使用axure的动态面板做导航效果
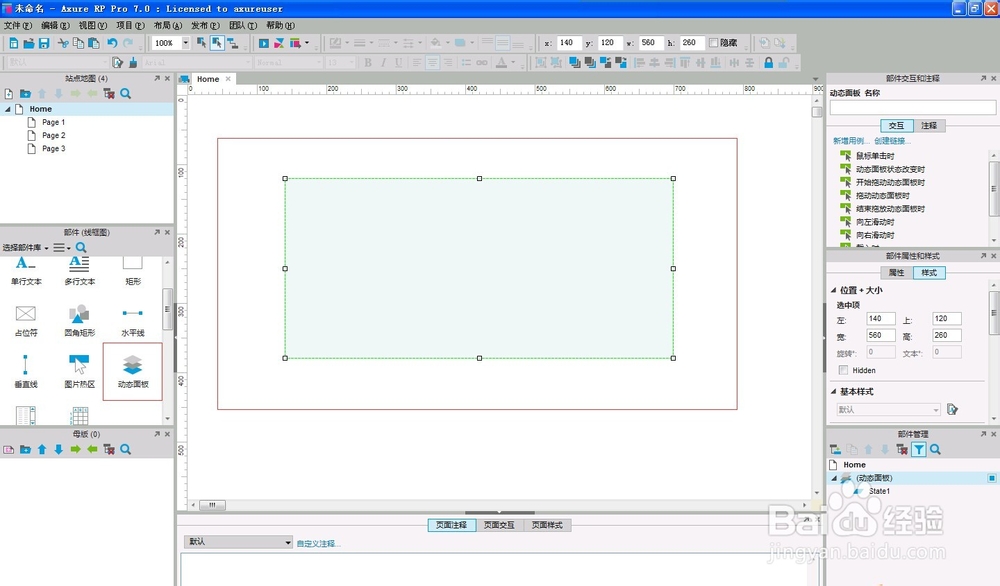
来源:网络收集 点击: 时间:2024-05-22首先打开Axure,在home中,搭建基本样式。如图在左侧的“部件-线框图”中,选择动态面板图,左键点击拖到工作窗口。调整为需要的大小。
 2/12
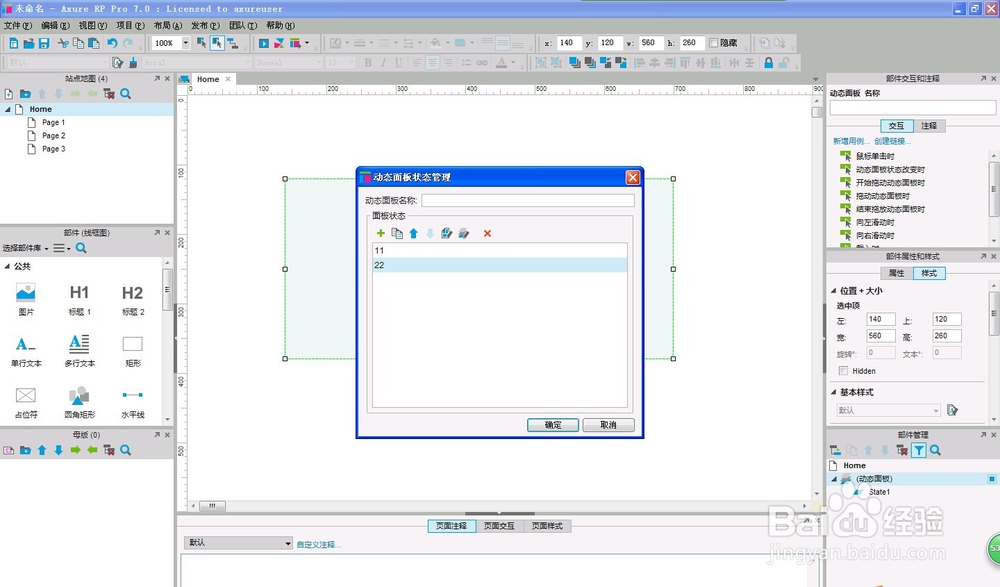
2/12在工作窗口的动态面板上双击,弹出“动态面板状态管理”窗口,将第一个状态命名为“11”,点击面板状态的“+”新增一个状态,命名为“22”。
 3/12
