Dreamweaver:[55]网页制作css规则之背景样式
来源:网络收集 点击: 时间:2024-05-23【导读】:
上面主要学习了css规则的类型样式,除了类型样式以外还有背景样式,一起学习吧!工具/原料moreDreamweaver方法/步骤1/8分步阅读 2/8
2/8 3/8
3/8 4/8
4/8 5/8
5/8 6/8
6/8 7/8
7/8
 8/8
8/8 dreamweaver
dreamweaver
打开软件和文件,点击新建css规则。
 2/8
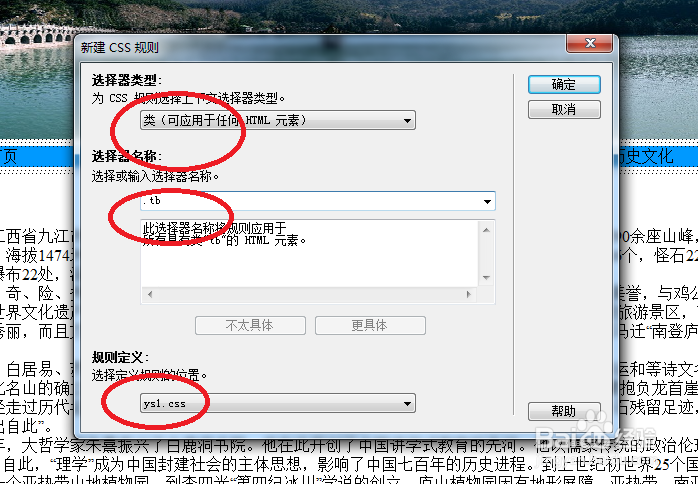
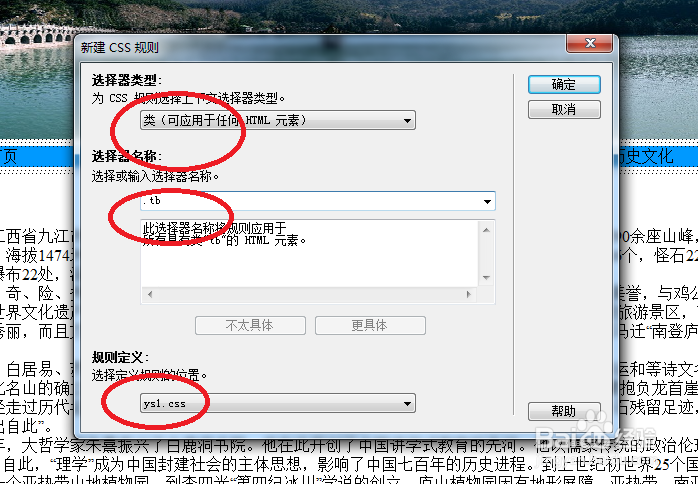
