网页中如何使用表格进行布局网页
来源:网络收集 点击: 时间:2024-05-21【导读】:
使用表格来布局网页是我们常常使用的一种方法,它决定着网页的美观程度,效果会更好,那么在网页中如何使用表格呢?现在就把制作的步骤和截图分享给大家,希望对你有所帮助。工具/原料moredreamweaver cs5方法/步骤1/10分步阅读 2/10
2/10 3/10
3/10 4/10
4/10 5/10
5/10 6/10
6/10 7/10
7/10 8/10
8/10 9/10
9/10 10/10
10/10
 表格布局网页网页表格布局DREAMWEAVER
表格布局网页网页表格布局DREAMWEAVER
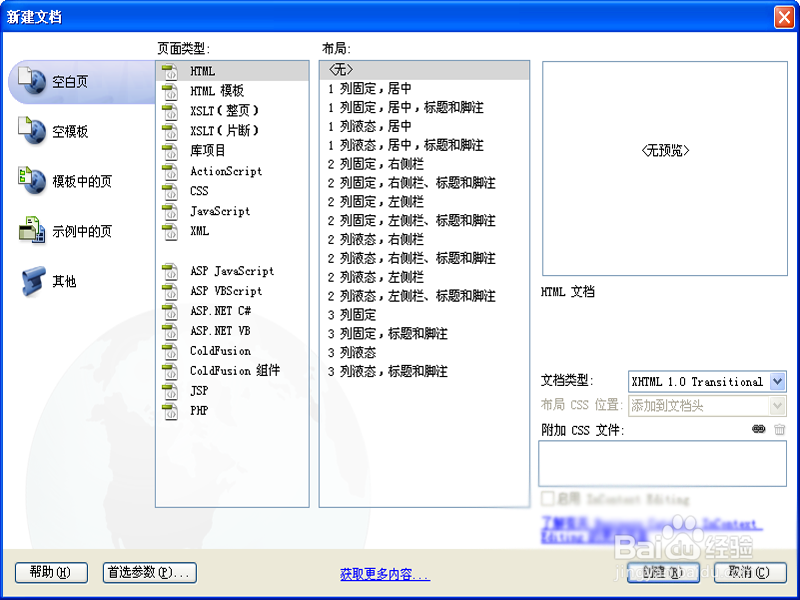
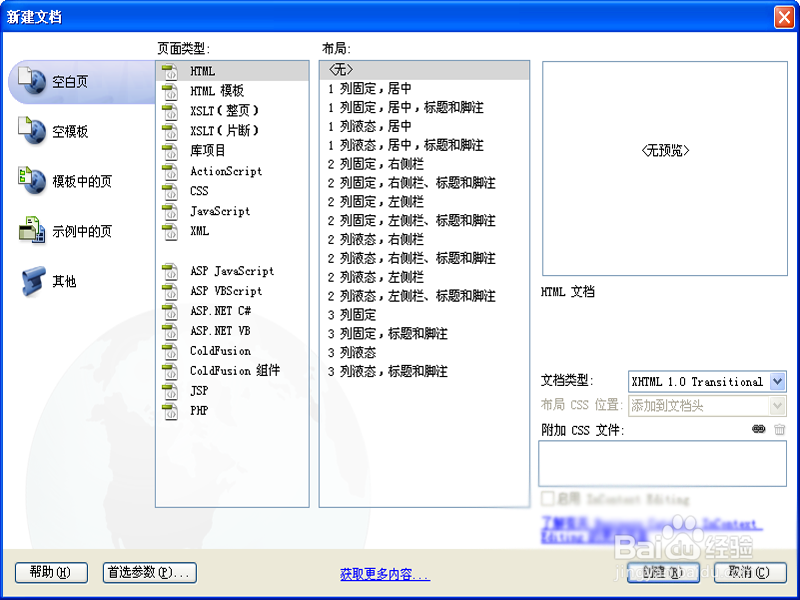
启动dreamweaver cs5,执行文件-新建命令,在弹出的新建对话框中选择html后点击创建按钮。
 2/10
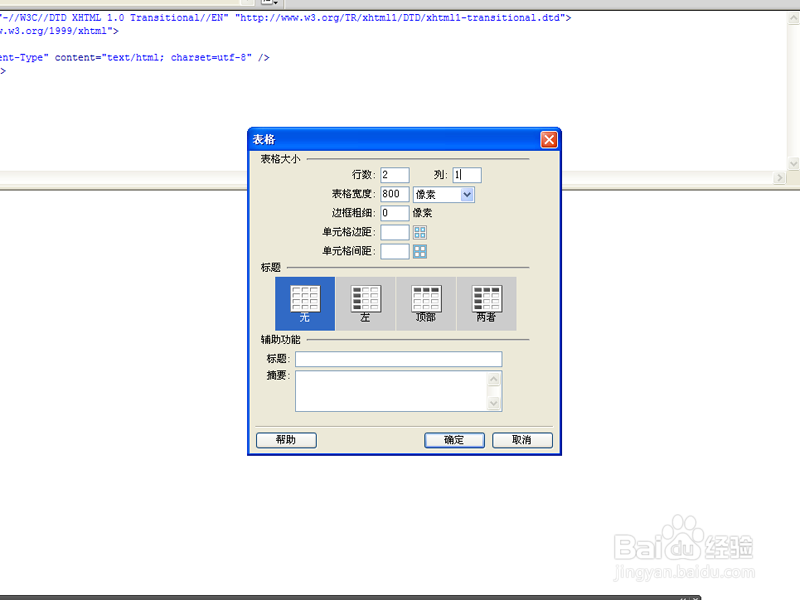
