js如何给标签添加属性并且赋值
来源:网络收集 点击: 时间:2024-05-22【导读】:
在js中,主要通过setAttribute()方法给指定的标签添加属性并赋值。下面小编举例讲解js如何给标签添加属性并且赋值。工具/原料morehtml+js代码编辑器:Dreamweaver CS5方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6
 总结:1/1
总结:1/1
新建一个html文件,命名为test.html,用于讲解js如何给标签添加属性并且赋值。
 2/6
2/6在test.html文件内,使用p标签创建一行文字,用于测试。
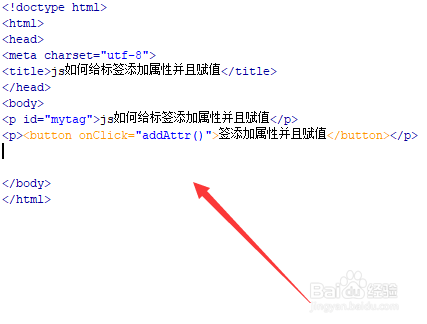
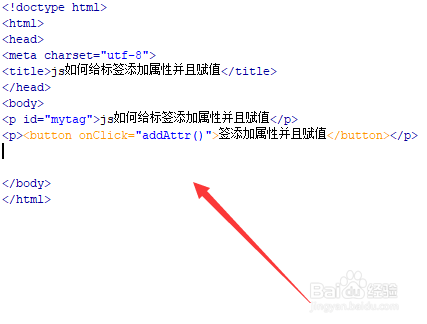
 3/6
3/6在test.html文件内,设置p标签的id为mytag,用于下面获得p标签对象。
 4/6
4/6在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addAttr()函数。
 5/6
5/6在js标签中,创建addAttr()函数,在函数内,通过id获得p标签对象,使用setAttribute()给p标签添加class属性,并设置class的属性值为myclass。
 6/6
6/6在浏览器打开test.html文件,点击按钮,查看源代码,验证结果。

 总结:1/1
总结:1/11、使用p标签创建一行文字,设置p标签的id为mytag。
2、在js中,通过id获得p标签对象,使用setAttribute()给p标签添加class属性,并设置class的属性值为myclass。
JS版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_829651.html
上一篇:MIUI13怎么添加桌面锁屏
下一篇:微信怎么关闭通知显示消息详情
 订阅
订阅