2/8在选择器类型中选择“类”,在名称中输入.tb,也就是背景的意思,规则定义中会自动储存在刚才建立的css样式文件中。
 3/8
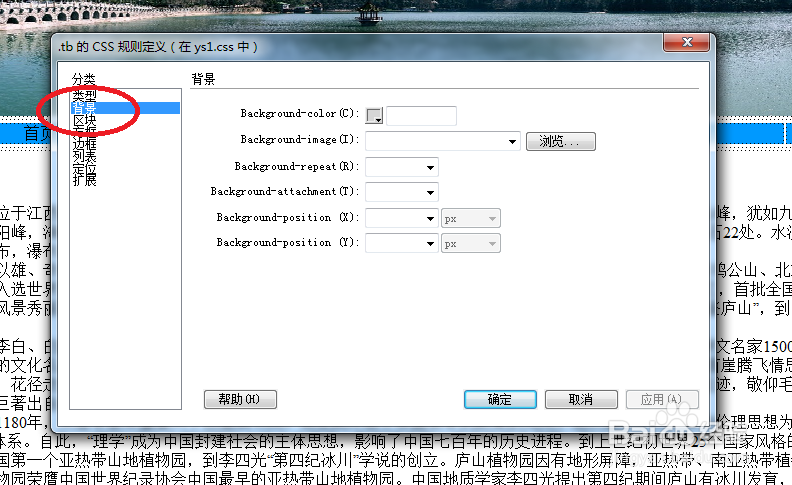
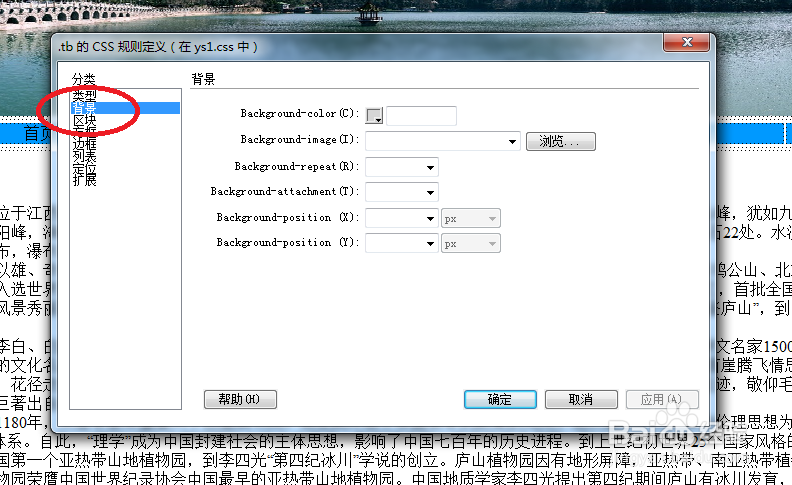
3/8在弹出的对话框中的左侧选择背景,这就是定义背景类型的css规则属性。
 4/8
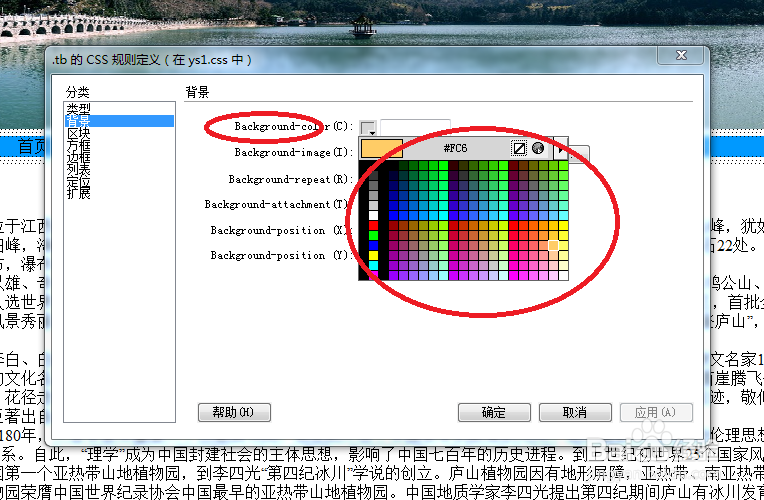
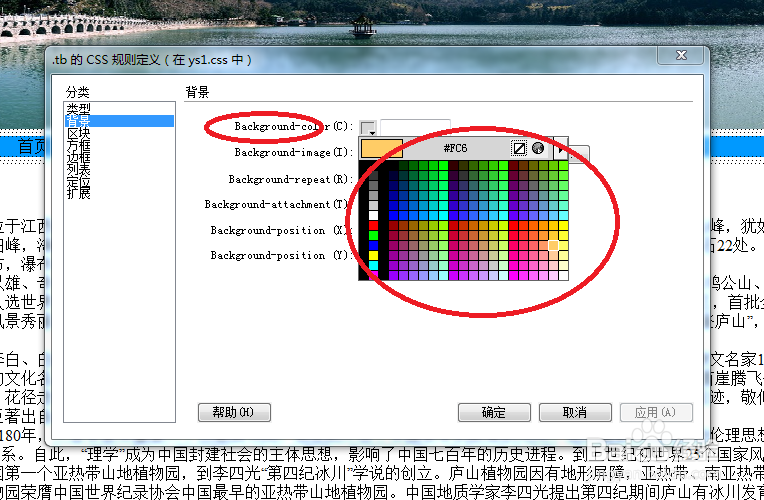