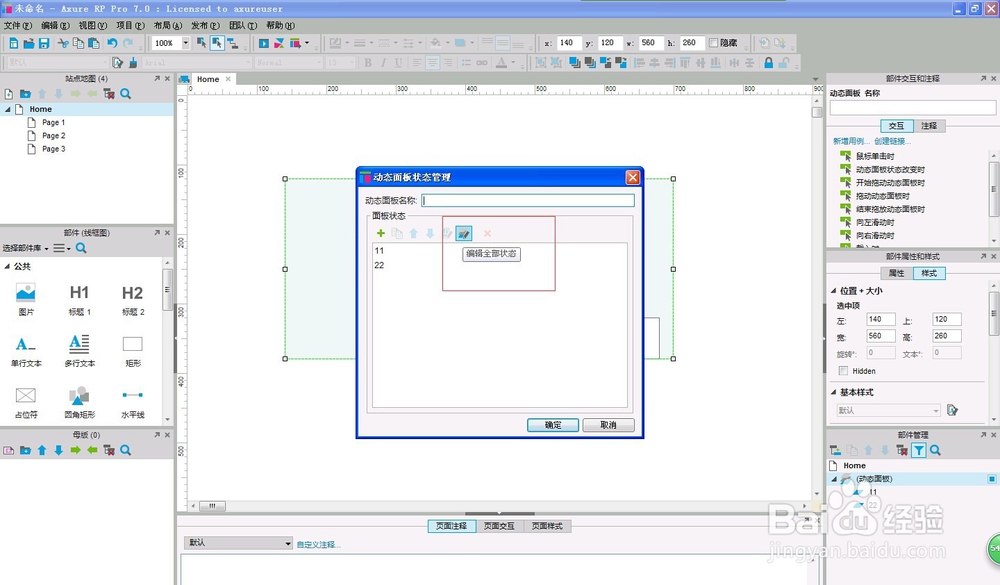
3/12状态添加并命名完毕后,在面板状态中点击“编辑全部状态”。如图。
 4/12
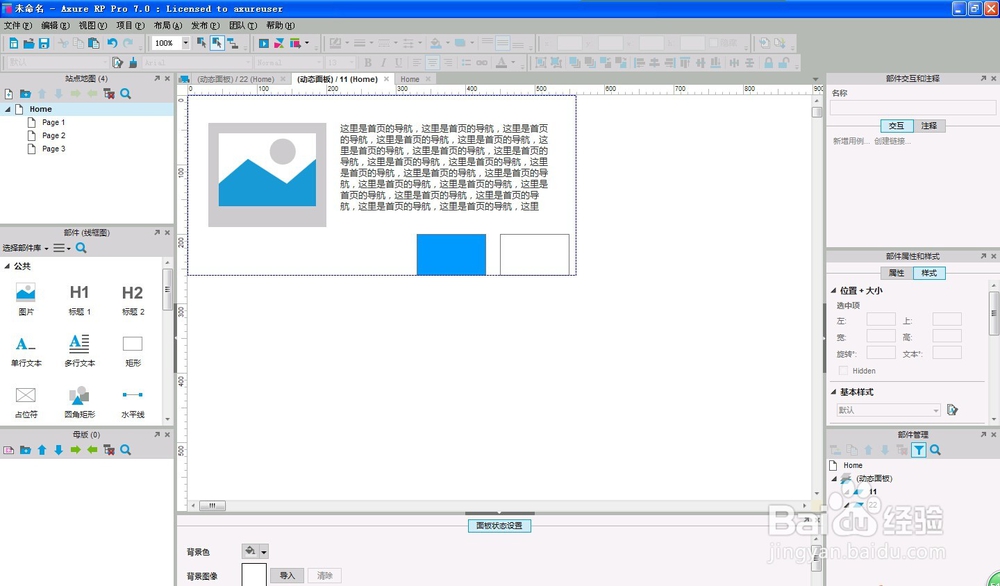
4/12操作玩步骤三后,如下图,会打开“11”和“22”的相应编辑页面。下面我们就要进行具体的导航页面显示的设计了。
 5/12
5/12首先,“11”的动态面板页面设计,我们设计的目标是,当选择首页时,显示的图片在左边,文字在右边。
 6/12
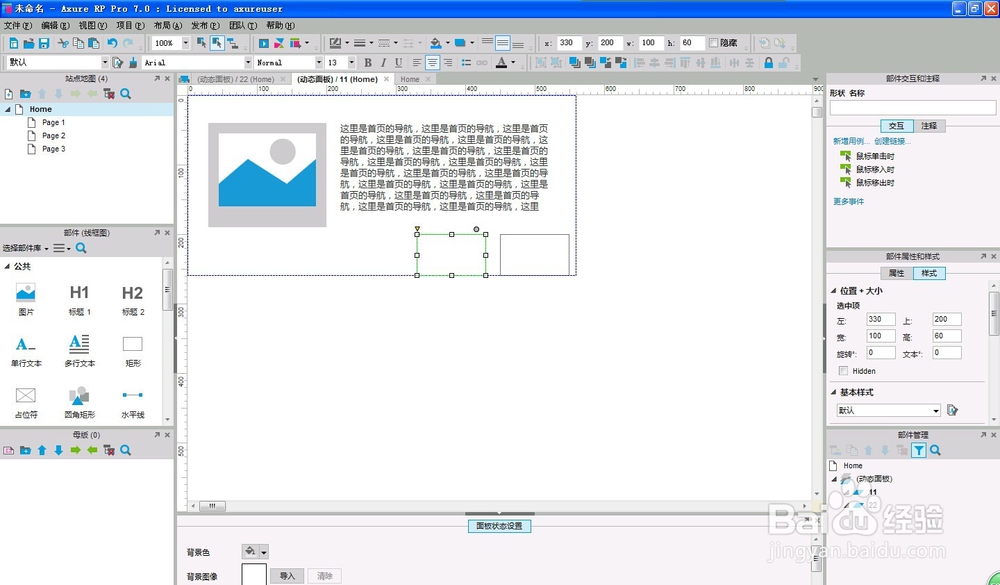
