用FlashCS4制作的动画实例--文字旋转
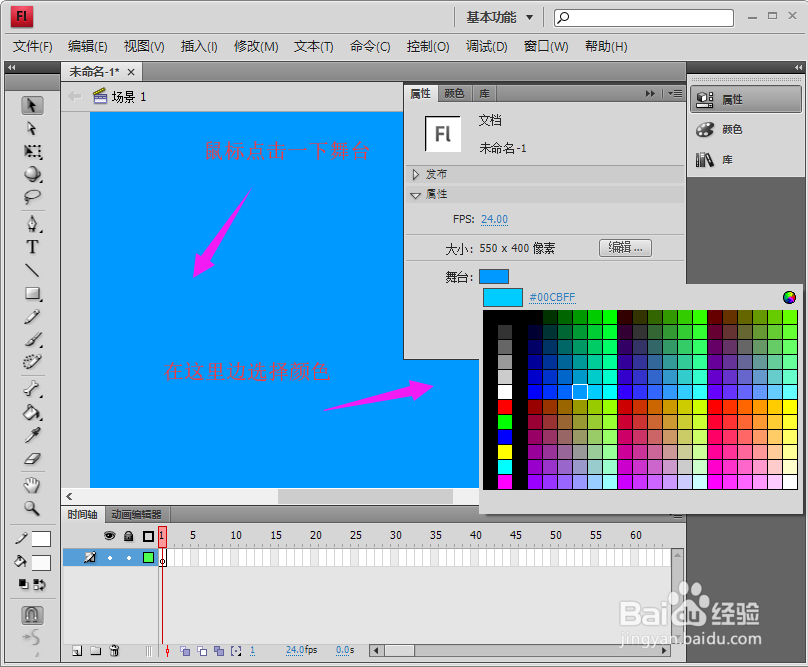
来源:网络收集 点击: 时间:2024-02-19首先,打开软件,改变舞台的背景色,鼠标点击一下舞台,在浮动面板中,找到属性,下面有个舞台,点击选择颜色为灰色,如图所示
 2/12
2/12在工具箱里找到“文本工具”,在舞台输入文字,我这里输入大写的FLASH,接着,将文字选中,在属性里更改系列、大小、字母间距,按如图所示的设置就行了,如图所示

 3/12
3/12这时,我们需要将文字变成有轮廓的文字,这怎么办,你可以按键盘的ctrl+B按三次,就转变成功了,如图所示
