H5页面中头像拉伸了怎么解决
来源:网络收集 点击: 时间:2024-05-22【导读】:
在使用HTML5中的img时,可能会导致头像或图片出现了拉伸,该怎么办呢?工具/原料moreHTML5CSS3JavaScriptHBuilderXWPS截图工具浏览器方法/步骤1/7分步阅读 2/7
2/7 3/7
3/7 4/7
4/7 5/7
5/7 6/7
6/7 7/7
7/7 总结
总结 注意事项
注意事项
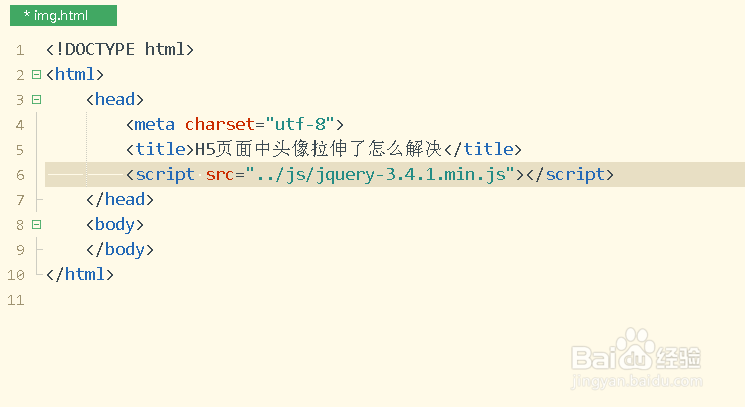
在已新建的Web项目中,新建HTML5页面文件img.html
 2/7
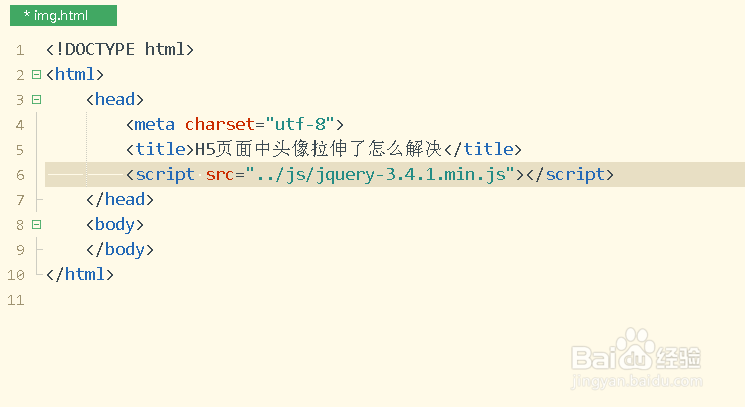
2/7打开已新建的页面文件,引入相关文件并修改title标签内容
 3/7
