新手:微信web开发工具创建项目
来源:网络收集 点击: 时间:2024-05-22【导读】:
刚刚下载了微信web开发者工具,现在来研究研究怎么使用。工具/原料more微信web开发工具方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 软件
软件
首先下载微信web开发工具,这个可以在公众平台网页上直接下载安装。具体的安装步骤我这里就不重复了。然后注册一个个人appID账号使用。如果没有注册的话可以用测试号。
 2/6
2/6点击右下方管理项目后面的+号,在小程序项目管理下就可以新建文件和项目名称。我们这里就直接选择建立开发快速启动模板。
 3/6
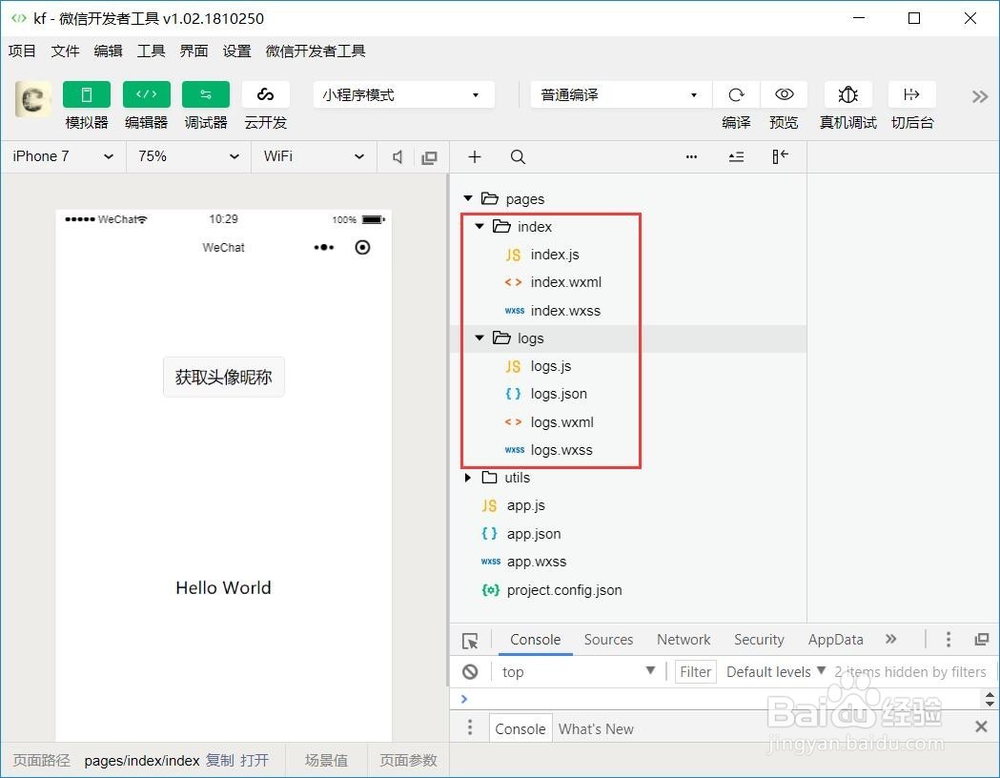
3/6点击确定,然后到微信开发者工具的主界面,这里已经新建了app.js app.json app.wxss project.config.json
 4/6
4/6想必来研究小程序的大多都知道app.js app.json app.wxss project.config.json各有什么用处了,这里不多说。
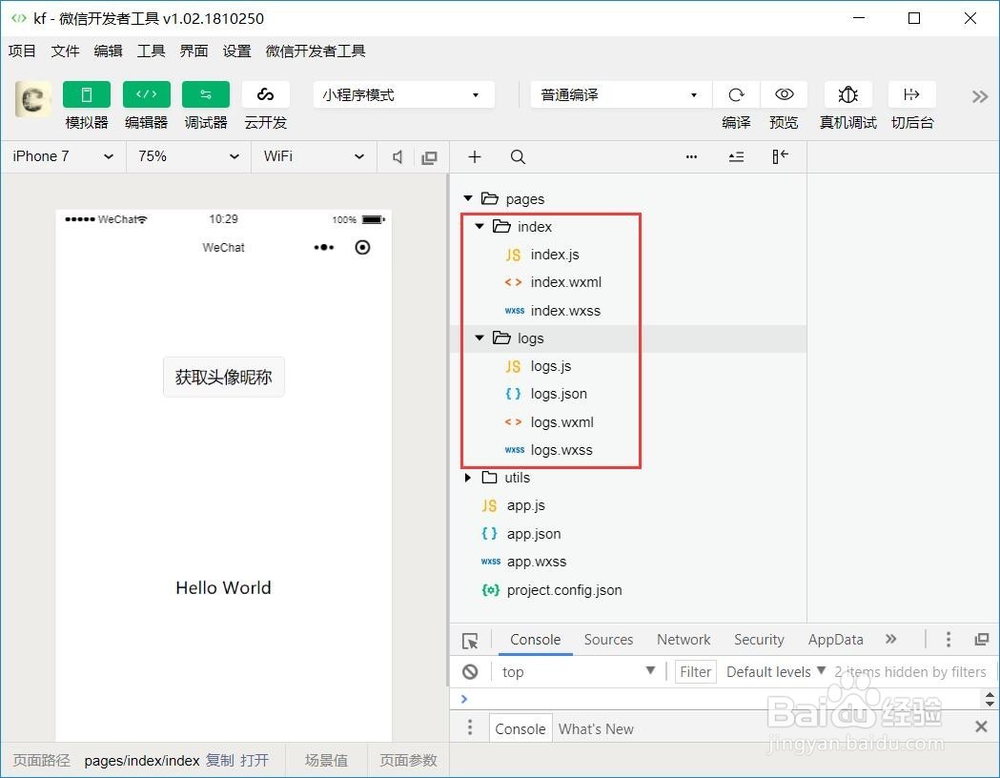
点击page,这里有index 和logs.