 4/12
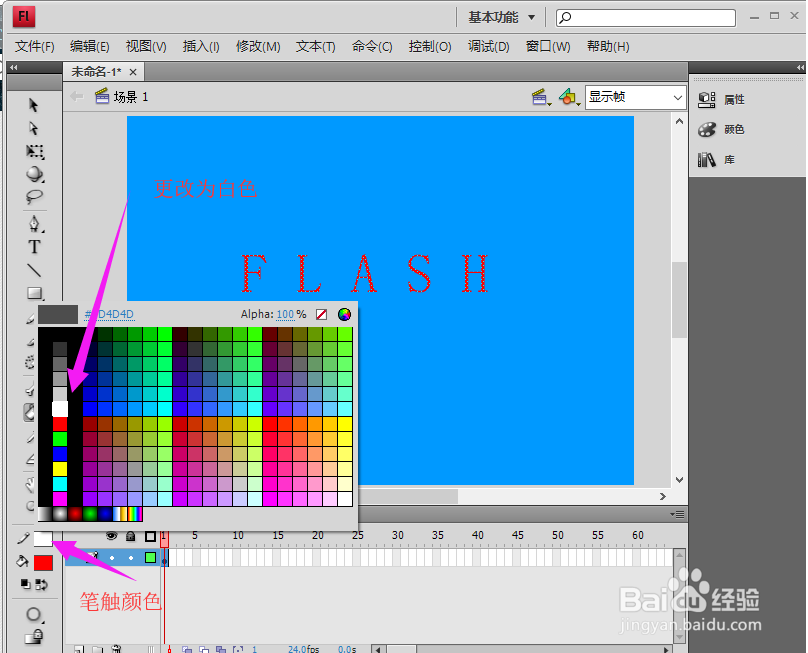
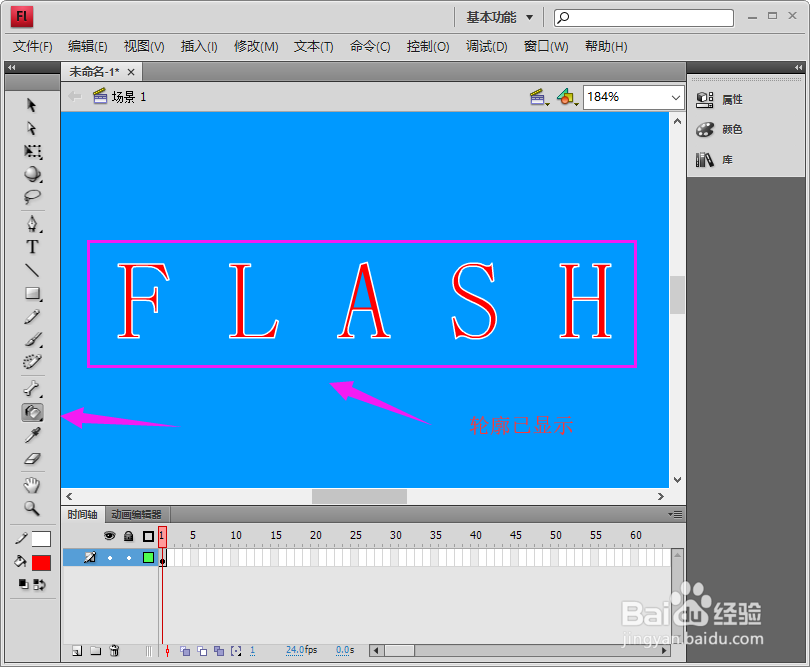
4/12然后,我们要绘制字体的轮廓,点击工具箱的“墨水瓶工具”,并点击笔触颜色选择为白色,设置完了后,用墨水瓶工具点击字体,就显示轮廓了,如图所示

 5/12
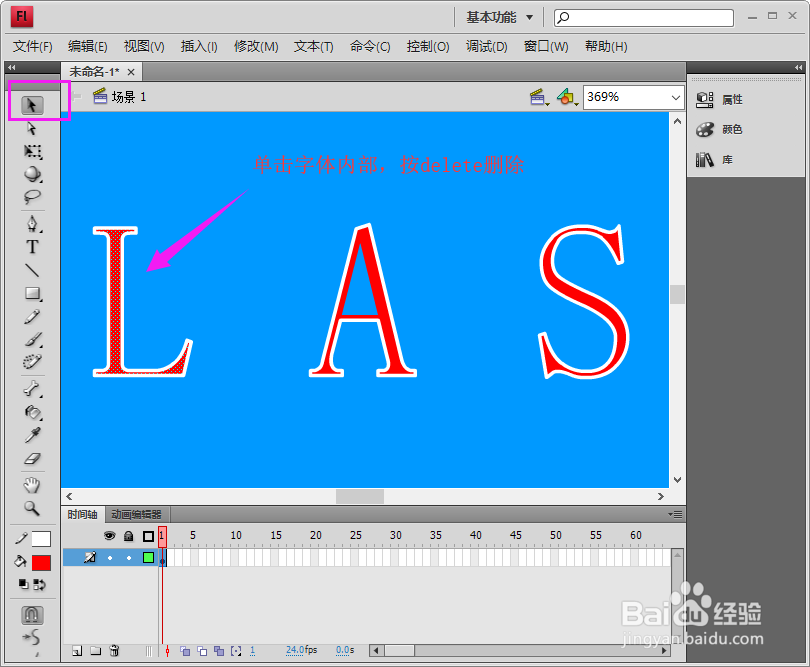
5/12文字轮廓线已经设置好了后,我们需要去掉里面的颜色,点击文字内部填充色,按键盘delete键进行删除,如图所示

 6/12