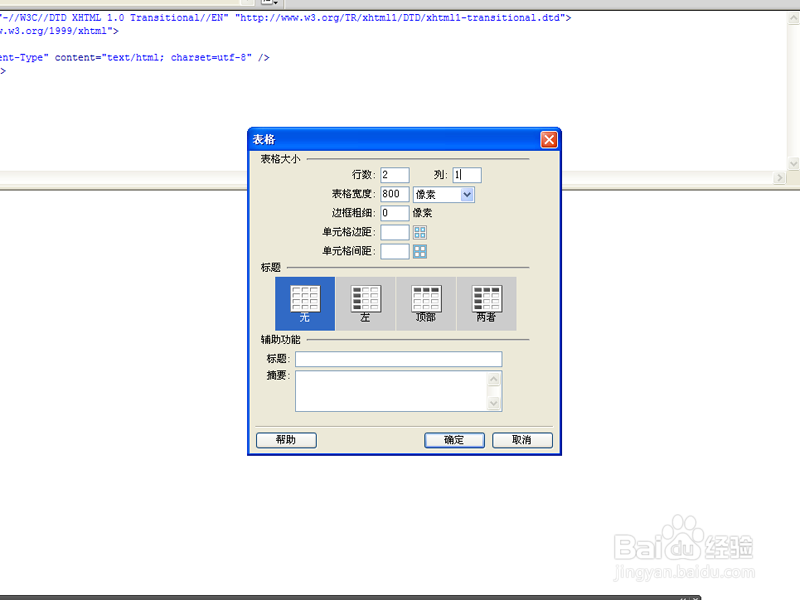
2/10将光标置于需要插入表格的地方,执行插入-表格命令,在弹出的对话框中设置行数为2,列数为1,表格宽度为800像素,边框粗细为1,点击确定。
 3/10
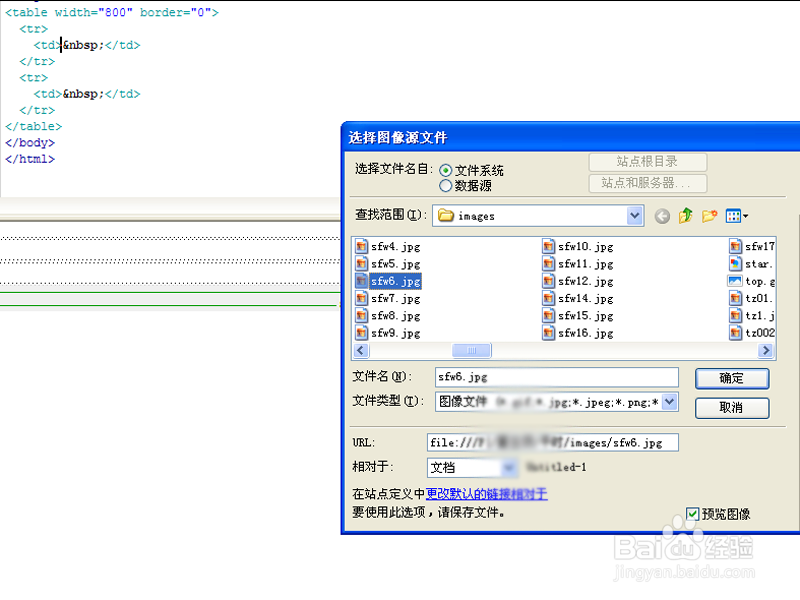
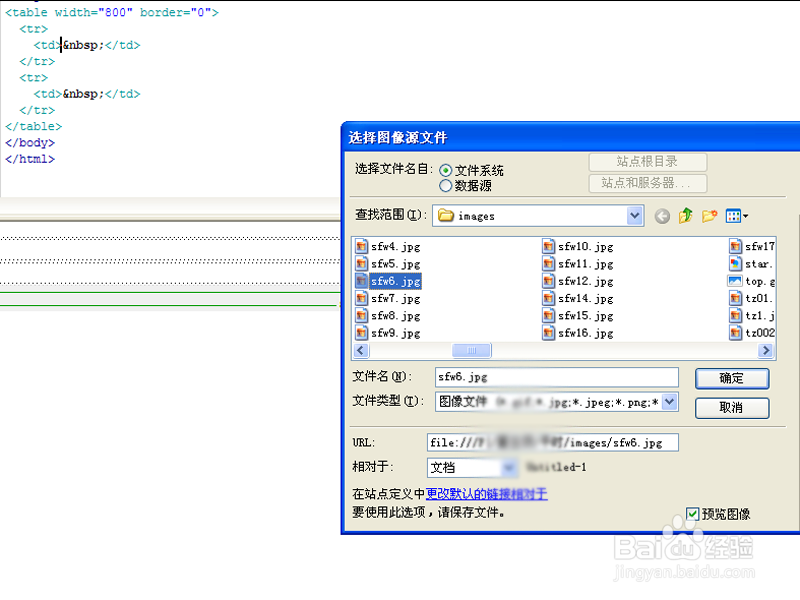
3/10将光标置于第一行单元格中,执行插入-图像命令,在弹出的选择图像源文件对话框中找到一张图片的位置点击确定按钮。
