Dreamweaver的表单中如何添加按钮
来源:网络收集 点击: 时间:2024-02-19【导读】:
在学习网页制作中,可以使用Dreamweaver软件来制作网页,一般有提交数据的表单制作,这需要在表单中增加按钮。那么,Dreamweaver的表单中如何添加按钮呢?小编这里给大家介绍一下网页编程操作的方法和步骤。方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 DREAMWEAVER网页制作动手动脑网站设计网页编程
DREAMWEAVER网页制作动手动脑网站设计网页编程
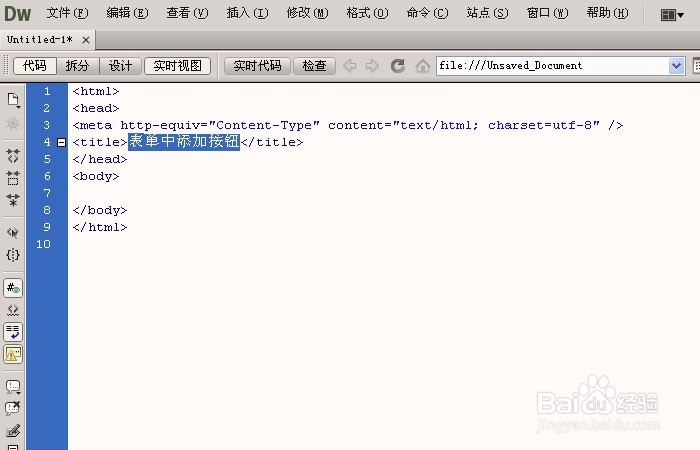
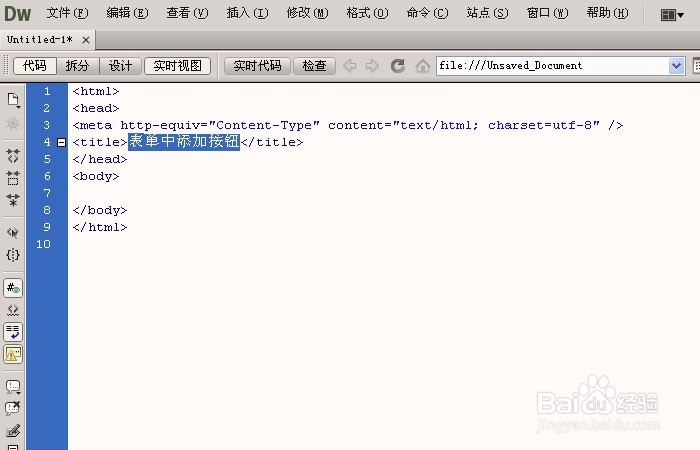
打开Dreamweaver软件,鼠标左键选择新建【HTML】,在代码窗口上,修改网页title标签,比如表单中添加按钮,如下图所示。
 2/7
2/7接着,在【设计】窗口中,鼠标左键单击菜单【插入】下的【表单】,如下图所示。