4/8设置背景颜色。badkground color就是背景颜色,点击选择颜色。
 5/8
5/8设置背景图片。background image就是背景图片,可以点击浏览添加背景图片。可以自己去添加,这里不演示。
 6/8
6/8背景图像重复方式。background repeat当图像比较小的时候就要选择图像在表格中的重复方式,是横向还是重向等。
 7/8
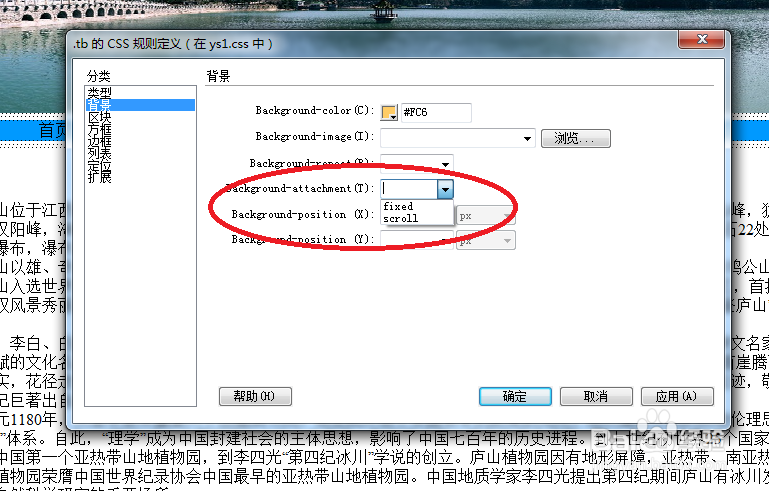
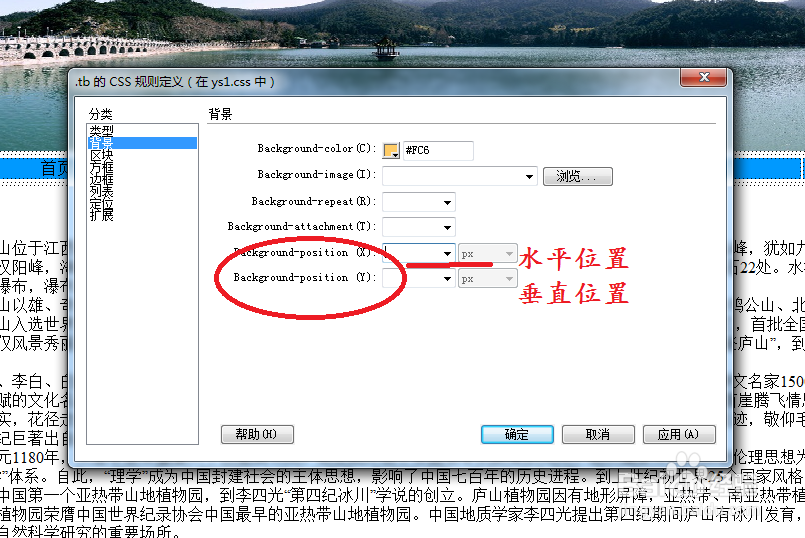
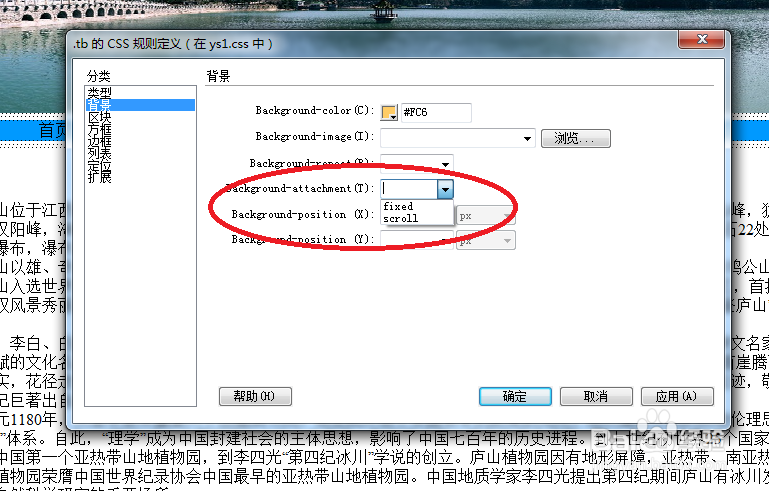