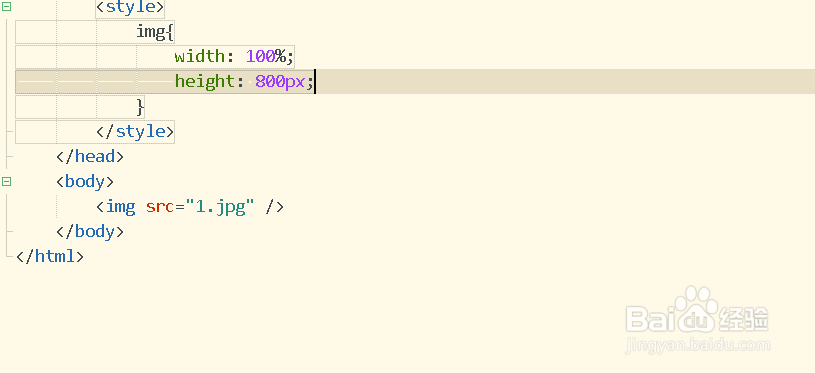
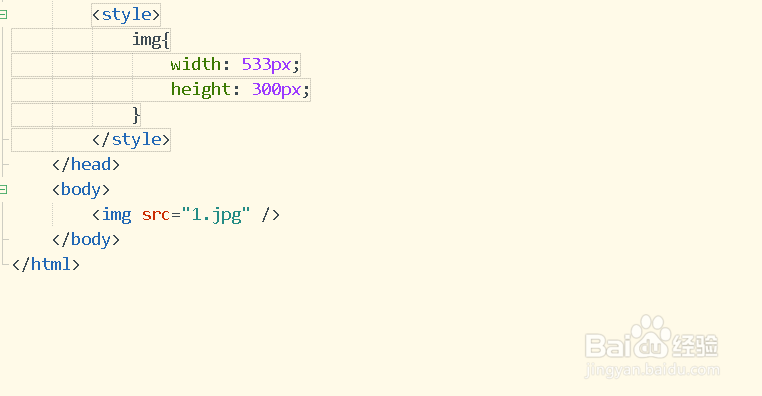
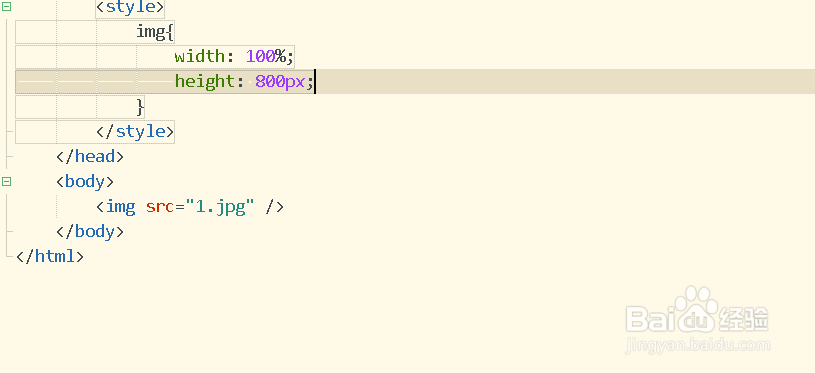
3/7在body/body标签中,插入一个img标签,然后设置标签样式
 4/7
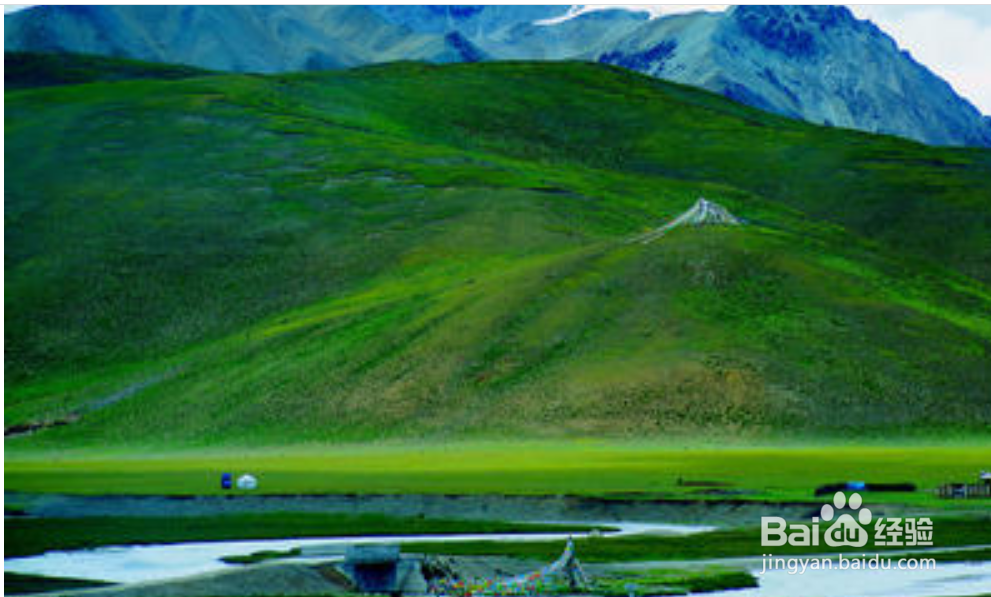
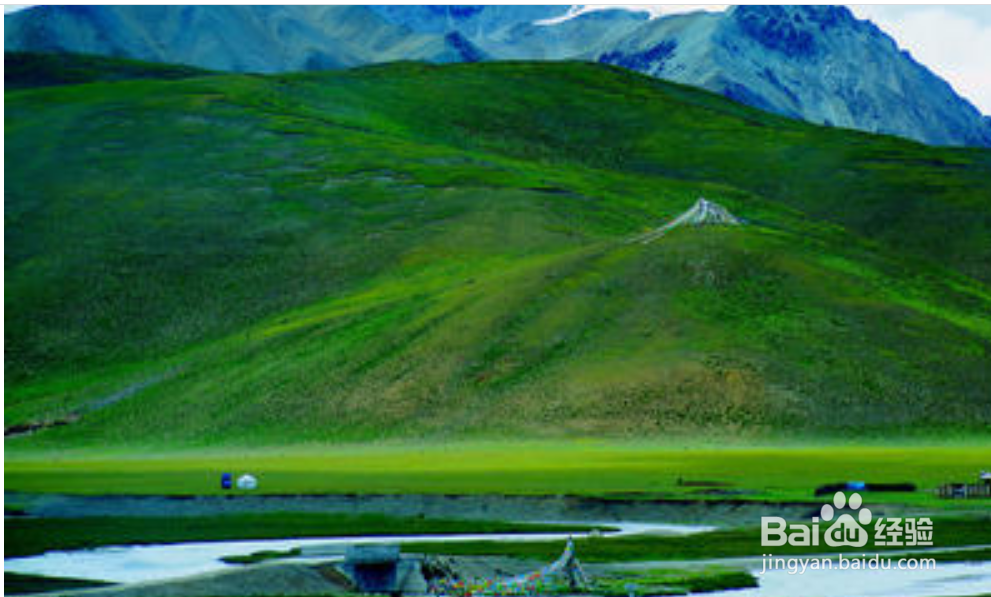
4/7保存代码并运行页面文件,打开浏览器,查看效果
 5/7
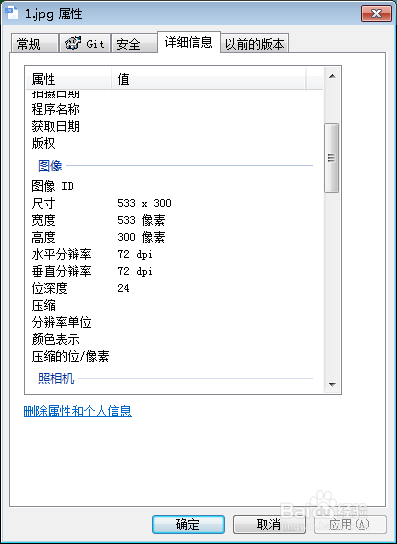
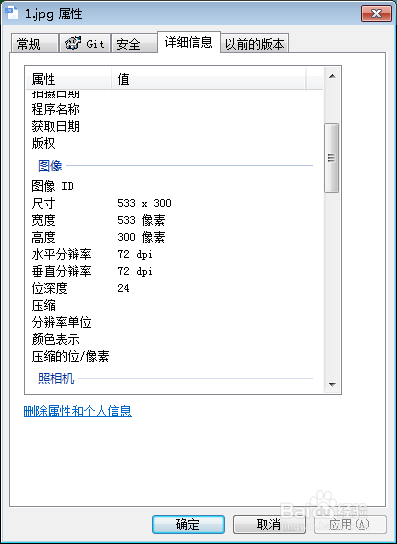
5/7由上面效果看出,图片被拉伸了;点击图片,鼠标右键查看详情
