如何让HTML中css的display设为none的标签显示
来源:网络收集 点击: 时间:2024-05-22【导读】:
本篇说一下如何在js中让HTML中css设为display:none的标签显示工具/原料moreHBuilder等开发工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6

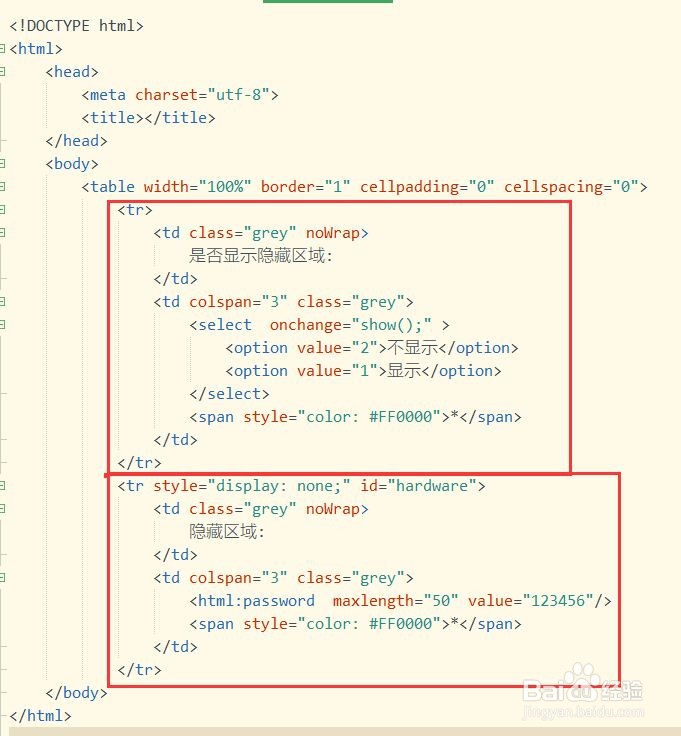
