Mockplus属性面板介绍
来源:网络收集 点击: 时间:2024-05-23【导读】:
在界面的最右边,是组件的属性面板。组件拖拽到工作区之后,为了使组件更加符合我们设计的要求,可以在属性面板中可以对组件进行个性化属性设置。根据选中的组件不同,属性面板呈现的属性也会不同。工具/原料moreMockplus软件方法/步骤1/6分步阅读 2/6
2/6 3/6
3/6 4/6
4/6 5/6
5/6 6/6
6/6 MOCKPLUS软件属性面板原型设计交互设计
MOCKPLUS软件属性面板原型设计交互设计
属性面板主要由以下几部分构成:
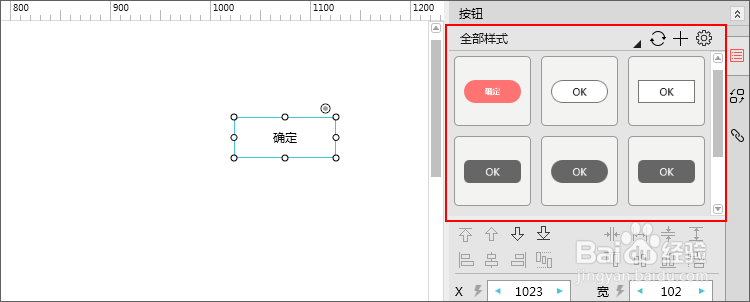
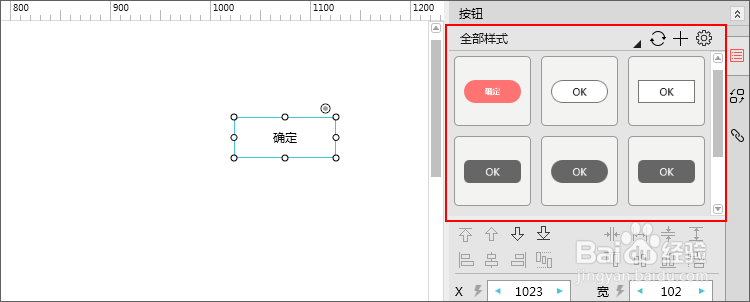
组件样式,可以快速复用组件风格,同时可以将组件风格保存到库中。
 2/6
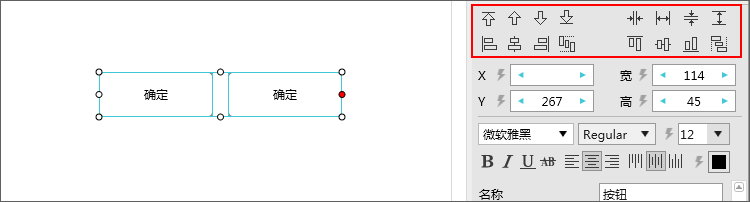
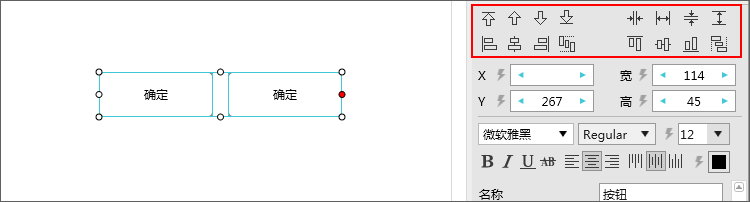
2/6约束组件相关操作,对于多个组件进行宽度、间距、对齐等设置。
 3/6
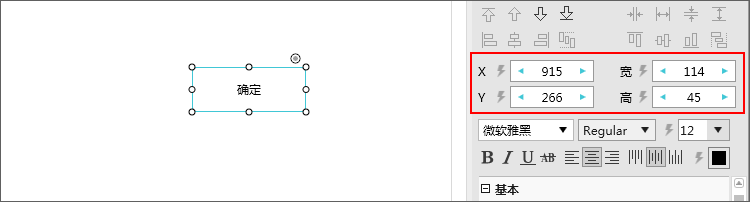
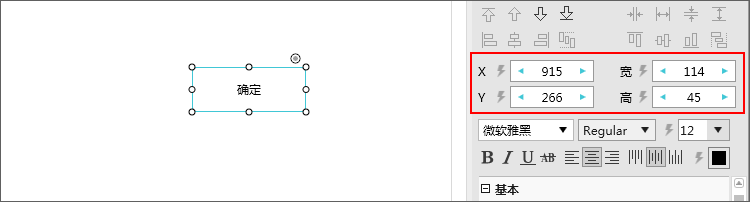