 5/6
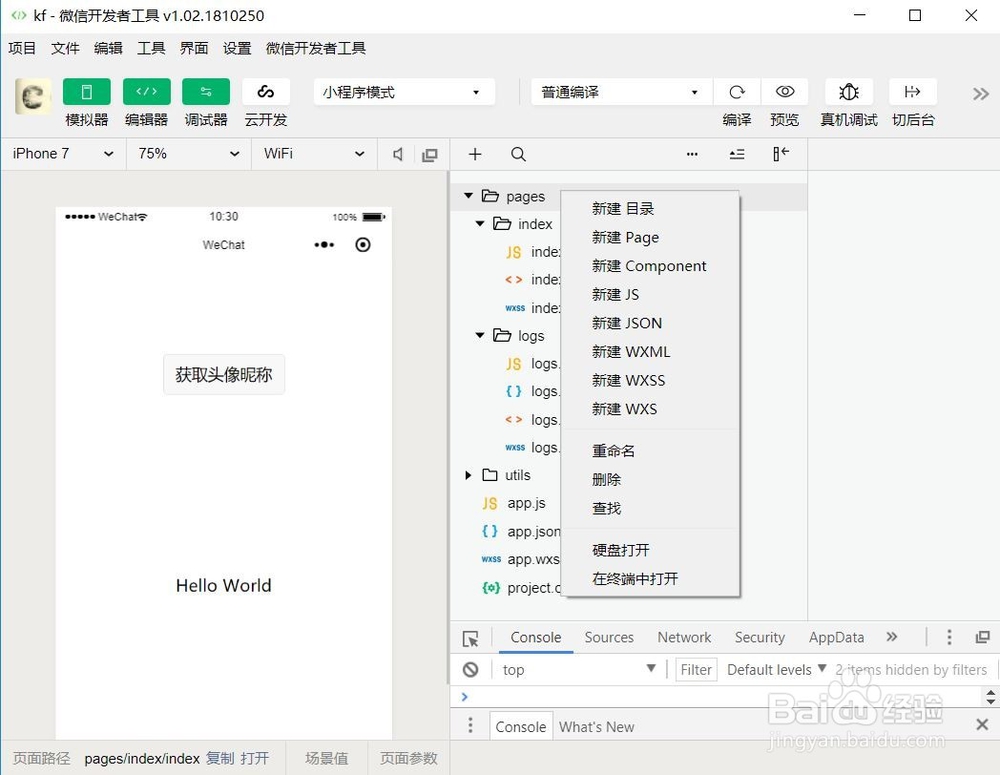
5/6那么我们怎么添加页面呢。右击pages,这里会出现一系列的新建,可以新建目录、page、js 、wxss等等
 6/6
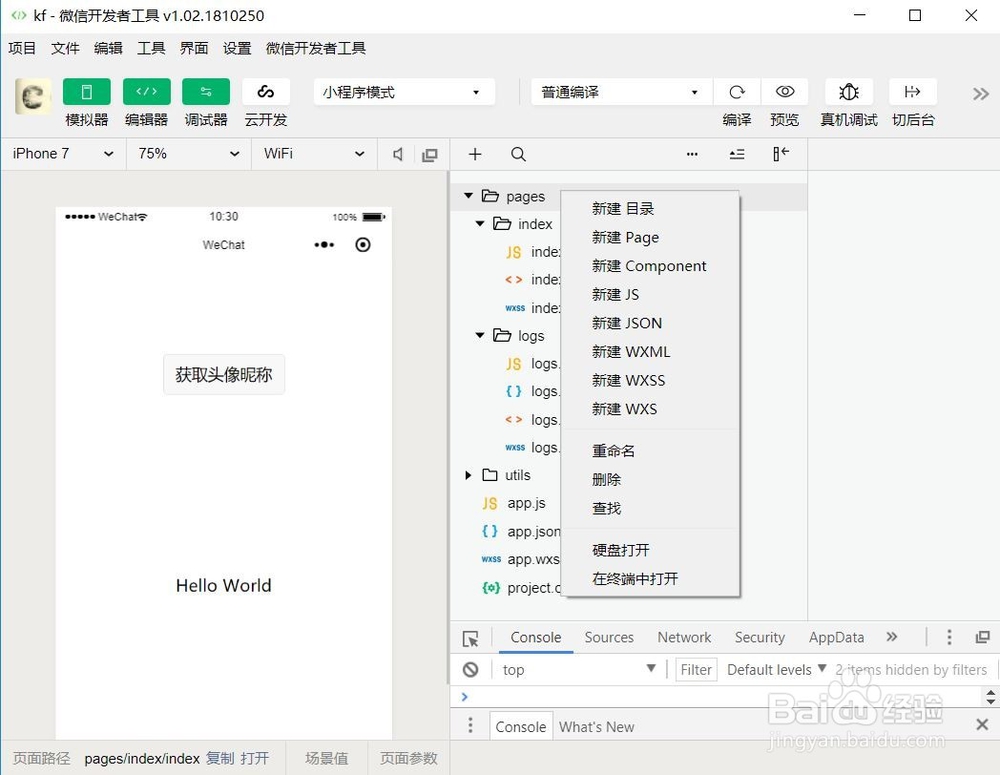
6/6比如说我们可以新建一个目录,命名为pageone,后面也可以在右击pageone,新建js、wxss等等
然后写代码吧!
 软件
软件 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_825911.html
上一篇:夏天方口鞋钩织教程
下一篇:Excel以及WPS中快速复制单元格和排序
 订阅
订阅