 4/10
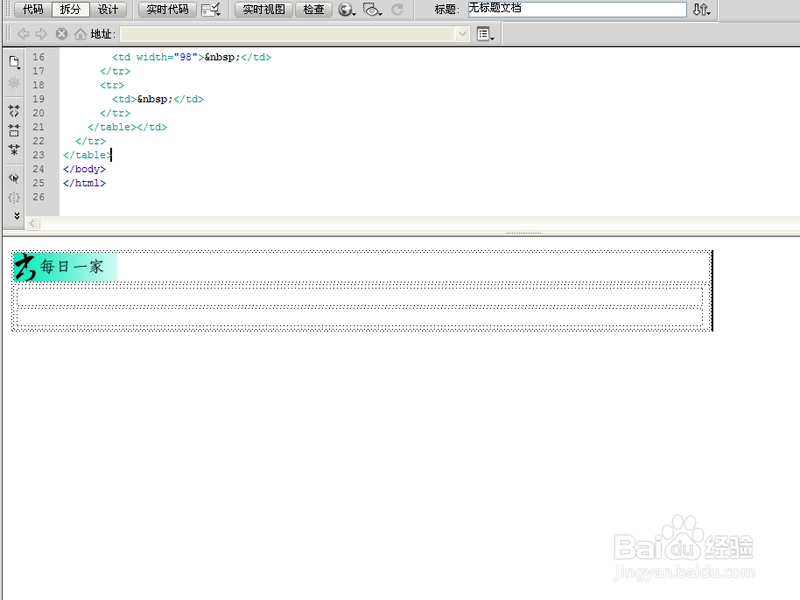
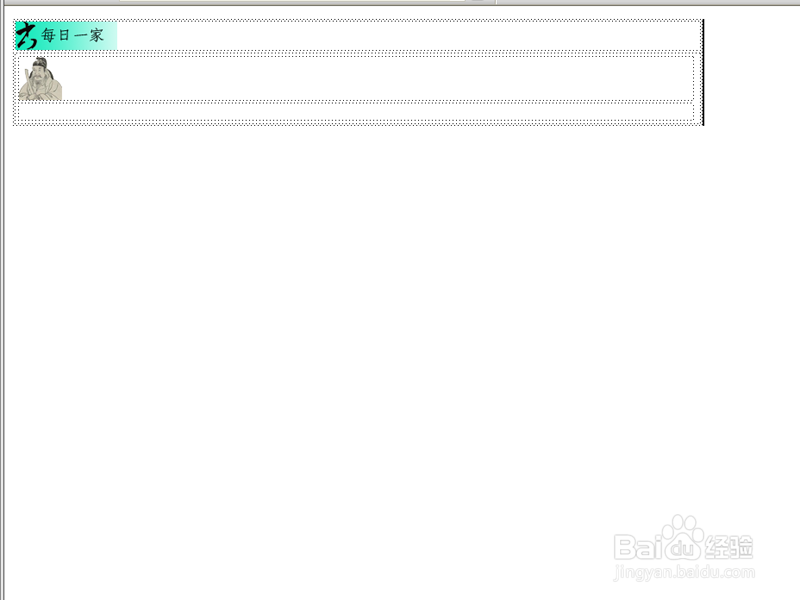
4/10接着将光标置于第二行单元格中,执行插入-表格命令,在弹出的对话框中输入行数为2,列数为1点击确定按钮。
 5/10
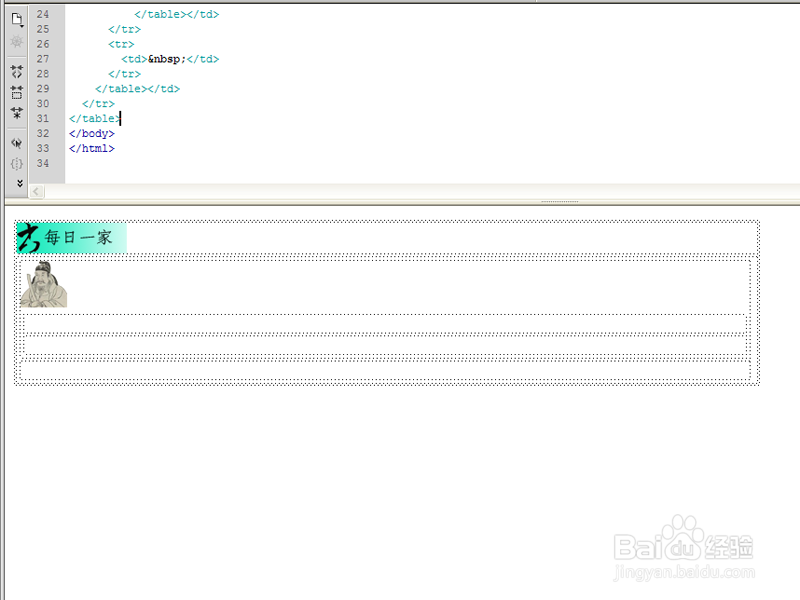
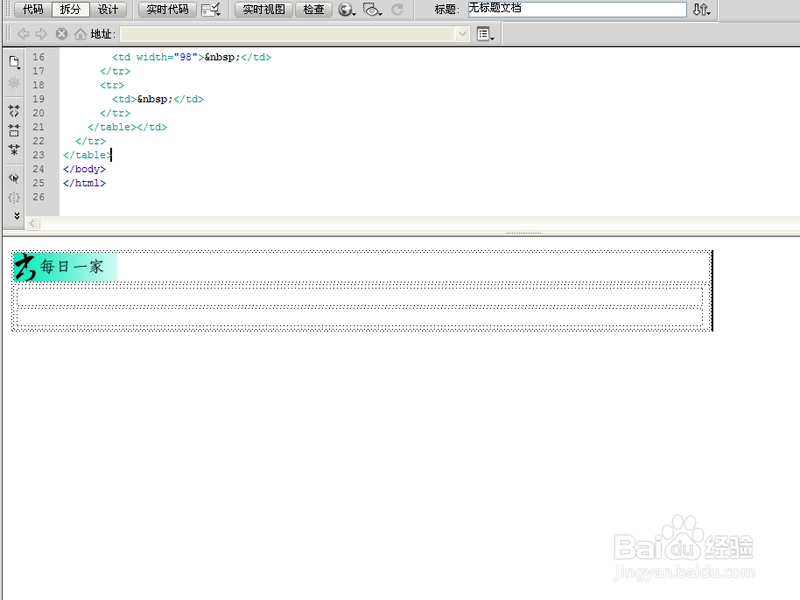
