photoshop中切片工具的使用方法【切图】
来源:网络收集 点击: 时间:2024-05-23【导读】:
在电商中,经常会使用ps中的切片工具将详情页分成几部分,小编今天将切片工具的使用方法分享给大家。品牌型号:华为MateBook D系统版本:Windows 10 10.3.3软件版本:PS2022方法/步骤1/9分步阅读 2/9
2/9 3/9
3/9
 4/9
4/9 5/9
5/9 6/9
6/9 7/9
7/9 8/9
8/9 9/9
9/9 注意事项
注意事项
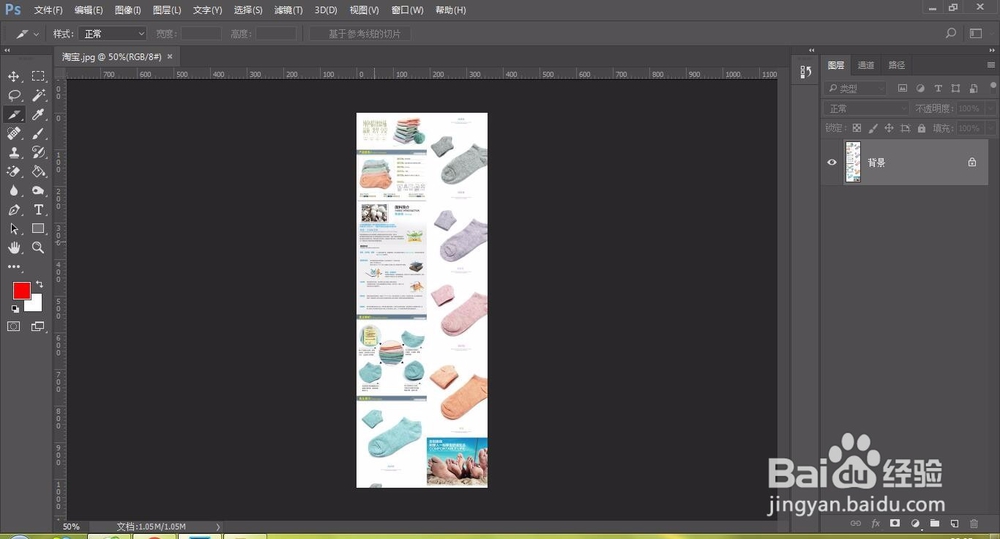
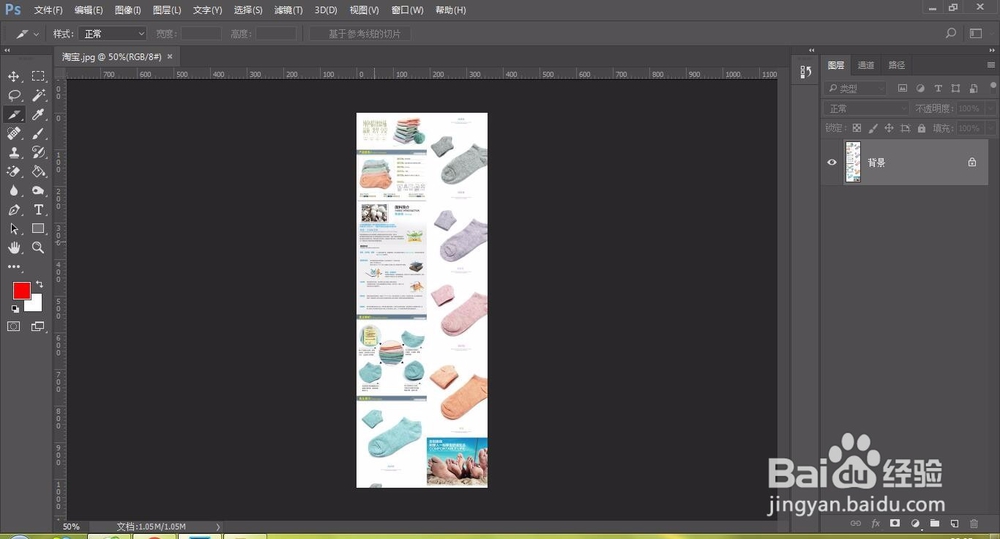
找一张淘宝详情页或一张大图片,将图片置入画布中
 2/9
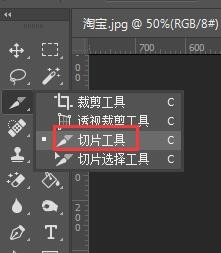
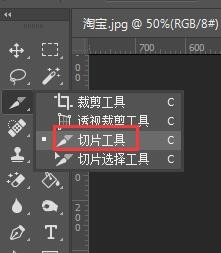
2/9选择工具栏中的“切片”工具
 3/9
3/9从最上方开始画出区域,小编在这里将图片裁切为4部分,可以看到上方显示的裁切数字

 4/9
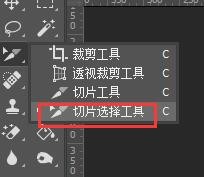
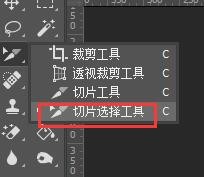
4/9将图片裁切好后,如果需要修改,选择工具栏中的“切片选择工具”,在需要更改的切片中,可以移动更改尺寸,移至切片周边出现箭头符号时就可以更改尺寸。