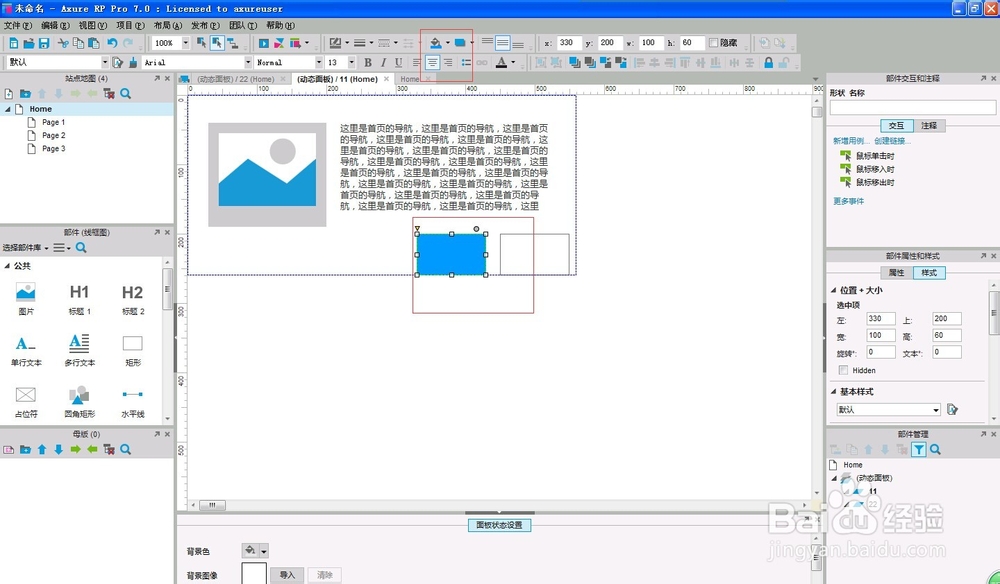
6/12我们来设计“11”,首先我们添加图片,在左侧的部件线框图中,选择图片拖动到工作窗口,然后多行文字拖动到工作窗口,编辑。然后我们来确定我们的导航按钮---用矩形框来表示,如图。并将第一个的颜色填充为蓝色。填充方法为选中矩形框,在上方的填充图标选择颜色即可。

 7/12
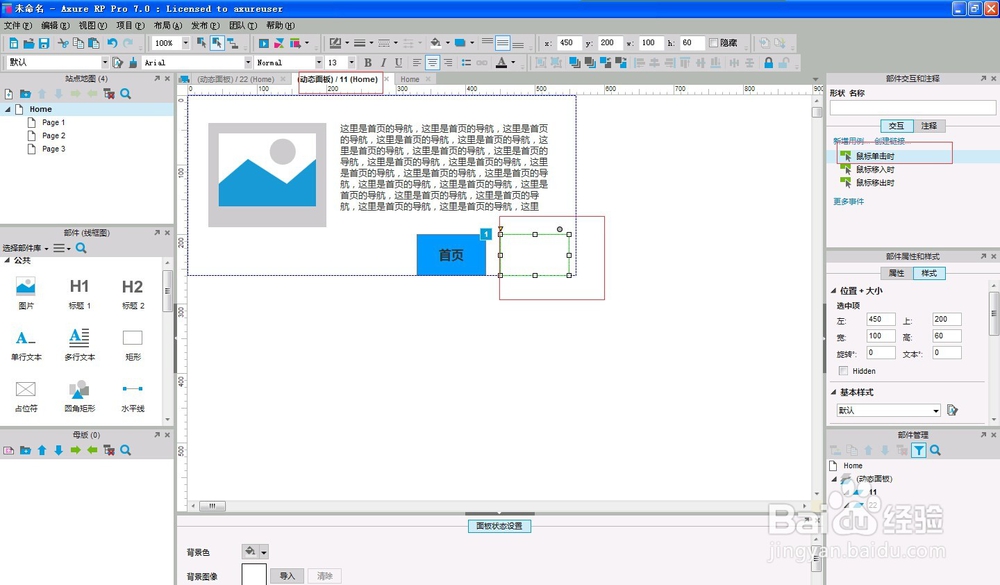
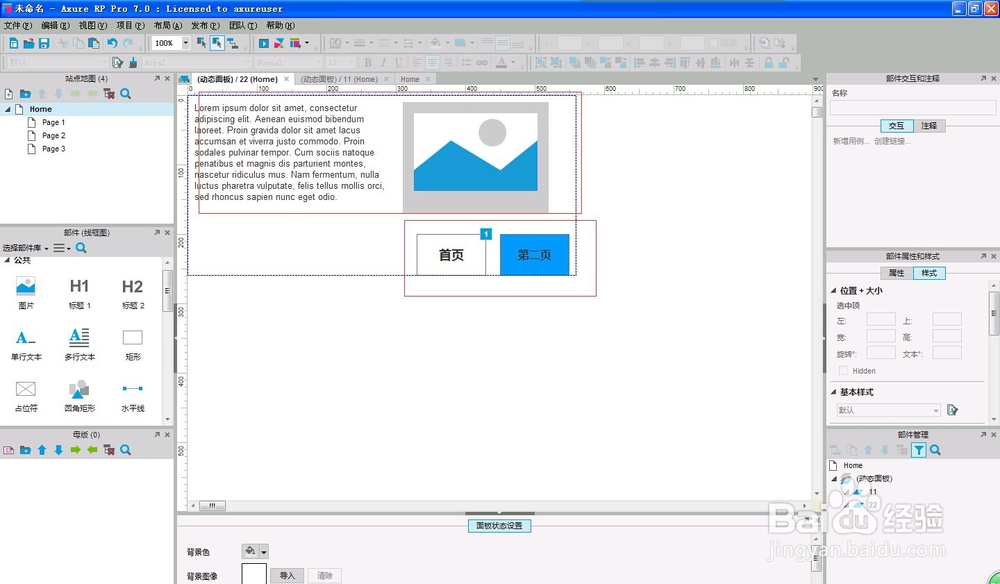
