Photoshop 汽车网页设计(六)制作尾页和页面背景
来源:网络收集 点击: 时间:2024-02-19【导读】:
制作版权信息栏,新建文档,制作网站的整体背景。工具/原料morePhotoshop方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8 8/8
8/8 PHOTOSHOP网页设计软件
PHOTOSHOP网页设计软件
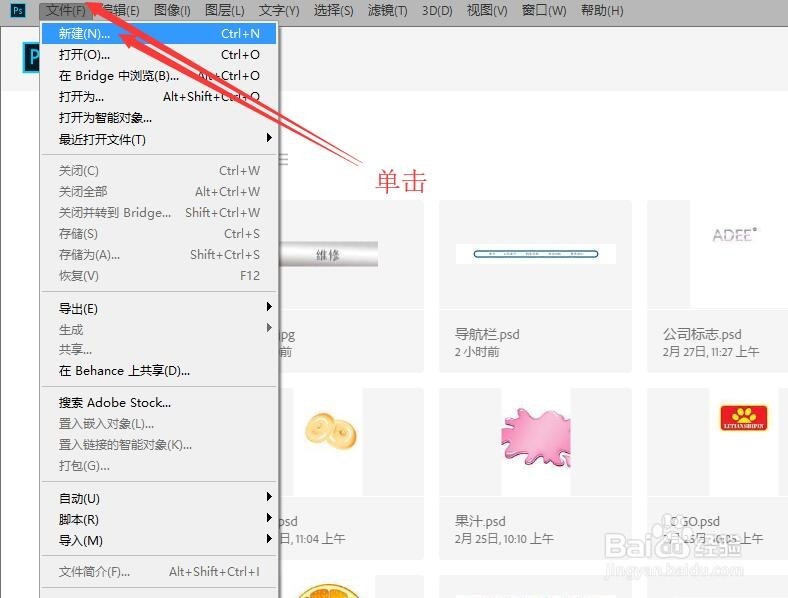
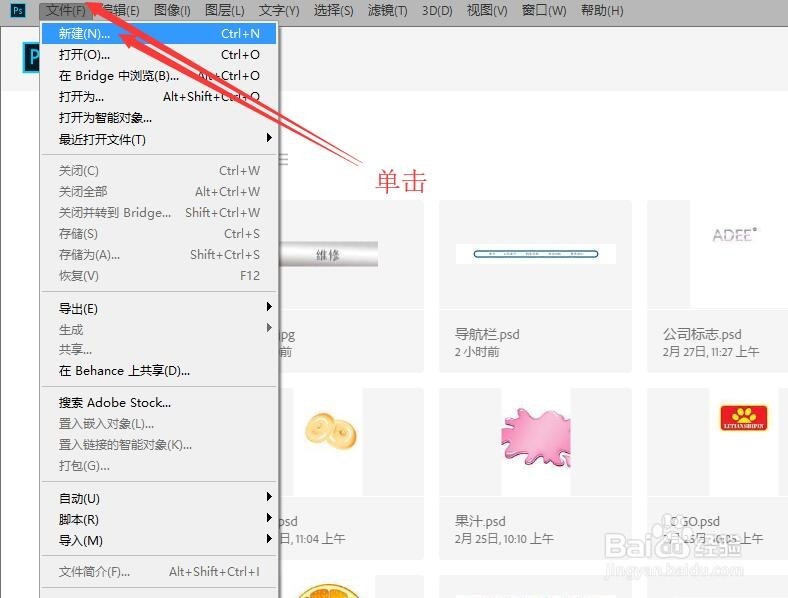
上接‘Photoshop 汽车网页设计(五)制作导航按钮’。单击【打开】按钮,在下拉列表中单击【新建】命令。打开新建对话框。
 2/8
2/8在名称文本框中输入‘版权’,将高度和宽度设置为‘100像素’和‘1024像素’,设置背景色为‘黑色’,最后单击【创建】按钮。
 3/8
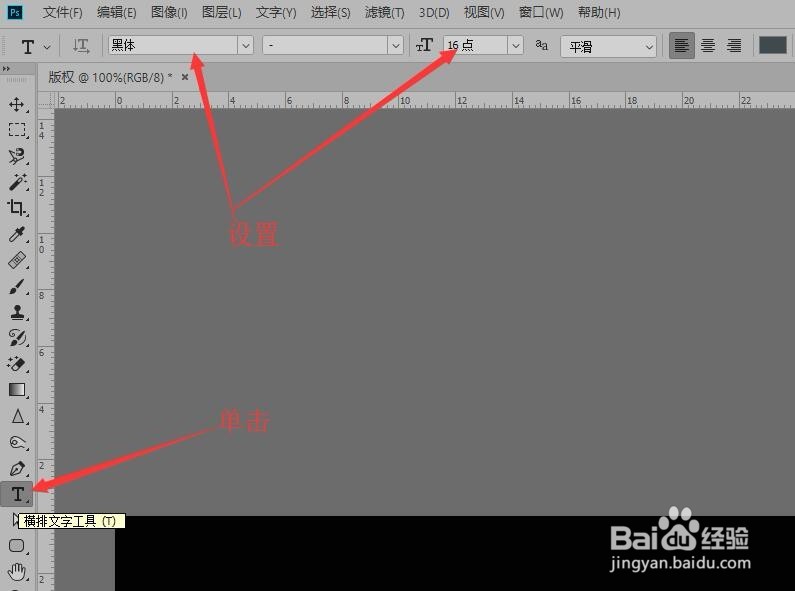
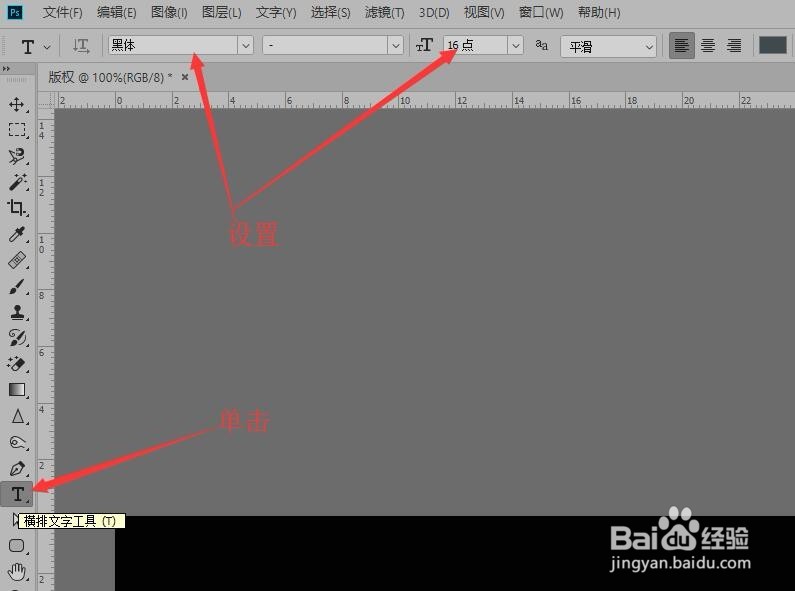
3/8鼠标移动到工具栏中,【单击横排文字工具】,在选项栏中设置字体为【黑体】,大小为【16点】。
 4/8
4/8设置字体颜色为‘白色’,在文档中输入,版权信息,地址,电话等相关文字。
 5/8
5/8按‘Ctrl+N’键打开新建文档对话框,输入名称‘汽车网页’,将高度和宽度设置为‘768像素’和‘1024像素’,最后单击【创建】按钮。
 6/8
6/8在工具栏中,用鼠标单击【渐变工具】,然后单击【点按可编辑渐变】。打开渐变编辑对话框。
 7/8
7/8设置位置0色标颜色(c:13,m: 10,y:10 k:0),设置位置38色标颜色(c:2,m: 2,y:2 k:0),设置位置100色标颜色(c:14,m: 11,y:10 k:0),最后单击【确定】按钮。
 8/8
8/8新建‘图层1’,在文档中,用鼠标由上到下拖拽填充渐变色。完成本次操作。后续请看‘Photoshop 汽车网页设计(七)添加网站元素’。
 PHOTOSHOP网页设计软件
PHOTOSHOP网页设计软件 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_82085.html
上一篇:鸿蒙尊者V1.0隐藏密码攻略!如何获取木材?
下一篇:脚趾间溃烂用什么药
 订阅
订阅