 5/9
5/9如果想要去除切片,需要使用“切片选择工具”将需要去除的部分选中,然后del删除。如果需要全部撤销时,选择“视图”工具,然后在最下方选择“清除切片”,全部切片即可全部撤销。
 6/9
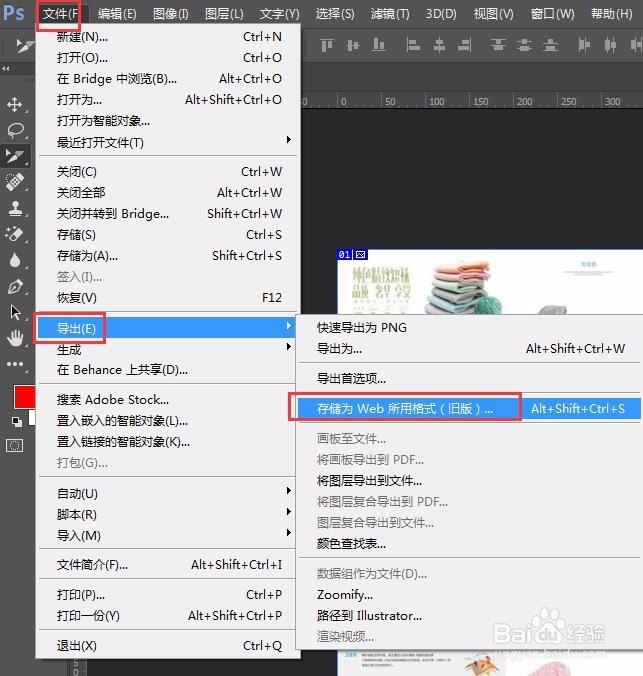
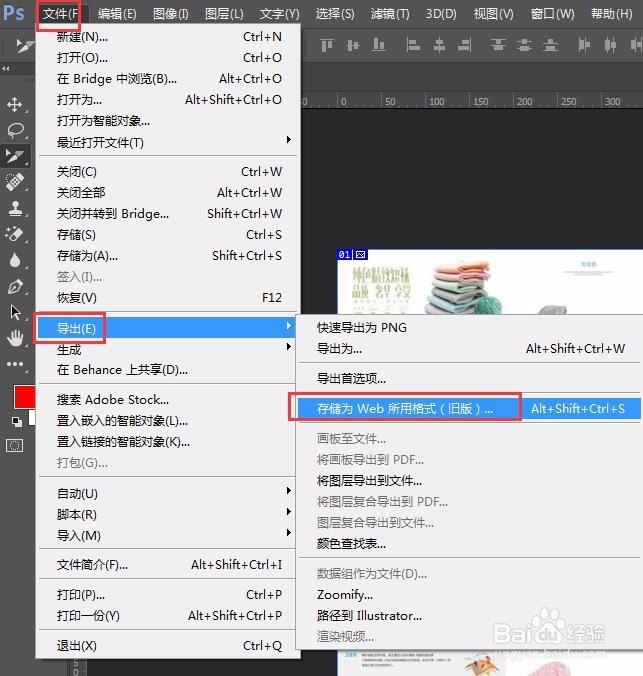
6/9导出:选择“文件-导出-存储为web所用格式”
 7/9
7/9将全部切片选中,选择需要导出的格式及图片属性,然后选择“存储”
 8/9
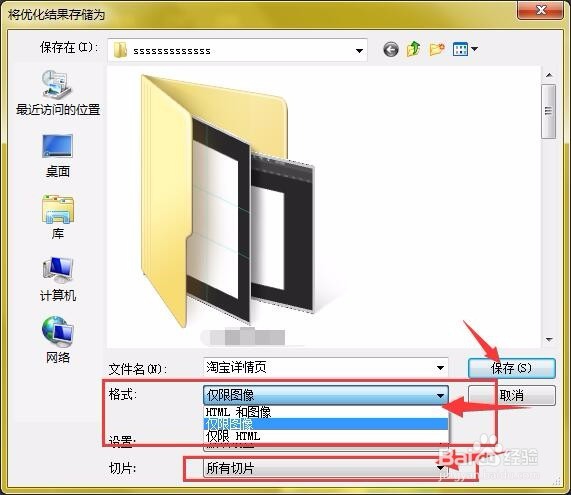
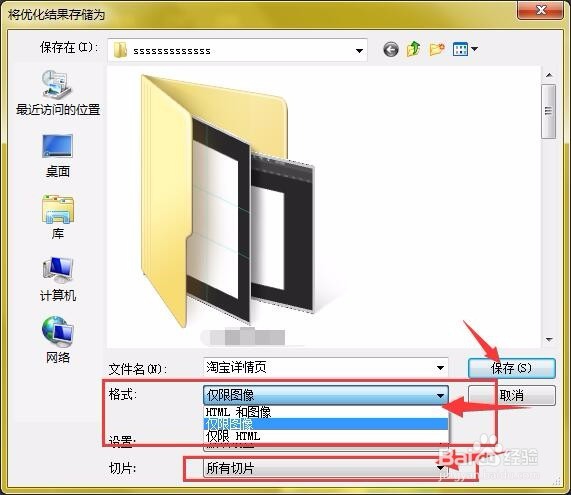
8/9在保存位置时,还可以选择保存的格式,还可以选择全部导出或只导出选中的切片,选择完成后,确定保存
 9/9
9/9然后在保存位置,就可以看到保存的内容了。已经切成4片了。
 注意事项
注意事项在淘宝详情页中,会经常用到,希望会帮到小伙伴们。
了解更多知识请关注小编(或百度搜素 “患者无薪”,感谢您的关注!)
版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_833850.html
上一篇:钉钉如何退出加入的企业
下一篇:好看视频怎样查看成就等级周报
 订阅
订阅