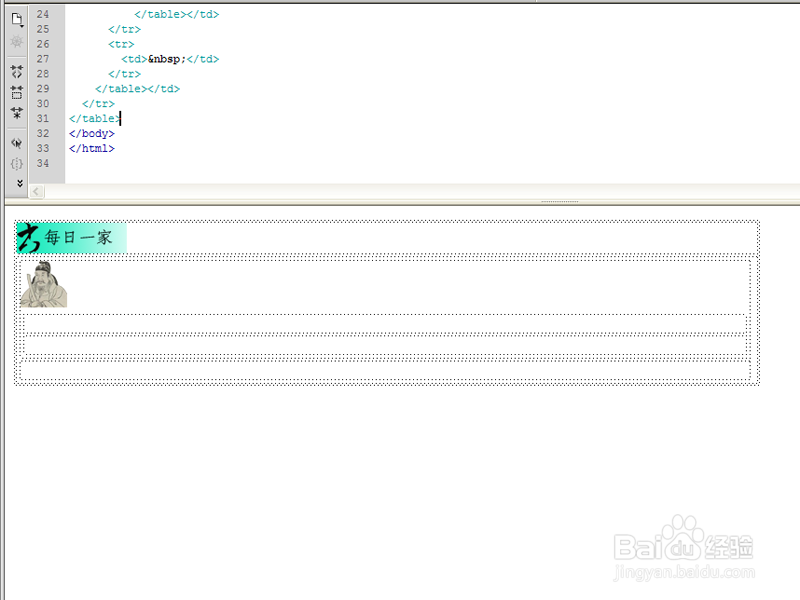
5/10将光标置于里面表格的第一行单元格中,切换到代码视图,在代码中输入插入背景图片的代码,再次切换到设计视图。
 6/10
6/10将光标置于第二个表格的第一行单元格中执行插入-表格命令,插入一个2行1列的表格。采用同样的方法在第三个表格的第一行单元格中插入一个2行1列的表格。
 7/10
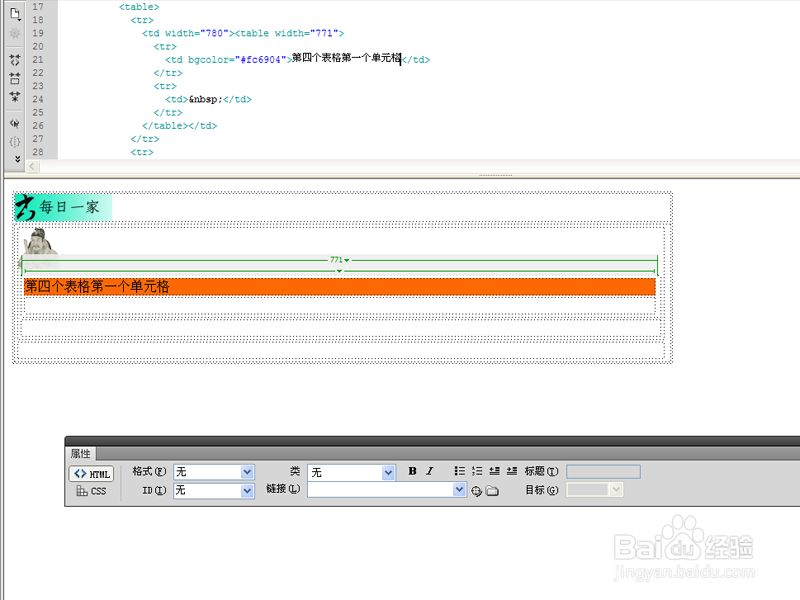
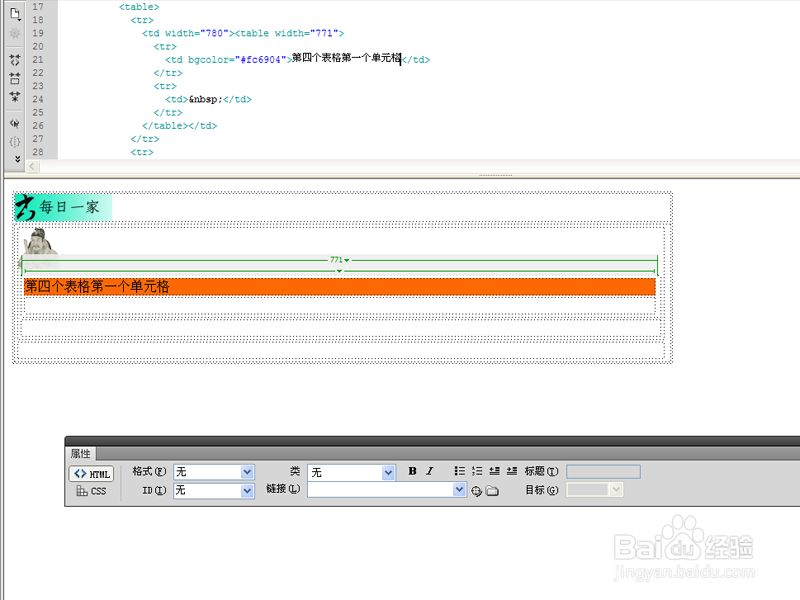