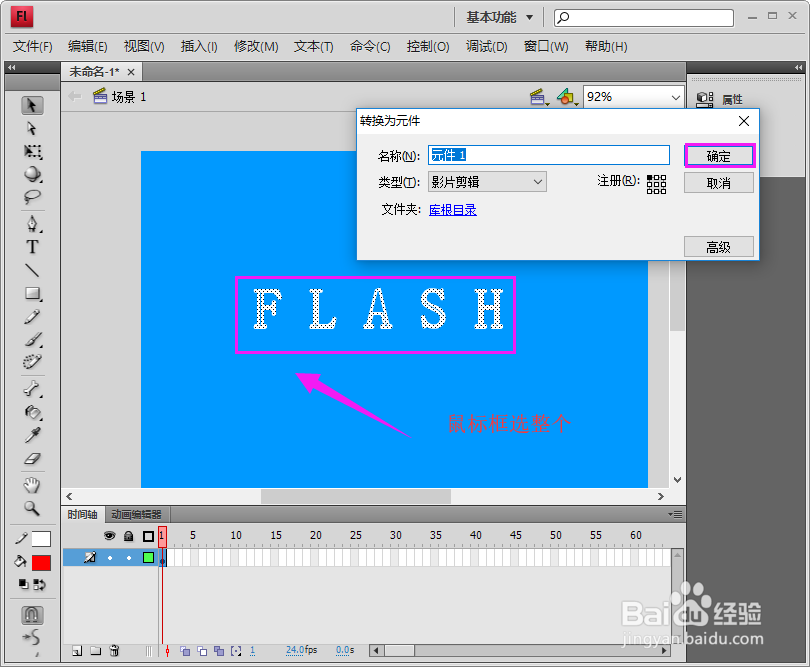
6/12填充颜色删除完后,鼠标框选整个文字,按键盘的F8键,转化为元件,如图所示

 7/12
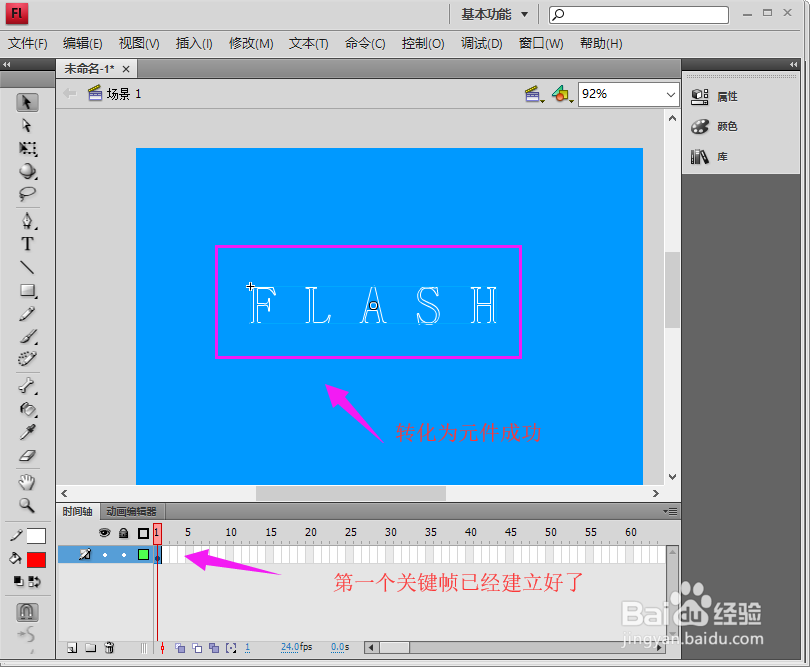
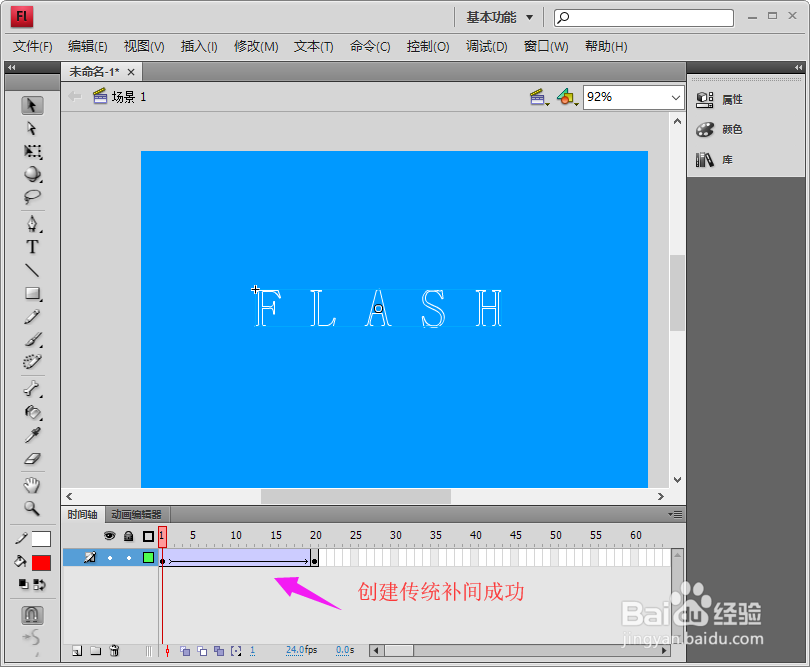
7/12接着,在20帧的位置,按键盘的F6键进行原位置粘贴,第二个关键帧已经创建好了,然后,在补间,也就是中间的位置,鼠标右击选择“创建传统补间”,如图所示


 8/12
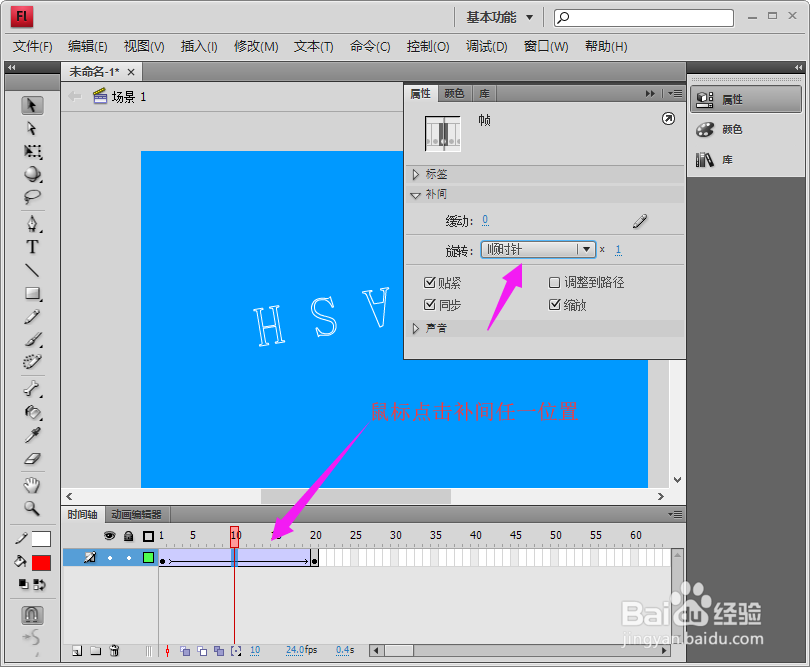