3/6组件坐标和尺寸,可以对组件的宽、高和位置的X坐标、Y坐标进行设置。
 4/6
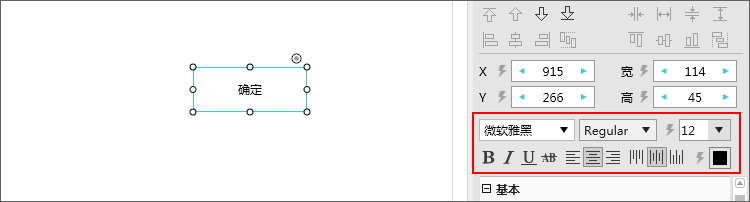
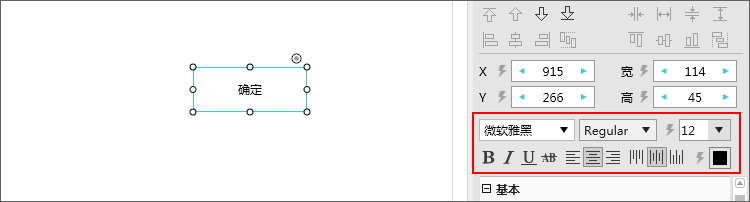
4/6文本设置,对组件中文字字体、字号、颜色、对齐方式等设置。
 5/6
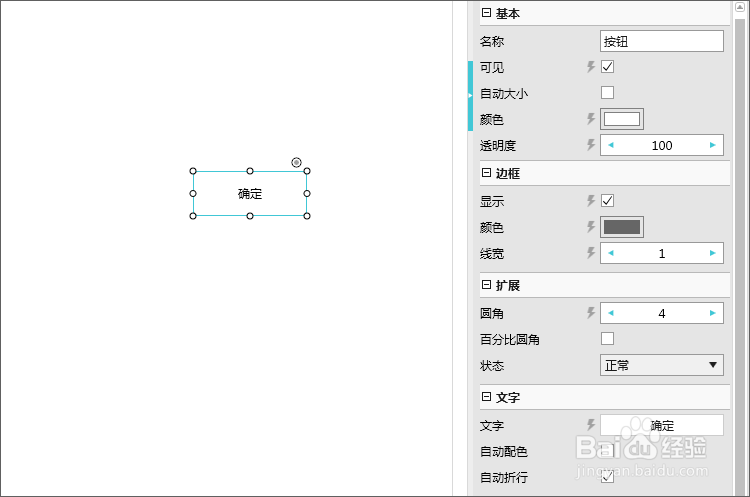
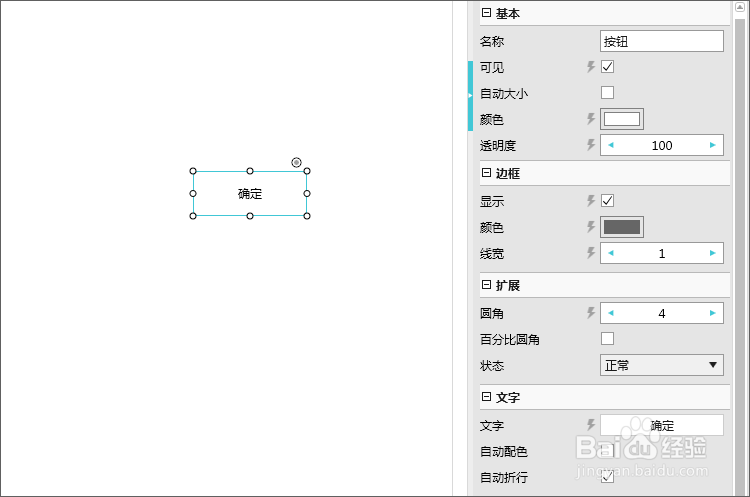
5/6属性设置,主要有基本属性、边框属性、扩展属性等设置。
 6/6
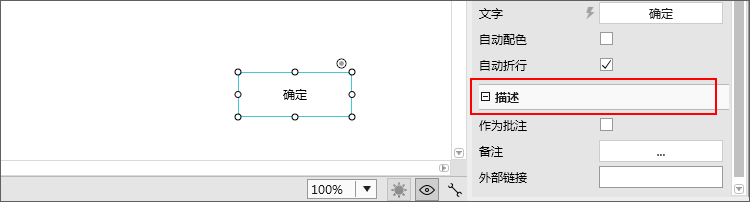
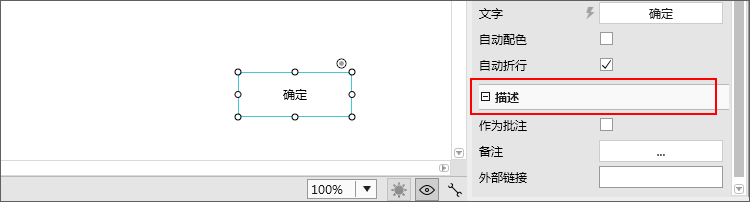
6/6通用属性设置:作为批注、备注、外部链接等描述相关属性。
 MOCKPLUS软件属性面板原型设计交互设计
MOCKPLUS软件属性面板原型设计交互设计 版权声明:
1、本文系转载,版权归原作者所有,旨在传递信息,不代表看本站的观点和立场。
2、本站仅提供信息发布平台,不承担相关法律责任。
3、若侵犯您的版权或隐私,请联系本站管理员删除。
4、文章链接:http://www.1haoku.cn/art_834853.html
上一篇:支付宝花呗静态码限额解除
下一篇:浪潮怎么关闭bmc
 订阅
订阅