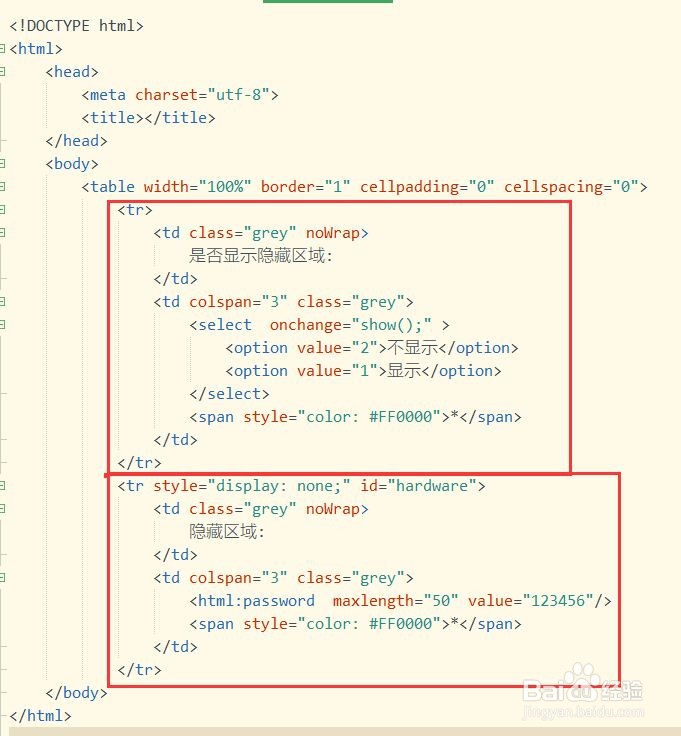
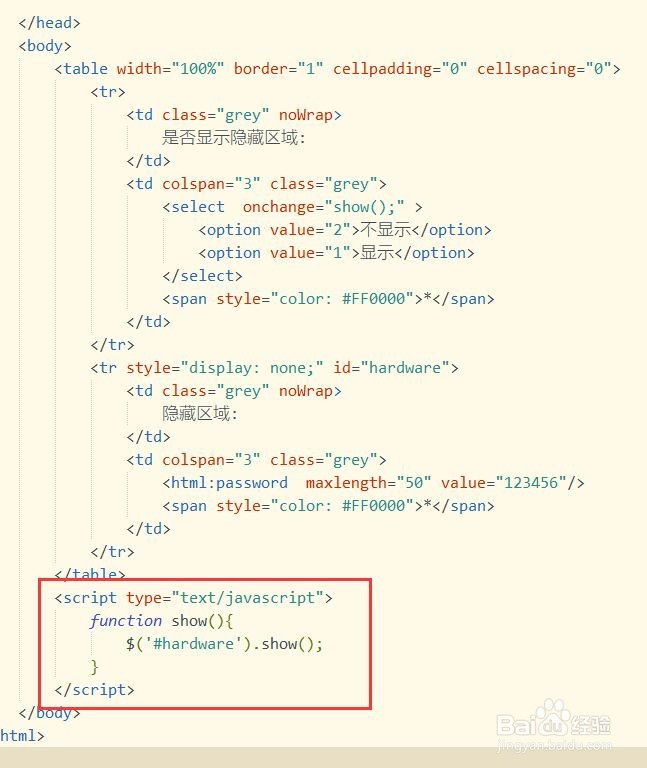
首先写一个HTML页面,在HTML中写一个表格,表格中有两个tr,也就是两行,其中第二行添加了style属性并赋值为display: none;,将其隐藏
 2/6
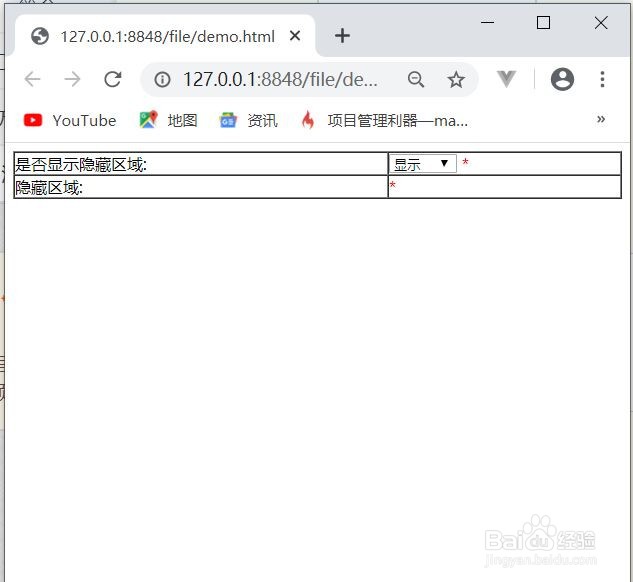