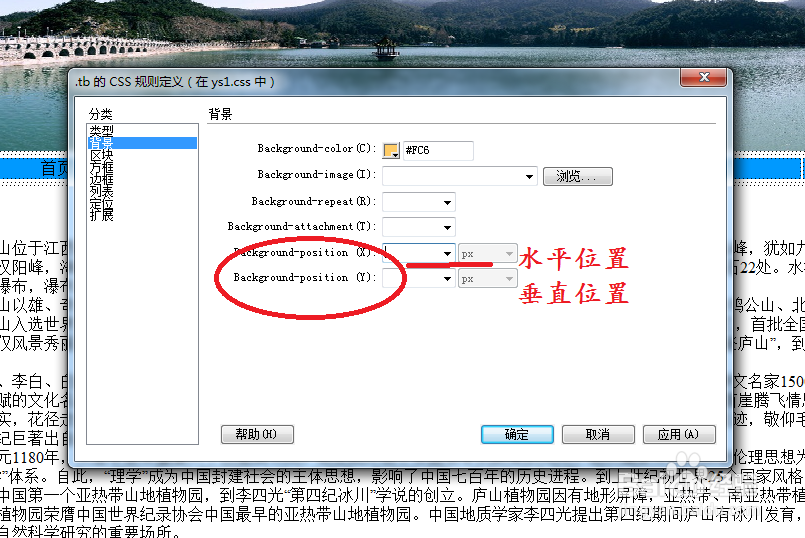
7/8此外,还有一些其他的设置,比如附件是合适的还是滚动的,背景的水平位置和垂直位置,居中、顶部还是底部等方式。

 8/8
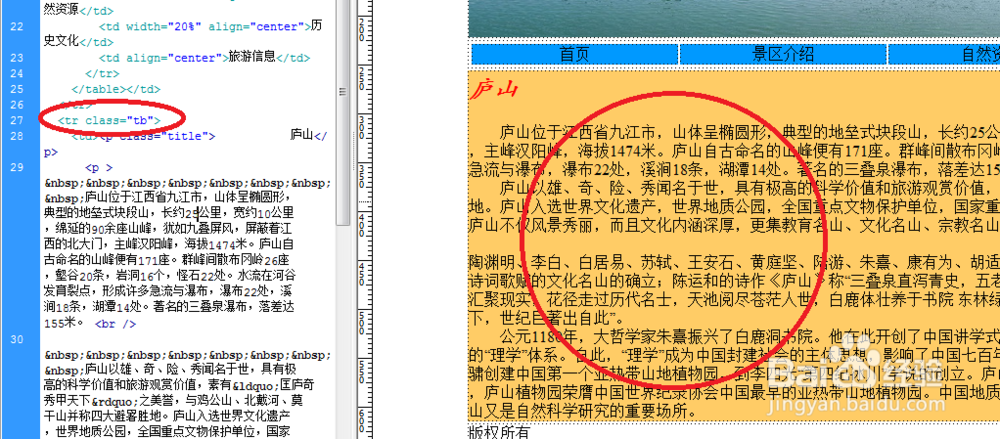
8/8点击确定,也就是设置后了,可以更上篇将的对其进行运用。
 dreamweaver
dreamweaver 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_833694.html
上一篇:银行拒绝该交易怎么办?
下一篇:地平线5刷经验用什么车
 订阅
订阅