css中如何去掉button(按钮)的边框
来源:网络收集 点击: 时间:2024-02-19【导读】:
在css中,主要通过border属性的设置,实现去掉边框。下面小编举例讲解css中如何去掉button(按钮)的边框。工具/原料morehtml+css代码编辑器:zend studio 10.0 方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解css中如何去掉button(按钮)的边框。
 2/6
2/6在test.html文件内,使用button标签创建一个按钮,用于测试。
 3/6
3/6在test.html文件内,给button按钮添加一个id属性,用于样式的设置。
 4/6
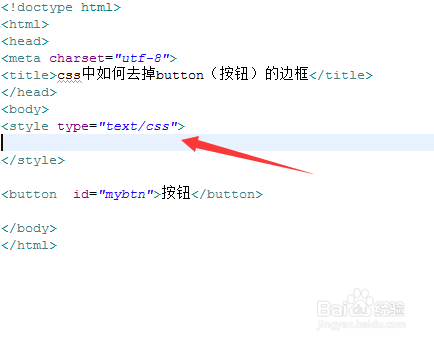
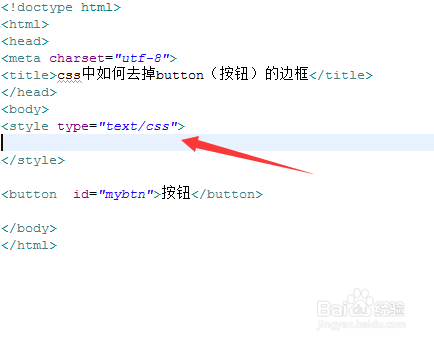
4/6在test.html文件内,编写style type=text/css/style标签,页面的css样式将写在该标签内。
 5/6
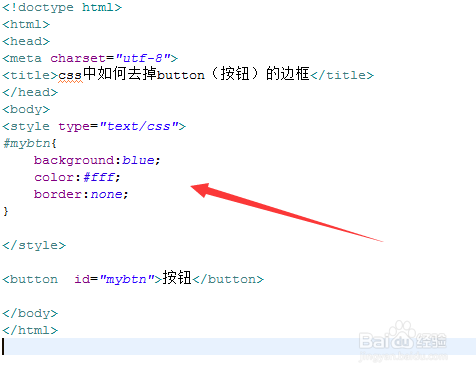
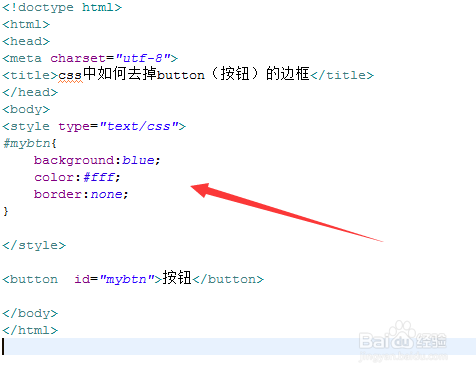
5/6在css标签中,通过id设置button的样式,定义其背景颜色为蓝色,文字颜色为白色,最后,将border属性设置为none,实现去掉button的边框。
 6/6
6/6在浏览器打开test.html文件,查看实现的效果。
 总结:1/1
总结:1/11、使用button标签创建一个按钮。
2、在css中,将border属性设置为none,实现去掉button的边框。
CSS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_82821.html
上一篇:瘦腰的最快方法,辣妈郑多燕快速瘦腰腹小妙招
下一篇:如何画卡通版的花朵?
 订阅
订阅