7/10接着将光标置于里面第四个表格的第一行单元格中,在代码中输入代码bgcolor=#fc6904,并在该单元格输入文字内容“第四个表格第一个单元格”。
 8/10
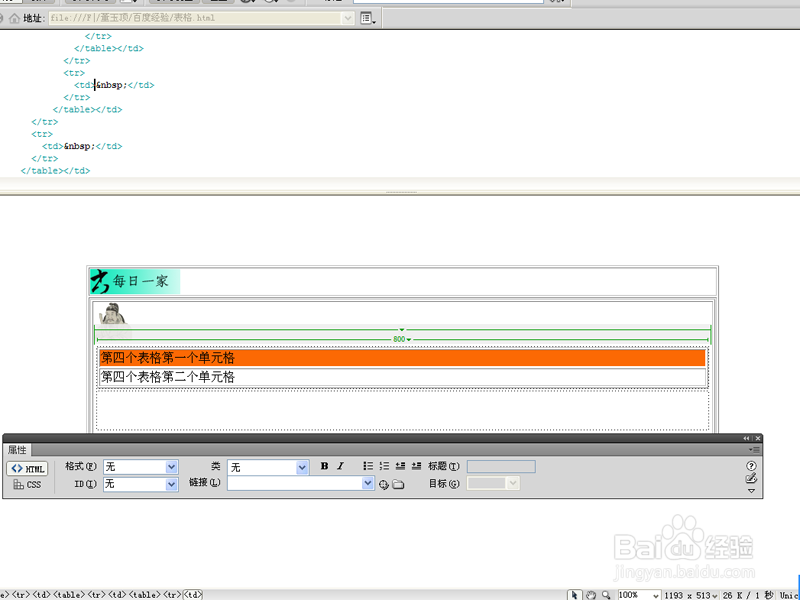
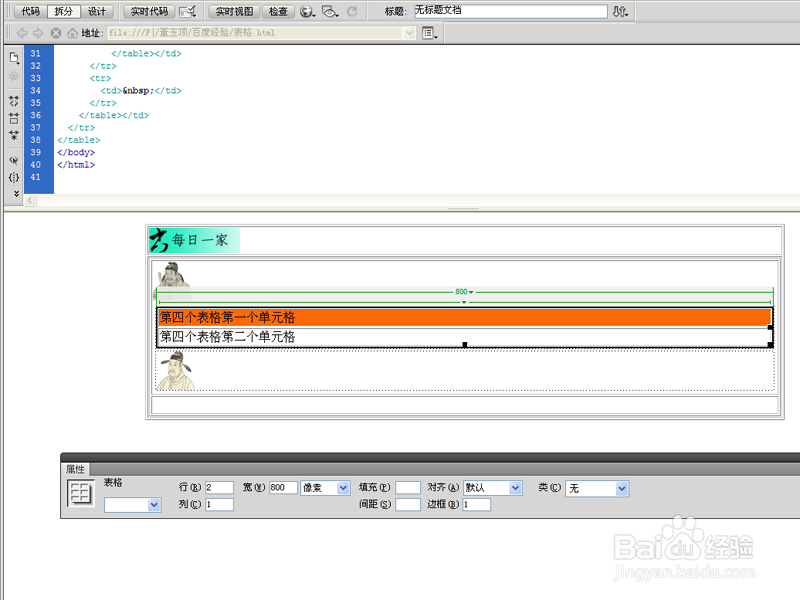
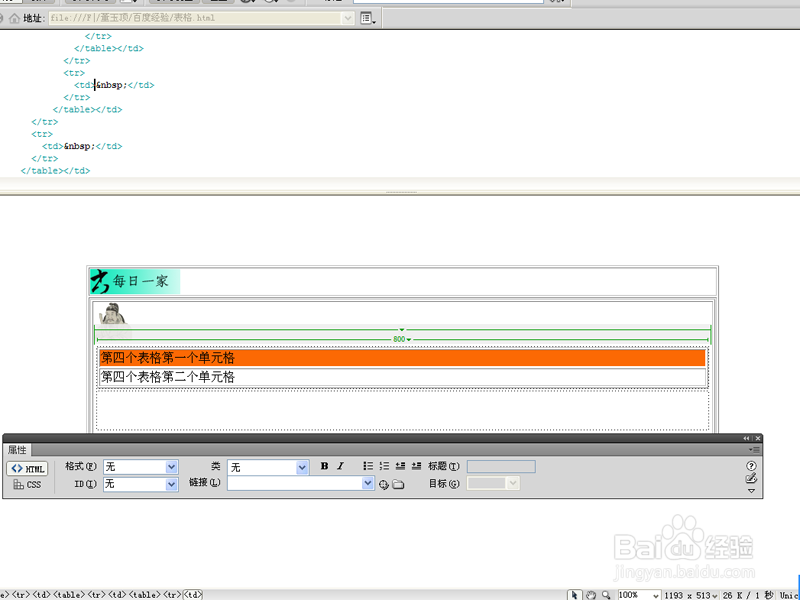
8/10将光标置于第四个表格第二个单元格中,并在该单元格输入文字内容“第四个表格第二个单元格”。