 6/7
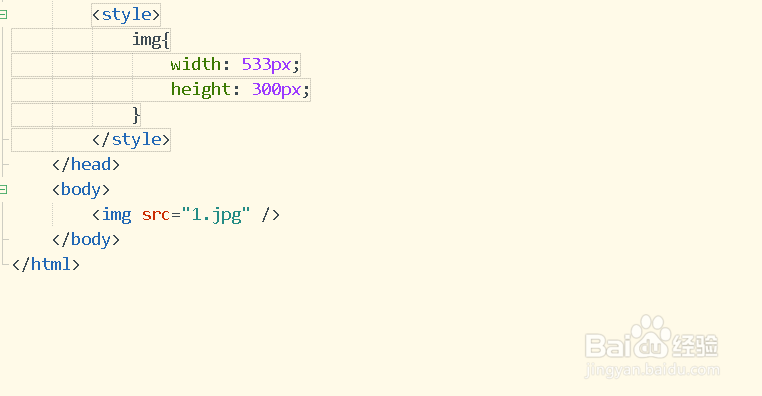
6/7接着按照图片实际的宽度和高度,设置图片的样式
 7/7
7/7再次保存代码并刷新浏览器,可以看到图片显示正常
 总结
总结1、新建页面文件
2、引入相关文件
3、插入图像元素
4、设置标签样式
5、查看图像属性
6、重新设置样式
7、保存查看效果
 注意事项
注意事项注意H5页面中头像拉伸了怎么解决
注意CSS3中如何设置图像或图片
HTML5CSS3头像拉伸JAVASCRIPTBACKGROUND版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_826436.html
上一篇:微信怎么进行同乘查询
下一篇:iphone13如何开启停留控制
 订阅
订阅