 3/7
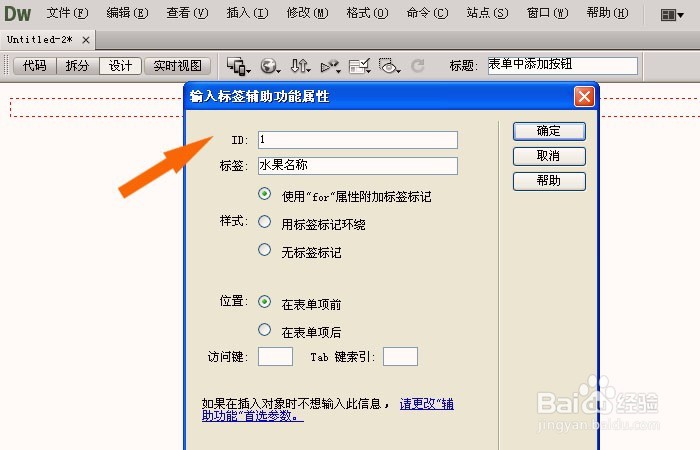
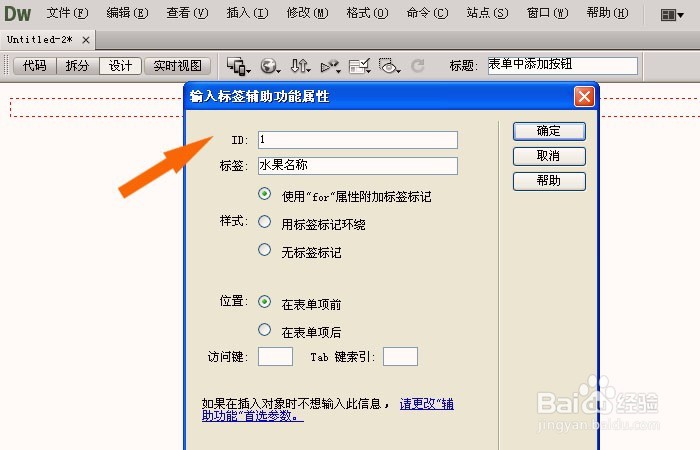
3/7然后,在【设计】窗口上,左键单击菜单【插入】下的【表单】的【文本域】,并在弹出的而窗口中,设置文本的参数,如名称等,如下图所示。
 4/7
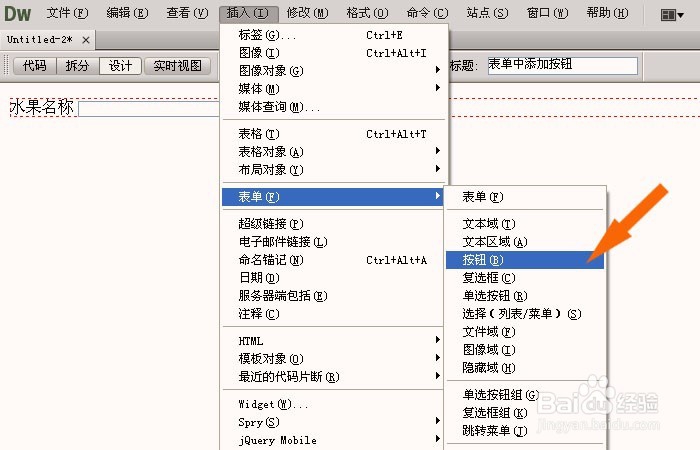
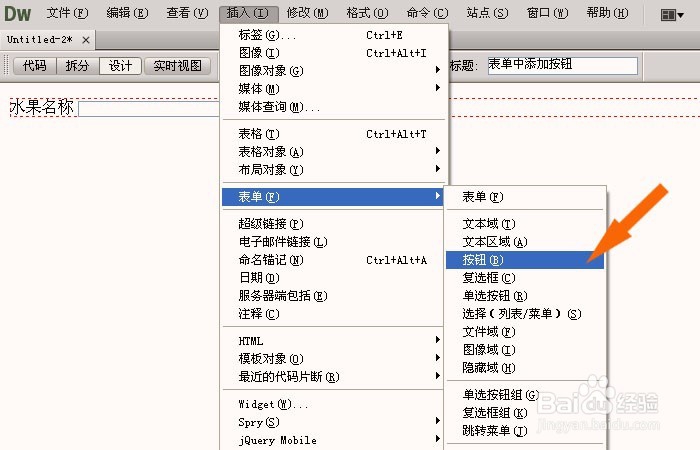
4/7接着,左键单击菜单【插入】下的【表单】的【按钮】,如下图所示。
 5/7
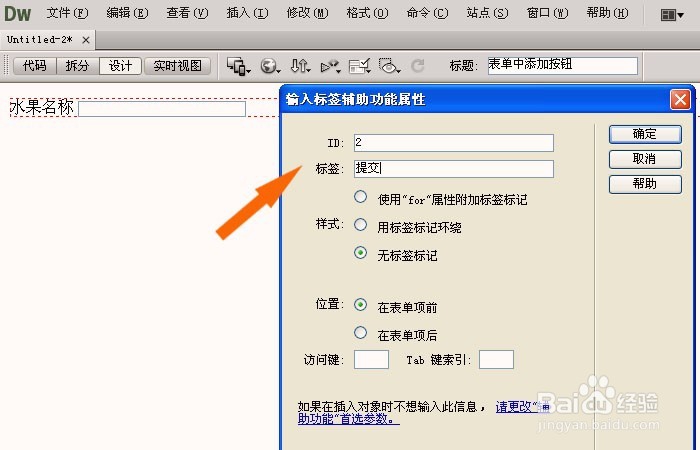
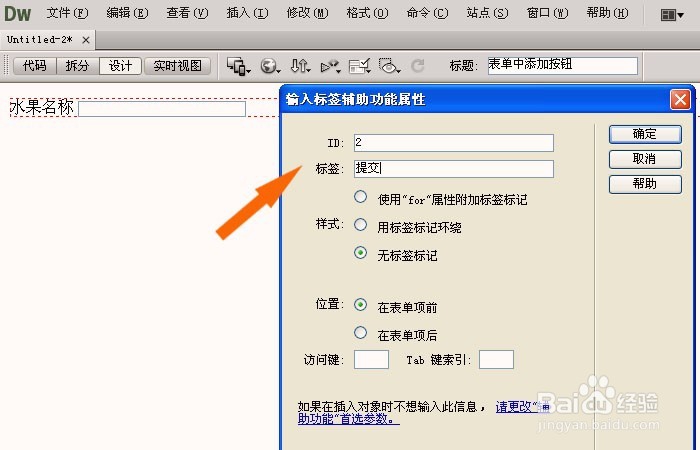
5/7然后,在弹出的按钮设置窗口上,设置按钮的参数,如按钮的名称等,如下图所示。
 6/7
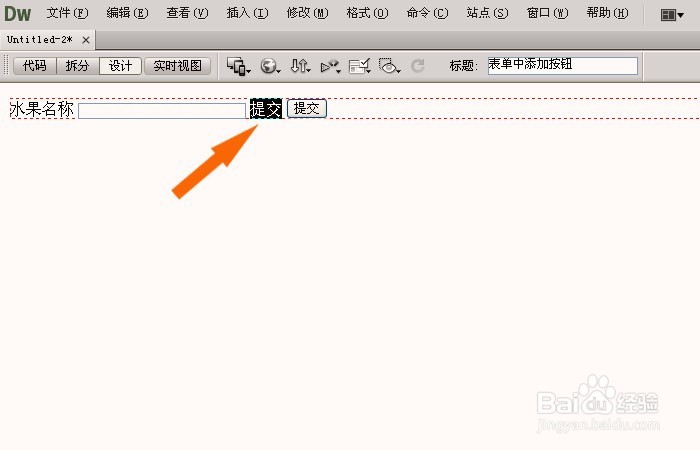