 9/10
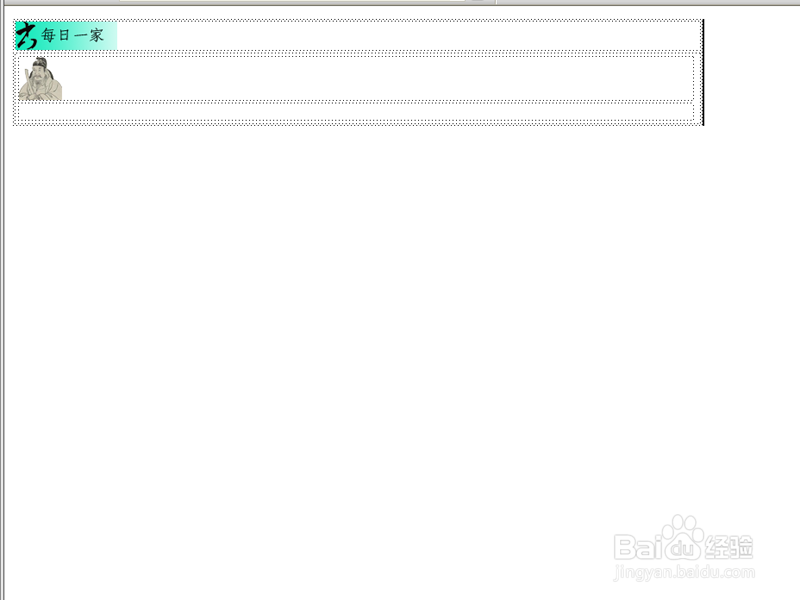
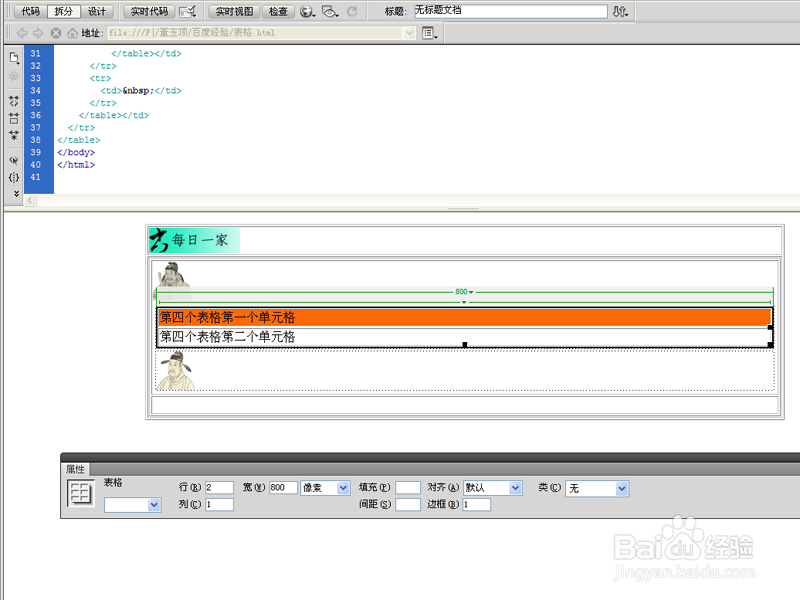
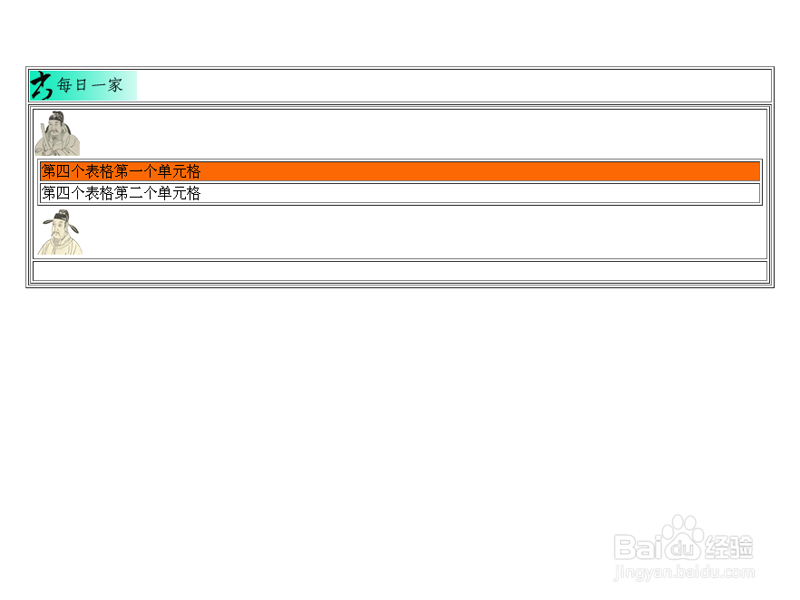
9/10将光标置于第三个表格的第二行单元格中,执行插入-图像命令,在弹出的对话框中找到一副图片将其插入。
 10/10
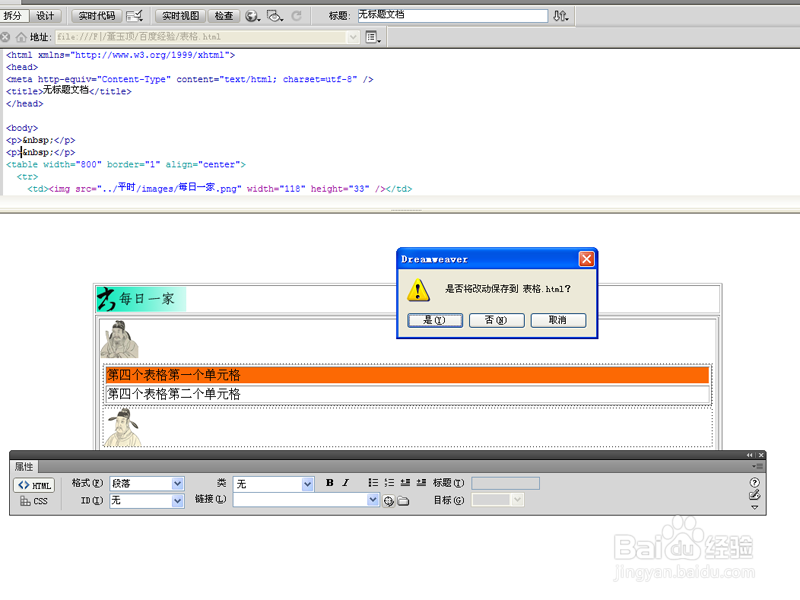
