JS实现select动态选择在文本框中显示相应的内容
来源:网络收集 点击: 时间:2024-05-22新建一个html文件,命名为test.html,用于实现下拉框选择不同的选项,textarea显示不同的内容。
 2/8
2/8在test.html页面,创建一个form表单,在表单下面使用select标签创建下拉框,实现下拉选择不同的选项。
 3/8
3/8在test.html页面,创建一个textarea文本输入框,用于实现当select不同的选项时,展示不同的内容。
 4/8
4/8使用js新建一个messages数组,里面存放向textarea输入的内容,下面在select选择不同的选项时,会获取数组内不同的内容。
 5/8
5/8给select标签绑定onChange事件,当select的选项内容发生改变时,执行messageReveal()函数,这个函数用于从messages数组取出内容并赋值给textarea文本框。
 6/8
6/8通过DOM对象,获得select所选中选项的selectedIndex,下面将利用这个selectedIndex作为下标从数组中获得内容。
 7/8
7/8使用上一步获得的messageindex从messages数组中取出相应的内容,再使用DOM对象给textarea赋值,向textarea写入内容。至此,完成所有代码的编写。
 8/8
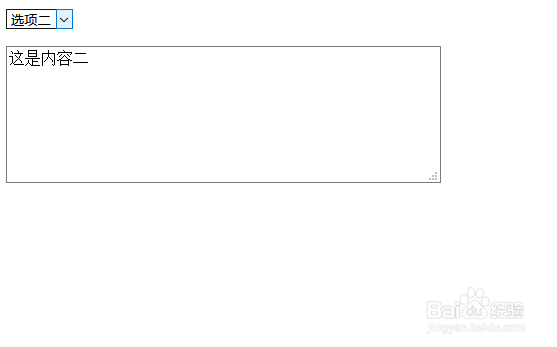
8/8在浏览器运行test.html文件,查看实现的效果。从测试的结果可见,当select选项不同的内容时,textarea文本框展示不同的内容,成功实现了根据select选项的不同,在textarea文本框中显示不同的内容。

 JS
JS 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_828774.html
 订阅
订阅