html中id和name元素如何获取
来源:网络收集 点击: 时间:2024-05-21【导读】:
在html里,怎么通过id或name来获取元素?其实很简单的,通过javascript就可以很容易获取到了,下面我们来看一下。方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8
 7/8
7/8 8/8
8/8 HTMLJSJAVASCRIPTJS脚本前端开发
HTMLJSJAVASCRIPTJS脚本前端开发
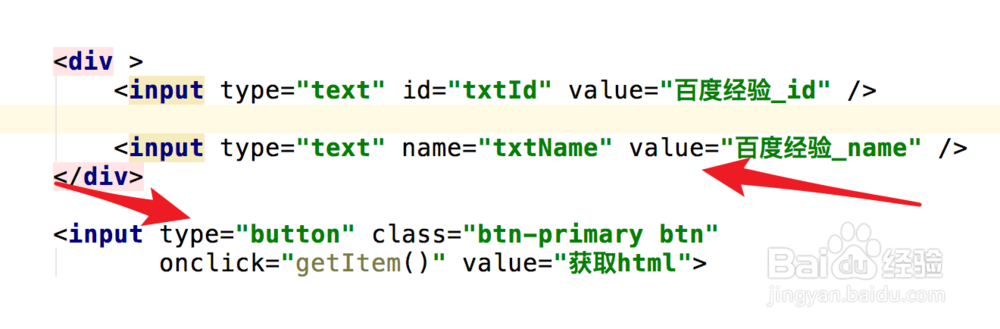
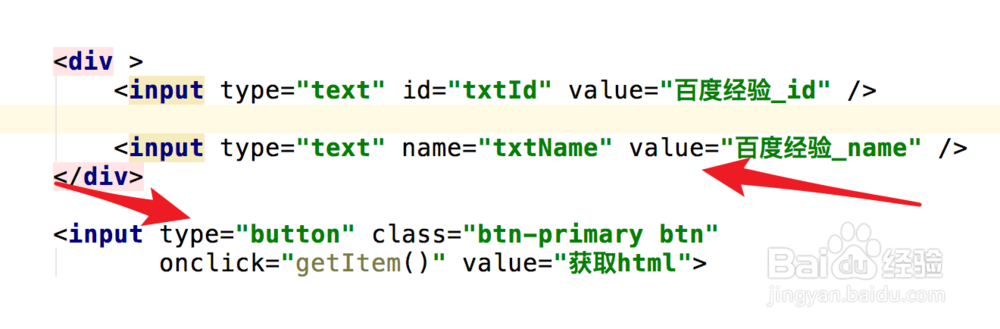
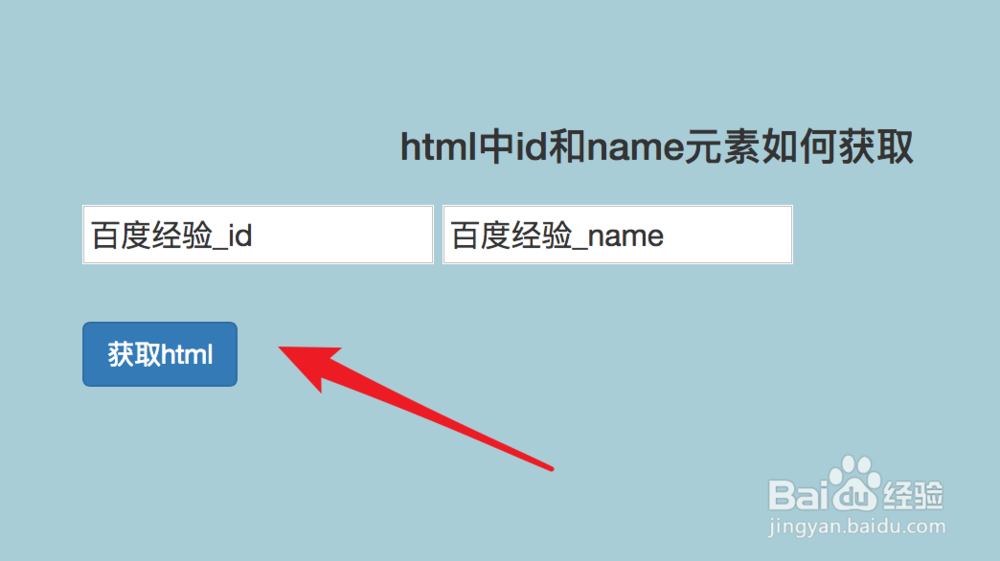
首先在html里,我们创建二个input元素,一个有id属性,一个有name属性。然后再添加一个button按钮来触发获取事件。
 2/8
2/8在javascript脚本里,我们直接使用js内置的函数document.getElementById就可以了,参数就是我们要获取元素的id。
 3/8
3/8得到这个元素后,我们就可以获取这些元素的一些值了,比如value值,通过alert来弹出验证一下。
 4/8
