因而必须要进行建立站点。会自动保存在相应的目录文件中,否在在上传虚拟主机中找不到图片。
图像边距与对齐属性:选择右击,编辑标签选项中
 3/5
3/52. 图像占位符
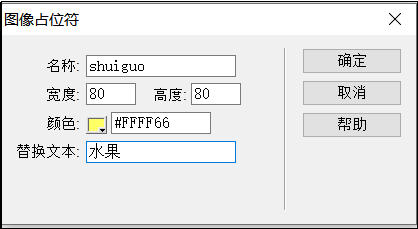
当用户制作网页时,在页面某个位置需要插入一张图片,但一时找不到合适图片时就可以用占位符代替;
图像占位符并不是在浏览器中显示的最终图像,他是一种临时的/替代的,不仅可以设置图像占位符的大小颜色,还可以为其提供文本标签。
具体:插入图像占位符---找到合适的图像随时替代
 4/5
4/53.交互式图像
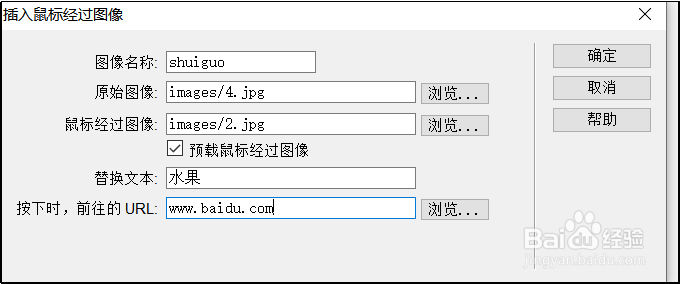
用于创建交互式图像的两幅图像大小必须相同。否则交换的图像在显示时会出现压缩或展开以适应原有图像的大小,这样容易造成图像的失真,在网页中使用交互式图像可以使得网页更生动。
具体操作:插入鼠标经过图像--选择原始图像和经过图像
 5/5
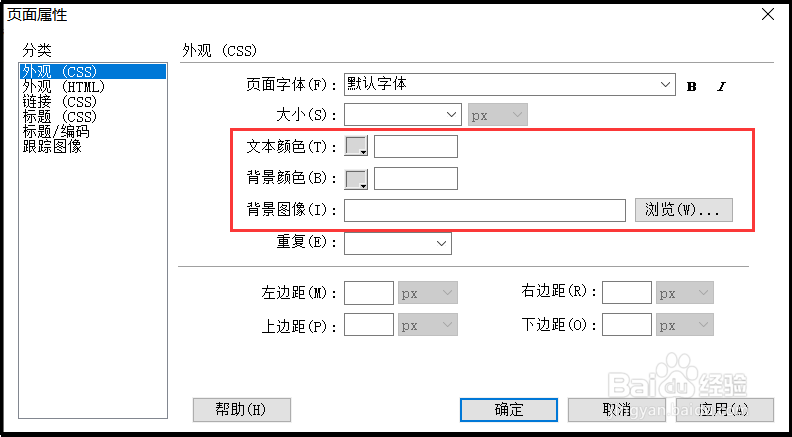
5/54.图像背景
在网页设计中有两种设置图像背景方法:一是设置背景颜色,一种设置背景图像
修改--页面属性(ctrl+j)
注意:文件图像等命名需要使用英文或拼音
 注意事项
注意事项注意:如果不建立站点将图片文件放在images文件夹下,就会出现上传图片后找不到图片源文件,因为是绝对路径。 因而必须要进行建立站点。会自动保存在相应的目录文件中,否在在上传虚拟主机中找不到图片。
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_818729.html
 订阅
订阅