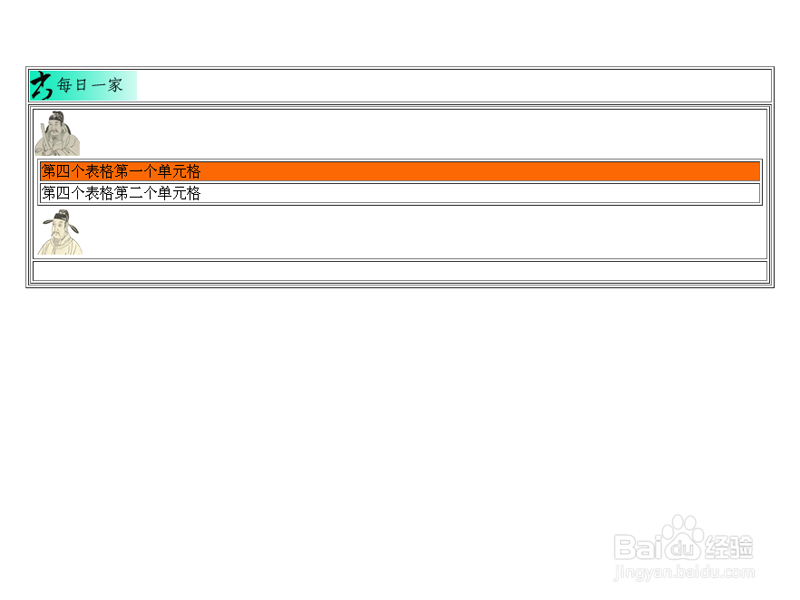
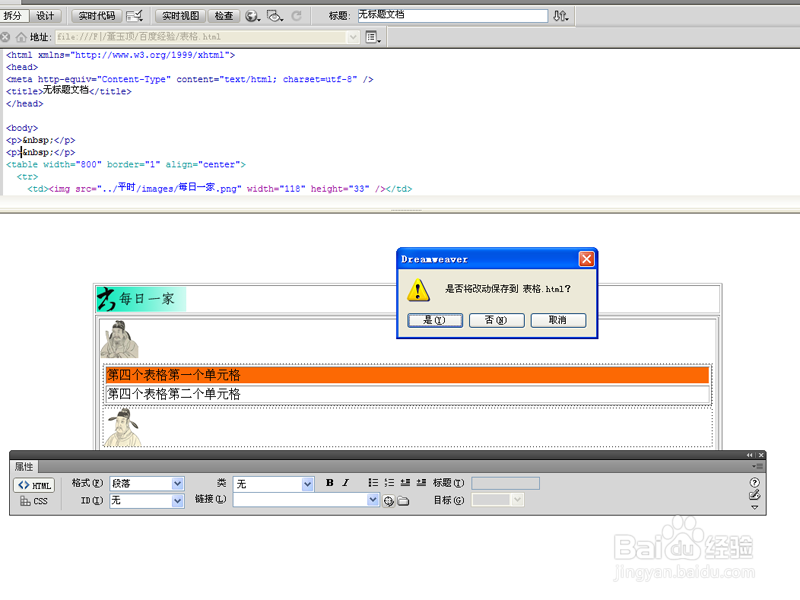
10/10按f12键进行在浏览器中查看效果,弹出“将改变保存到”提醒信息,直接点击是即可。

 表格布局网页网页表格布局DREAMWEAVER
表格布局网页网页表格布局DREAMWEAVER 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_819919.html
 订阅
订阅