jquery如何给div赋值
来源:网络收集 点击: 时间:2024-05-21【导读】:
在jquery中,通过获得div对象,使用text()方法来给div赋值。下面小编举例讲解jquery如何给div赋值。工具/原料morehtml+jquery代码编辑器:Dreamweaver CS5方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7
 总结:1/1
总结:1/1
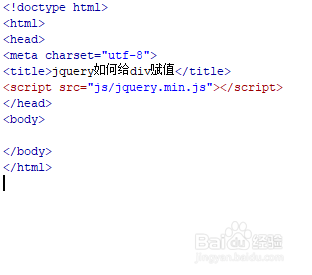
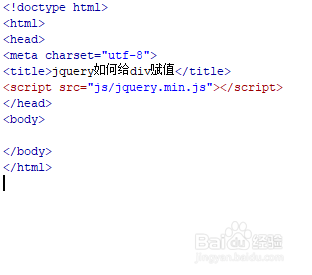
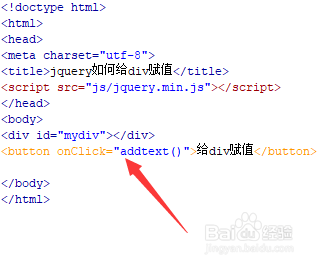
新建一个html文件,命名为test.html,用于jquery如何给div赋值。
 2/7
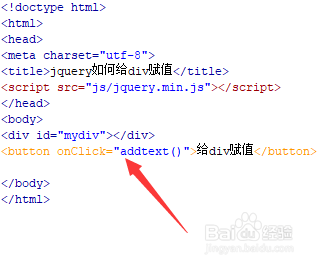
2/7在test.html文件内,使用div标签创建一个模块,在div内没有任何值,主要用于下面给该div赋值。
 3/7
3/7在test.html文件内,设置div的id属性为mydiv,主要用于下面通过该id属性获得div对象。
 4/7
4/7在test.html文件内,使用button标签创建一个按钮,按钮名称为“给div赋值”。
 5/7
5/7在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addtext()函数。
 6/7
6/7在js标签中,创建addtext()函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用text()方法给div赋值。例如 ,给div赋值为“aaabbbccc”。
 7/7
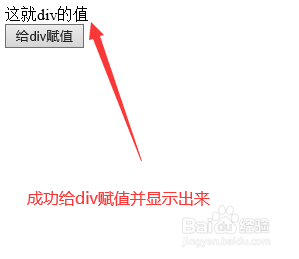
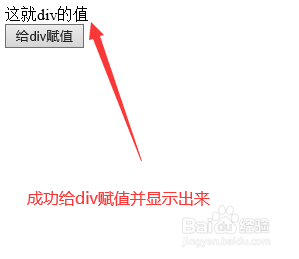
7/7在浏览器打开test.html文件,点击按钮,查看实现的效果。

 总结:1/1
总结:1/11、创建一个test.html文件。2、在文件内,使用div标签创建一个模块,并设置div的id属性为mydiv,同时创建一个button按钮,用于触发执行js函数。3、在js标签内,创建函数,在函数内,使用$符号通过id(mydiv)获得div对象,使用text()方法给div赋值。
注意事项给div赋值,除了可以使用text()方法外,还可以使用html()方法。
JQUERY版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_819037.html
上一篇:人类一败涂地第二关火车02攻略
下一篇:Origin9.1彩色映射瀑布图制作指南
 订阅
订阅