7/12双击蓝色框,命名为首页,并输入文字首页。第二个框,输入”第二页“。下面我们来设计第一个首页的用例状态。
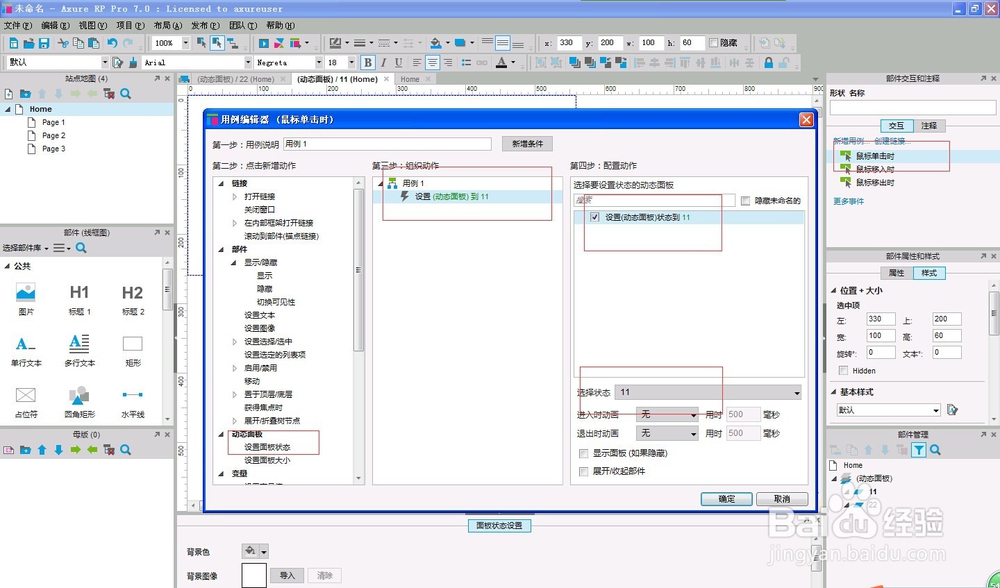
选中“首页”的矩形框,在右侧右上角的“鼠标单击时”双击,弹出窗口如图,按步骤设计“动态面板”---“设置面板状态”--在窗口的第四步中,选中“设置状态至11”.如图。确定。
 8/12
8/12同理,在“11”中,设计第二个矩形框的动态。选中“第二页”的矩形框,同设置首页的步骤,在右侧右上角“鼠标单击时”双击,弹出窗口,“动态面板”---“设置面板状态”--在窗口的第四步中,选中“动态面板