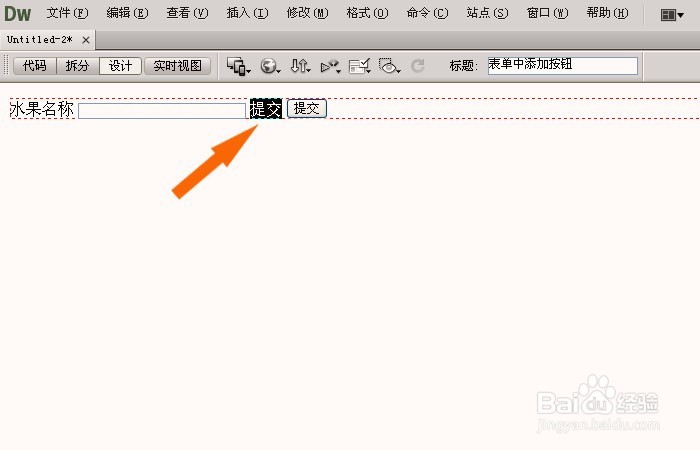
6/7接着,在【设计】窗口中,可以看到表单添加按钮的效果,按钮的提示名称可以删除,这样网页设计排版的好看些,如下图所示。
 7/7
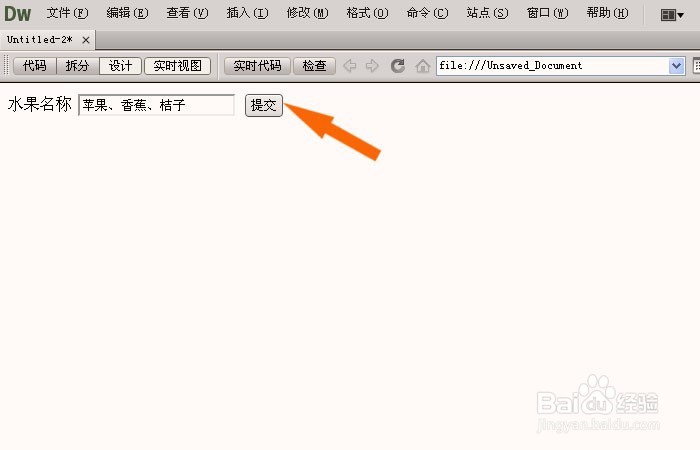
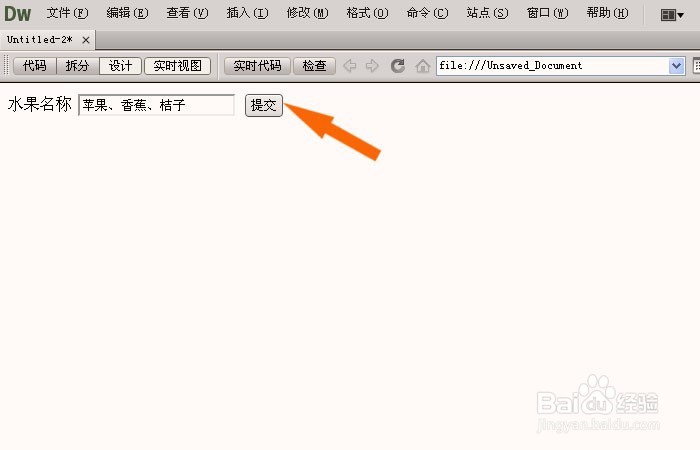
7/7最后,鼠标左键单击【实时视图】窗口,可以看到制作好的添加按钮的表单,可以在表单中输入文字,单击按钮,查看显示效果,如下图所示。这样添加按钮的表单就制作好了,鼠标左键单击【文件】菜单下的【保存】。
 DREAMWEAVER网页制作动手动脑网站设计网页编程
DREAMWEAVER网页制作动手动脑网站设计网页编程 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_82073.html
上一篇:AI中怎样为图形添加阴影
下一篇:天龙八部排队十二个小时进不去怎么办
 订阅
订阅