css如何让单元格td内容不换行?
来源:网络收集 点击: 时间:2024-05-23【导读】:
很多时候,我们在项目开发中会出现,单元格内容由于太多导致的换行问题,让表格显得非常的丑陋。现在我们就来谈谈如何解决这个问题。工具/原料more单元格换行了到web应用方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 5/6
5/6 6/6
6/6
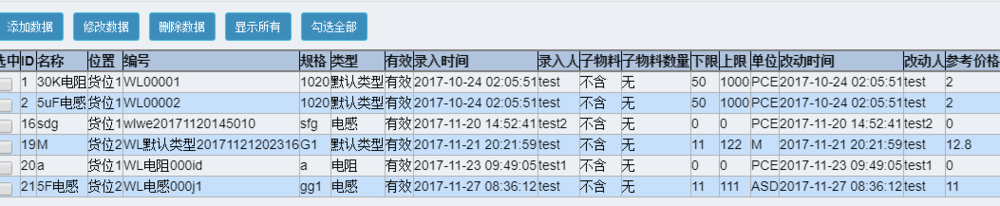
在我的项目中遇到的单元格内容过多导致了换行的情况
 2/6
2/6看到了吧,显得好丑陋,这样的程序拿出去绝对会被客户找茬,没办法必须得改啊。不然客户那如同波涛汹涌的炉火不是一般人能承受的啊
 3/6
3/6下面是我探索得到的改正的方法
1.通过设置css样式然后
2.通过设置元素属性
4/6先说说第一点吧,通过设置csss样式的方式拦截td的换行意图
代码如下:
/*让单元格内容过多时也不换行*/
#datasTableDiv table td{
white-space: nowrap;
}
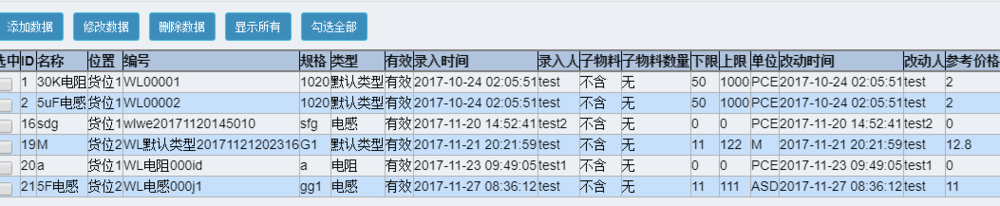
好了,来看下效果吧
 5/6
5/6哈哈哈,果然没换行了,先让我大笑三声。
 6/6
6/6好了现在还有另外一种方法,就是通过属性来设置,不过这个比较繁琐,需要每个td都要设置,所以我没采用,也就没法演示了不过可以给大家描述下大致用法,毕竟总有部分人的需求比较小众。
用法大致是在td中添加nowrap属性,具体大家去试验吧
注意事项如果您觉得我的经验稍微有点作用的话,请给我投下票,当然如果有疑惑欢迎给我留言,我会持续答复的o(^▽^)o
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_833350.html
上一篇:保卫萝卜1冒险模式丛林第六关攻略
下一篇:联通亲情号码怎么添加?
 订阅
订阅