8/12我们需要改变文字的旋转方式,鼠标点击补间,在属性补间下,有一个旋转,选择顺时钟选择,如图所示
 9/12
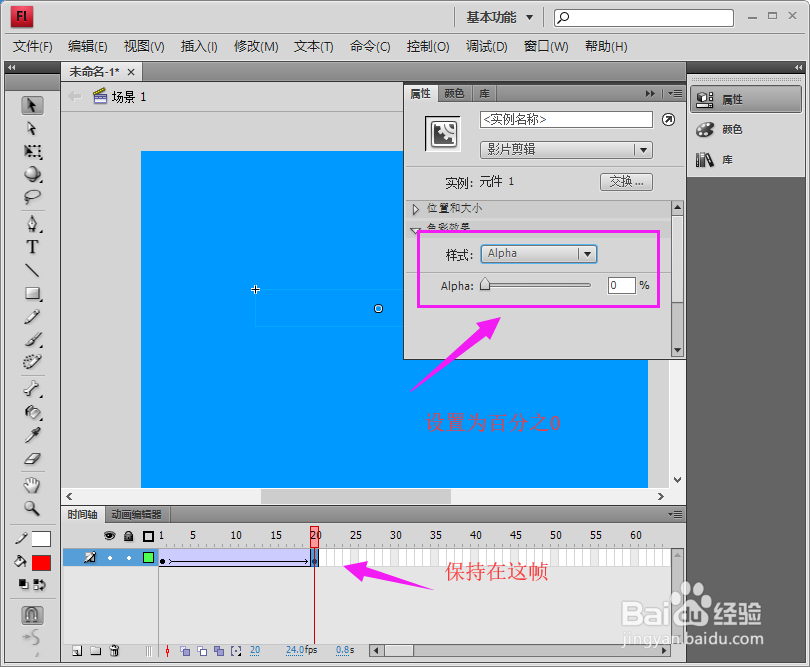
9/12我们还需要,改变字体是颜色显示程度,鼠标点击最后一个关键帧,点击元件,在属性找到色彩效果,将样式改为Alpha,移动游标,设置为最小值,如图所示
 10/12
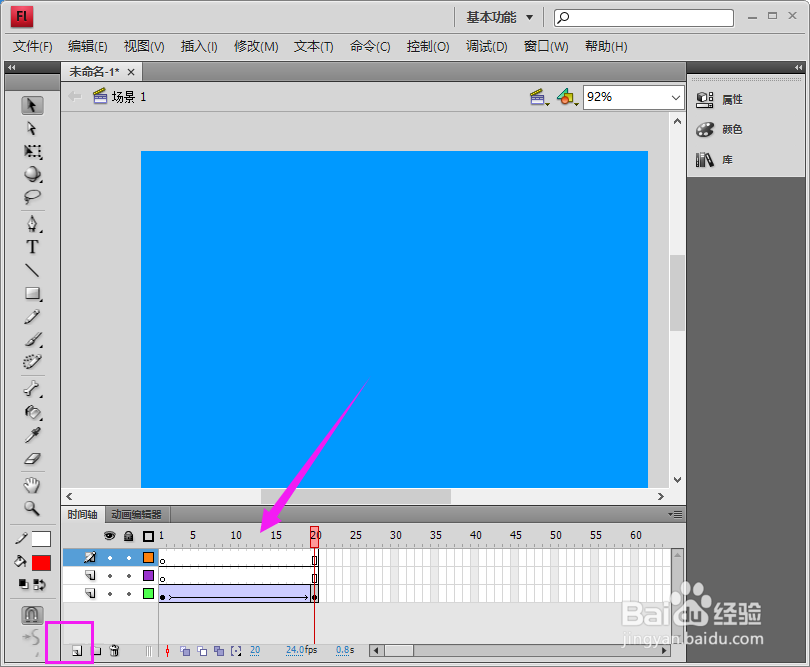
10/12在时间轴新建图层1和图层2,在时间轴面板中,单击左下角的新建按钮进新建图层,如图所示
 11/12
11/12选择图层1的补间,按Alt键进行鼠标移动到图层2,注意与图层1起始帧隔2帧,同样,移动到与图层3起始帧的后2帧,如图所示
 12/12
12/12制作完后,我们需要进行效果测试,点击菜单栏的控制》测试影片,如图所示
 注意事项
注意事项本经验由【看么噢】分享,如果对你有帮助,感谢你的投票!点赞!关注!收藏!谢谢!
想了解更多Flash动画制作教程‘’,请直接点击头像右侧的【看么噢】,或点击头像右方【关注】获取更多有用的经验...
FLASH软件版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_82566.html
 订阅
订阅