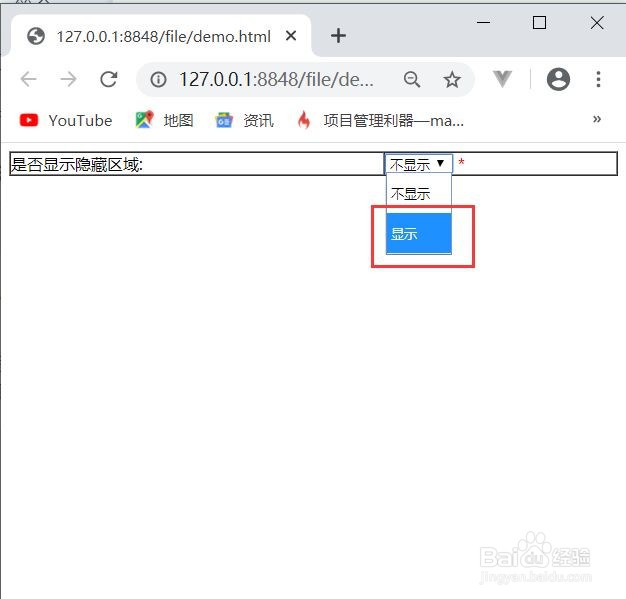
2/6可以看到页面显示效果如下图所示,可以看到表格的第二行已经被隐藏了
 3/6
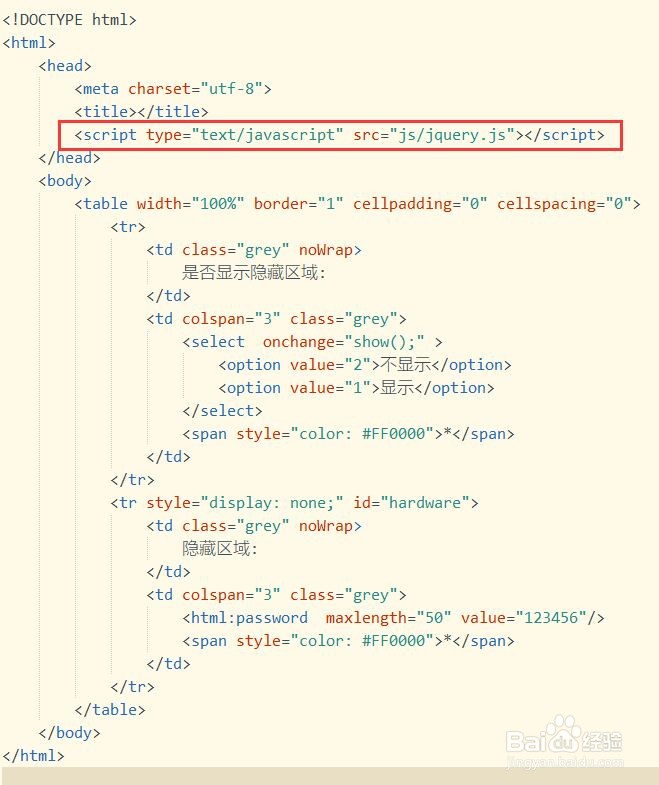
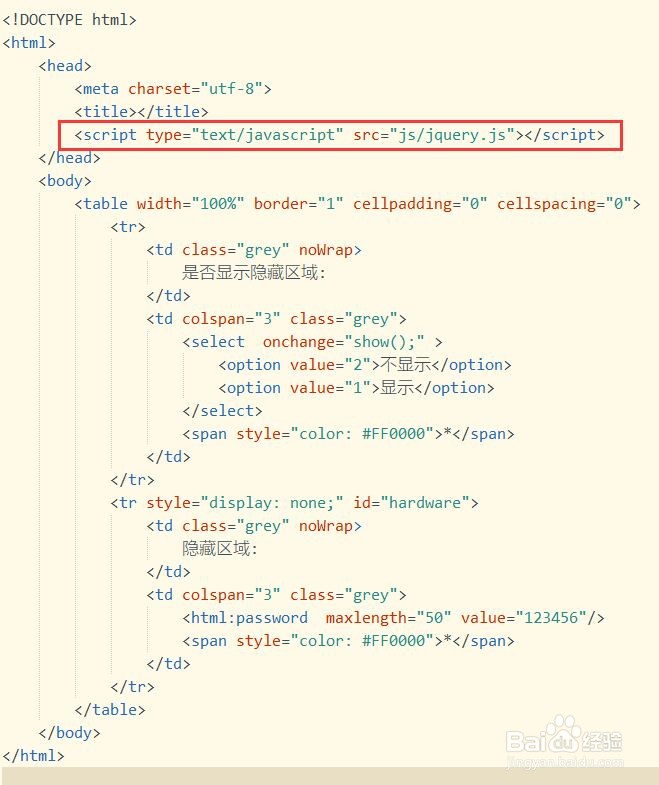
3/6在HTML中引入jQuery
 4/6
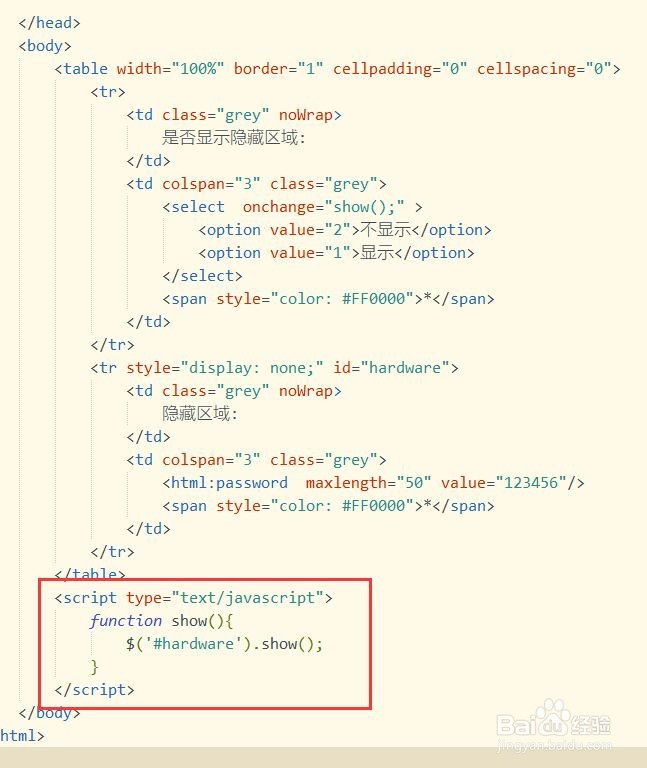