”,当前默认是“11”,我们需要改成“22”,如图所示,选择后,确定,第二个面板的就设计好了。

 9/12
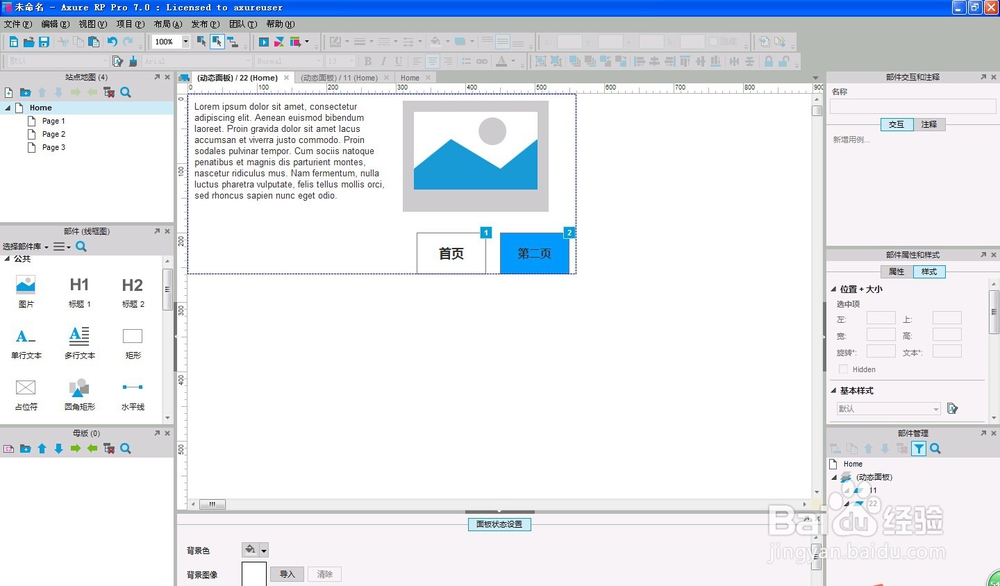
9/12第二个设计的方法类似。首先需要复制“11”面板中的按钮矩形框至“22”动态面板,同理拖动图片和多行文字元件至动态工作区。如图。将首页的矩形框颜色改为白色,”第二页“填充为蓝色。
 10/12
10/12选中“第二页”的矩形框,同设置首页的步骤,在右侧右上角“鼠标单击时”双击,弹出窗口,“动态面板”---“设置面板状态”--在窗口的第四步中,选中“动态面板”,当