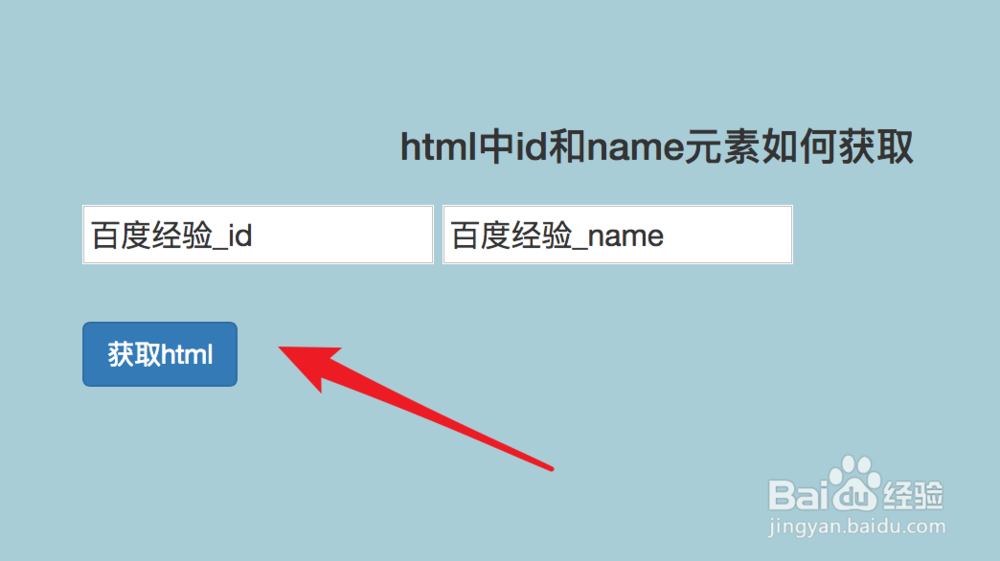
4/8运行页面,点击页面上的按钮,
 5/8
5/8点击后,就可以得到结果,弹出了这个id元素的value值了。
 6/8
6/8同样,要通过name来获取元素,我们可以使用getElementsByName这个函数。
但通过这个函数获取到的元素,不能直接取他的值,不然是取不到的。

 7/8
7/8为什么这样?因为一个html文档里,是可以有多个相同name属性的元素的,所以通过这个函数得到的是一个数组,我们要获取某个元素的值,可以通过数组下标来获取,如果整个文档只有一个name的元素,就用下标0来获取就行了。
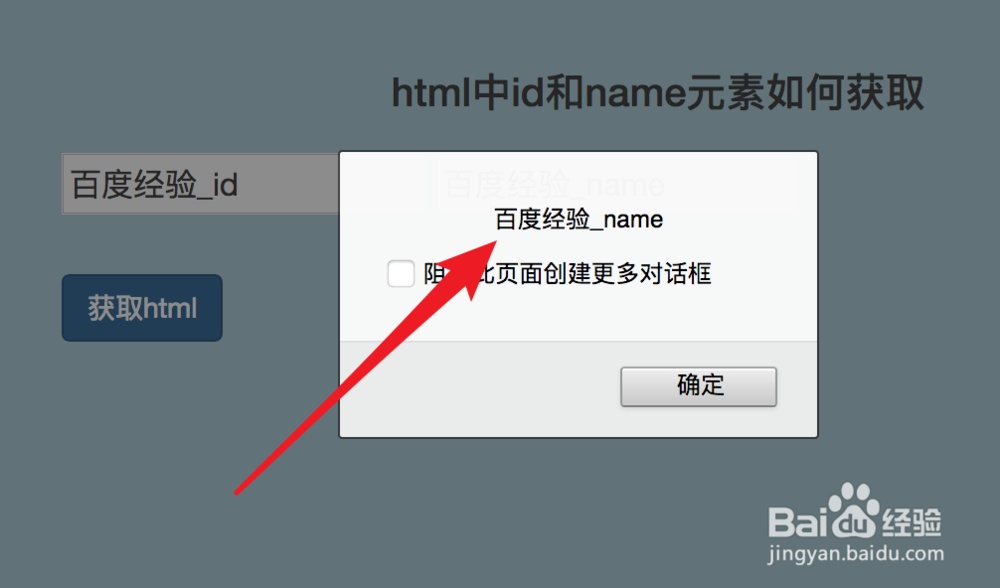
 8/8
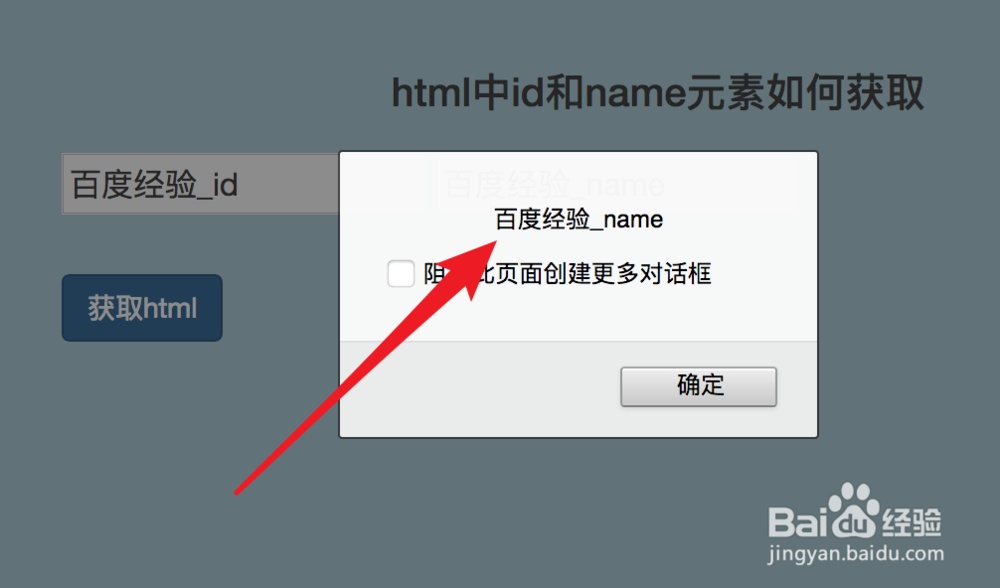
8/8刷新页面,点击按钮,就可以看到获取到正确的值了。
 HTMLJSJAVASCRIPTJS脚本前端开发
HTMLJSJAVASCRIPTJS脚本前端开发 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_820162.html
上一篇:高德地图打车订单怎么查看
下一篇:画一朵康乃馨
 订阅
订阅