4/6添加js代码,在js代码中写一个名为show的方法,代码如下,在js中通过隐藏的tr的id获取tr元素,并调用show()方法显示元素
 5/6
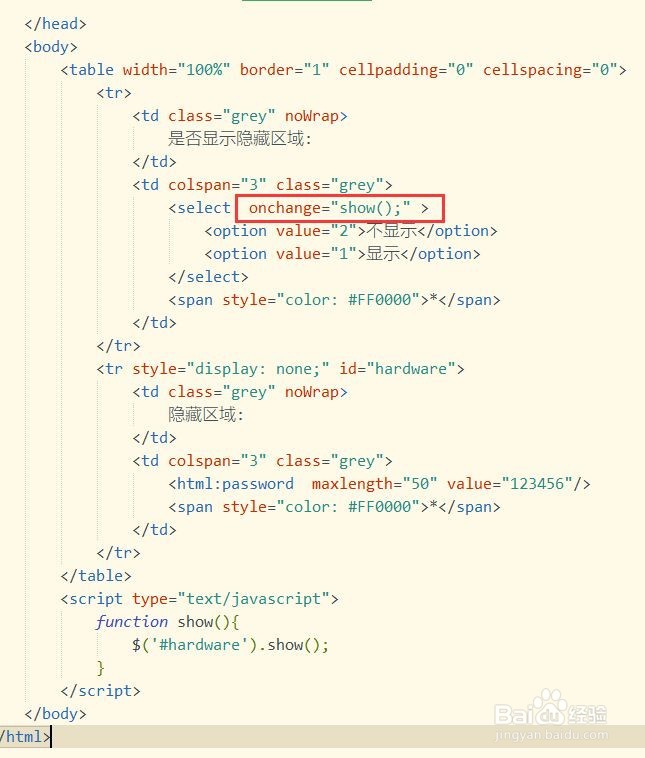
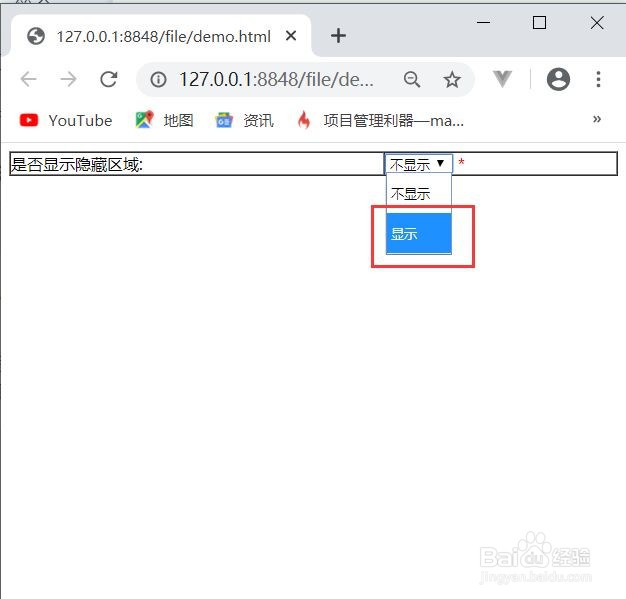
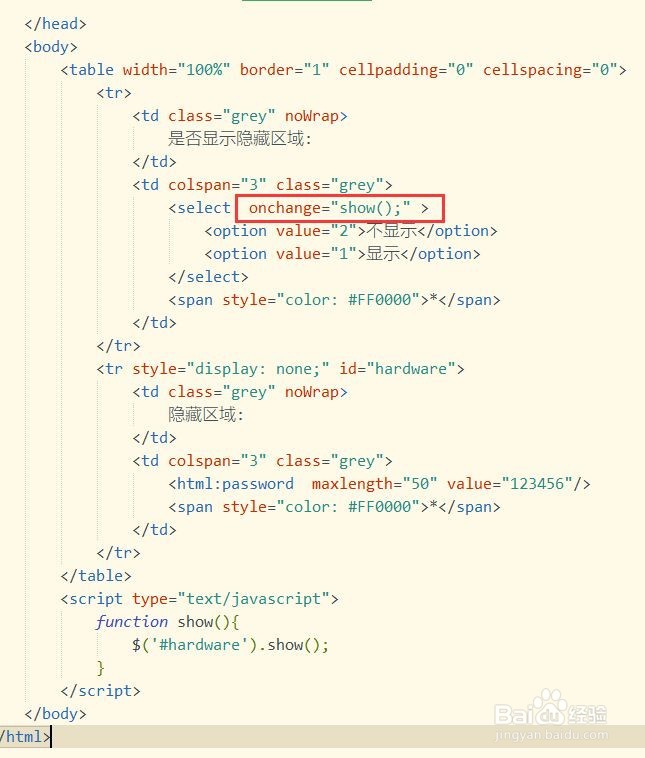