前默认是“11”,我们需要改成“22”,如图所示,选择后,确定,第二个面板的就设计好了。
 11/12
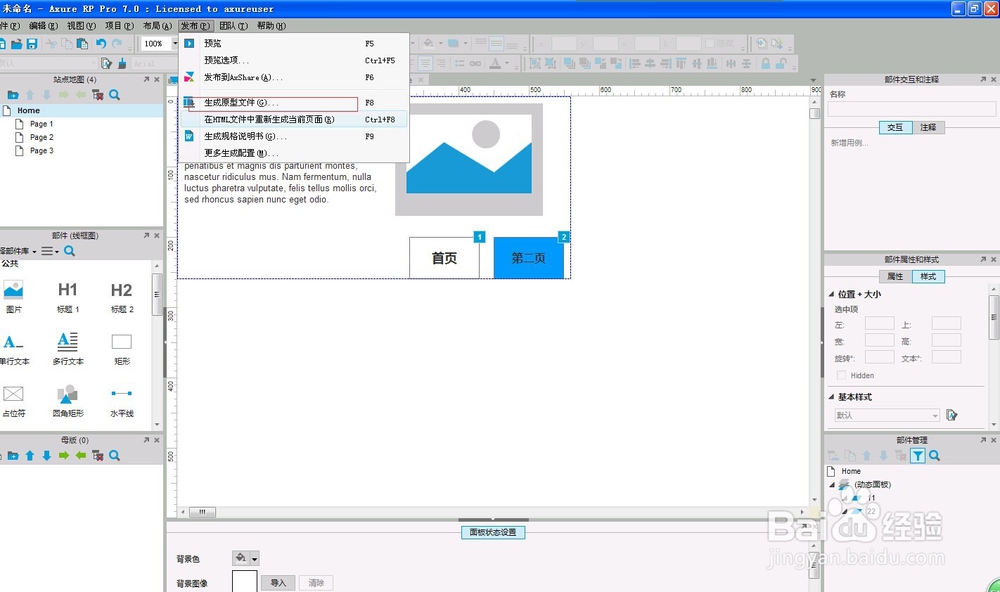
11/12我们来生成原型文件,看下具体的状态。
 12/12
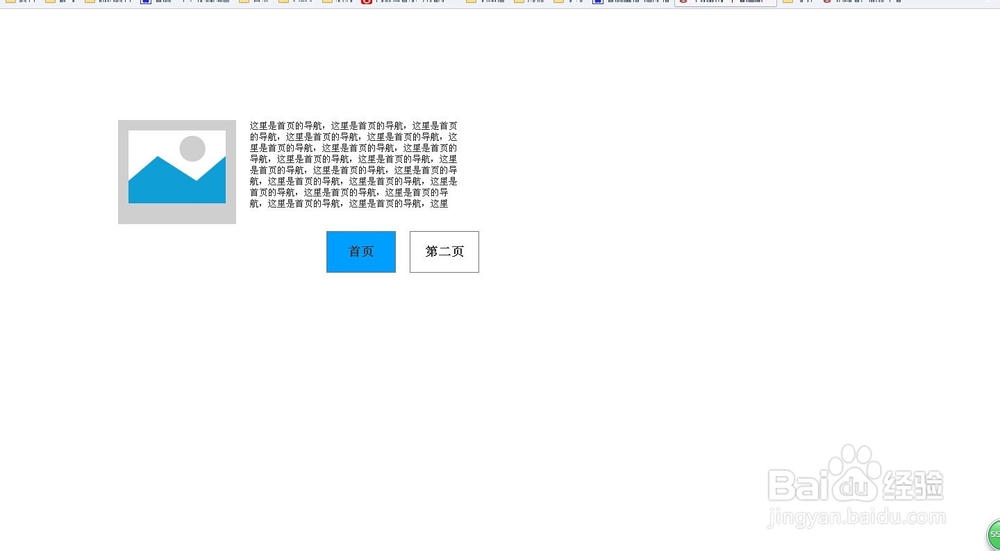
12/12下面是完成后的效果。

 axure做导航动态面板
axure做导航动态面板 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_828013.html
 订阅
订阅