HTML怎么设置图片的高度宽度
来源:网络收集 点击: 时间:2024-02-19【导读】:
如何在HTML中设置图片并确定它高度和宽度。工具/原料more像素单位pxHBuilderX方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6
 6/6
6/6 方法/步骤21/1
方法/步骤21/1 注意事项
注意事项
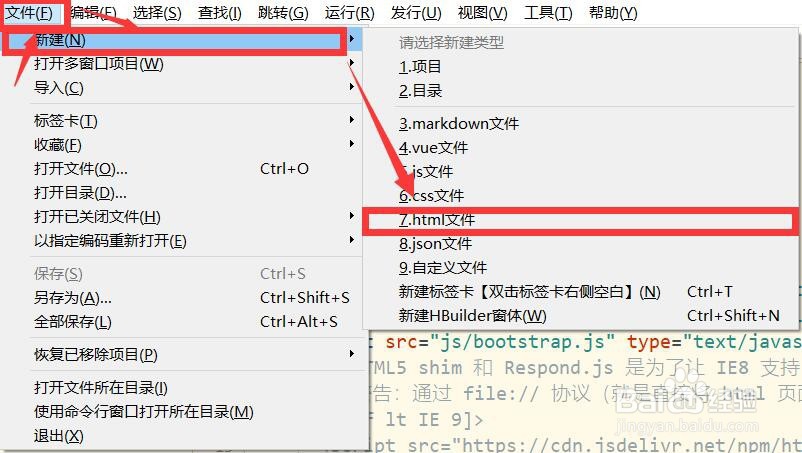
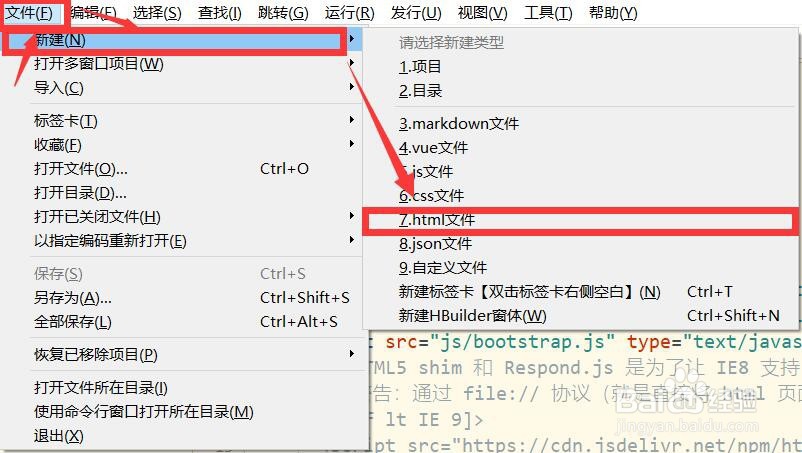
新建一个HTML
 2/6
2/6在图中body标签内编辑内容
 3/6
3/6在其中输入
img src= height= width= 用以插入图片
src是图片的文件路径。
height是图片的高度。
width是图片的宽度。
 4/6
4/6将图片的名字信息添加到HTML中
添加图片位置时可以使用绝对路径、相对路径或从网络引用。
本方法采用相对路径。
 5/6
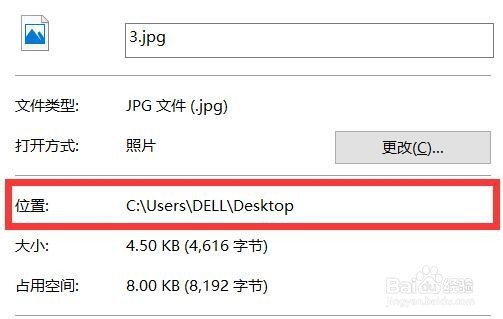
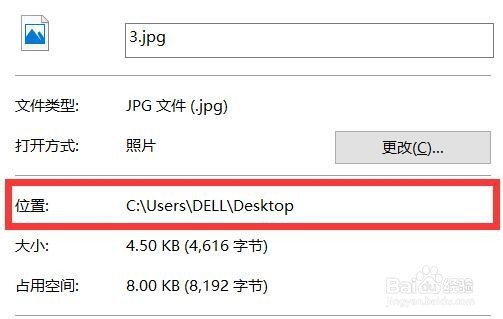
5/6添加绝对路径地址:选中保存下来的图片,右键点击→属性 查看

 6/6
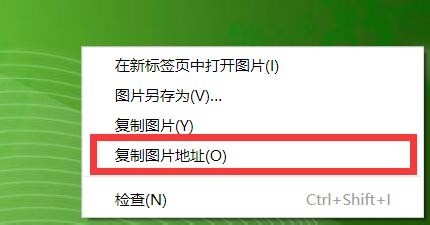
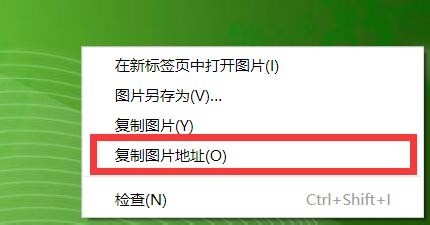
6/6引用网络图片地址:右键点击网络图片,复制图片地址即可引用
 方法/步骤21/1
方法/步骤21/1演示效果
 注意事项
注意事项相对路径需将图片放在HTML文件同一路径下
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_82663.html
上一篇:手把手教你用matlab画一个圆环
下一篇:衣服局部褪色怎么修复?
 订阅
订阅