5/6在非隐藏区域利用HTML的onchange事件属性调用js中定义的show方法
 6/6
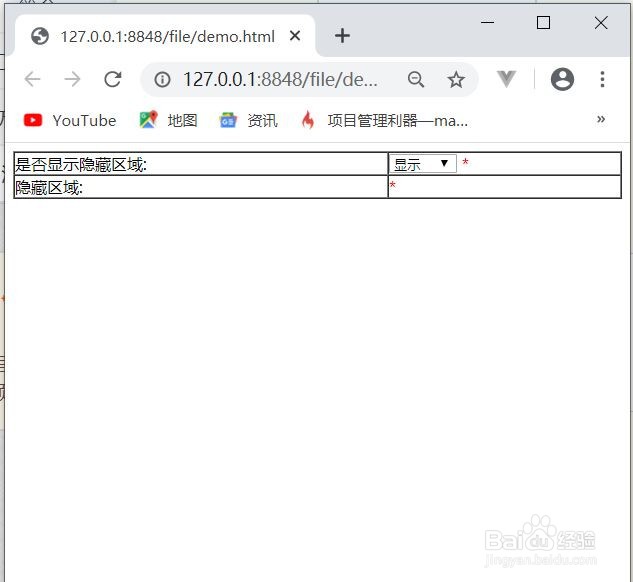
6/6在页面中刷新,选择显示,可以看到表格隐藏的第二行区域显示了出来


版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_825712.html
上一篇:微信怎么申请添加通讯录联系人为好友
下一篇:怎么在微信设置投票
 订阅
订阅